Ditulis oleh Steve Patterson. Dalam Efek Foto tutorial, kita akan belajar bagaimana menambahkan lebih nyata, otherwordly melihat ke gambar dengan mudah membuat efek motionscape vertikal menggunakan Photoshop CS6. Efek ini sering bekerja besar dengan foto pemandangan, terutama yang dengan banyak detail dari atas ke bawah.
Seperti yang akan kita lihat, yang dibutuhkan adalah Motion Blur filter dan layer mask, dan kami akan menggunakan Smart Object dan Smart Filter untuk menjaga efek sepenuhnya diedit untuk beberapa tweaking akhir di akhir.
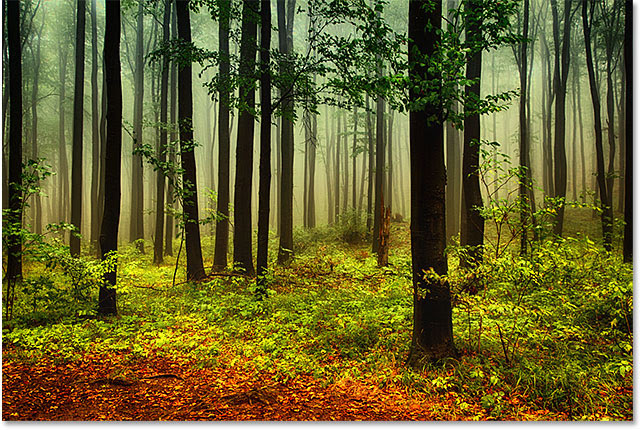
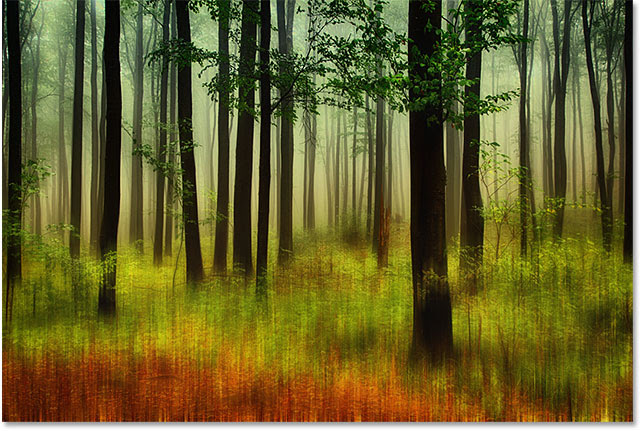
Berikut foto saya akan dimulai dengan
( musim gugur hutan foto dari Shutterstock):





















Pilih Crop Tool dari panel Tools:




Seperti yang akan kita lihat, yang dibutuhkan adalah Motion Blur filter dan layer mask, dan kami akan menggunakan Smart Object dan Smart Filter untuk menjaga efek sepenuhnya diedit untuk beberapa tweaking akhir di akhir.
( musim gugur hutan foto dari Shutterstock):
Foto asli.
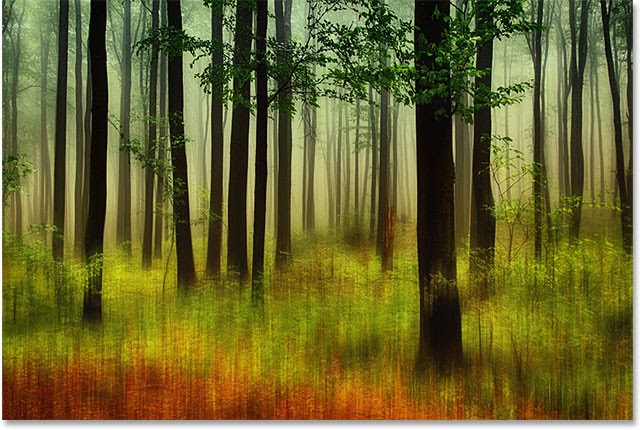
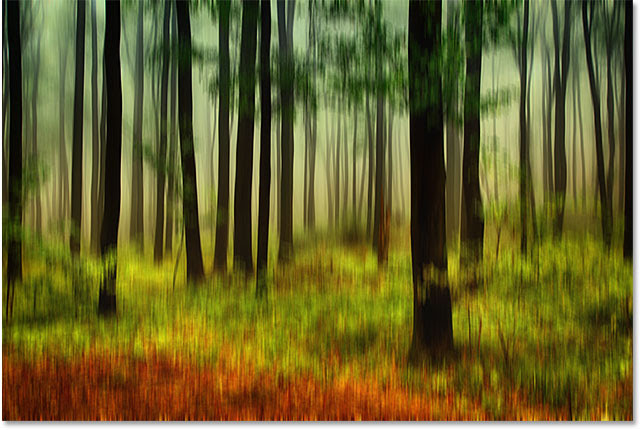
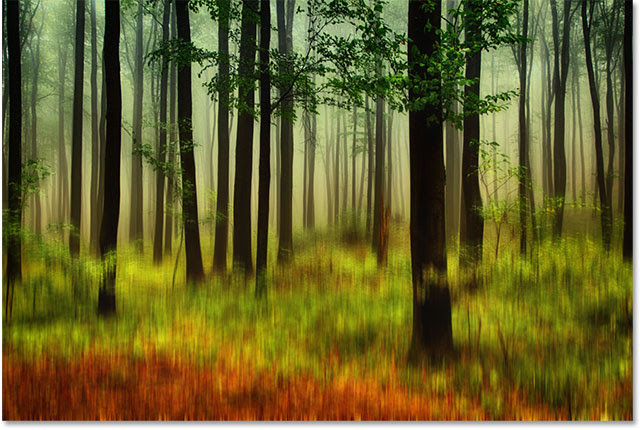
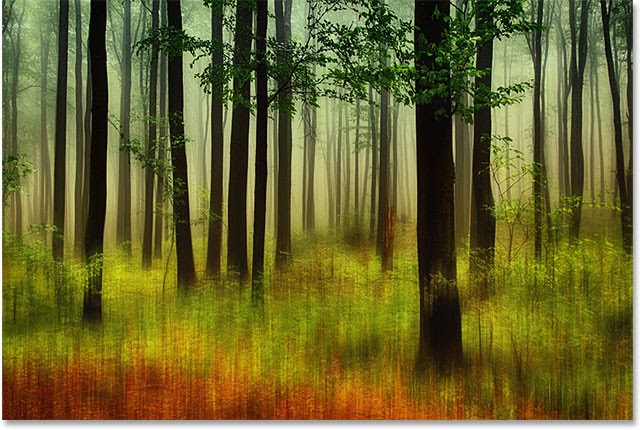
Dan inilah yang efek motionscape akhir akan terlihat seperti: Hasil akhir.
Mari kita mulai! Langkah 1: Mengkonversi Latar Layer Untuk A Smart Object
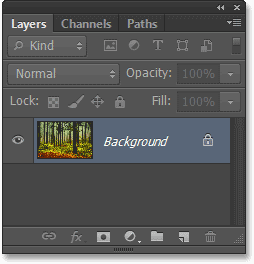
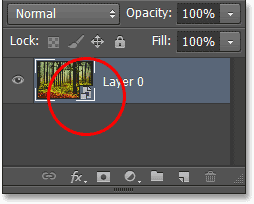
Mari kita mulai dengan mengubah layer Background kami menjadi Smart Object yang akan memungkinkan kita untuk menerapkan Motion Blur filter sebagai Smart Filter, menjaga efek motionscape kami sepenuhnya diedit. Jika kita lihat dalam saya panel Layers , kita melihat foto saya sudah membuka duduk dengan sendirinya pada layer Background : Panel Layers menampilkan foto pada layer Background.
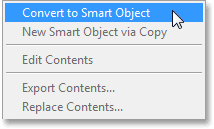
Untuk mengubahnya menjadi Smart Object, pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih Smart Objects, lalu pilih Convert to Smart Object: Pergi ke Layer> Smart Objects> Convert to Smart Object.
Tidak ada yang akan tampaknya telah terjadi pada gambar di jendela dokumen, tetapi jika kita melihat lagi pada panel Layers, kita melihat bahwa Photoshop telah berganti nama layer Background dari ke Layer 0, dan ikon Smart Object kecil sekarang muncul di kanan bawah sudut preview thumbnail, membiarkan kami tahu lapisan sekarang adalah Smart Object: Latar belakang dari lapisan sekarang adalah Smart Object.
Langkah 2: Terapkan Motion Blur Filter
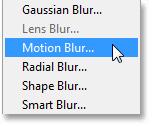
Berikutnya, kita akan menciptakan efek motionscape awal menggunakan Photoshop Motion Blur filter. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Motion Blur: Pergi ke Filter> Blur> Motion Blur.
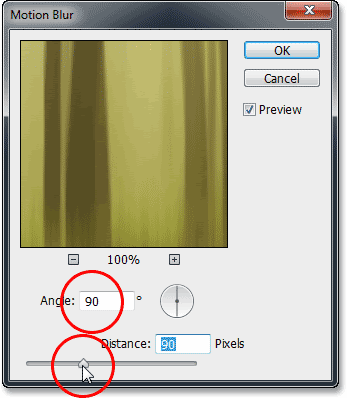
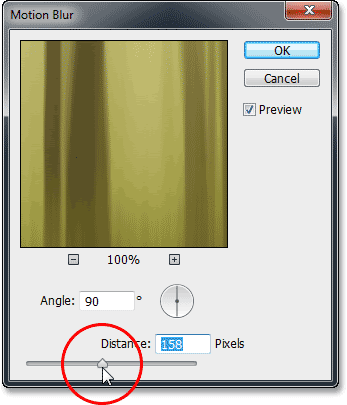
Ini akan membuka kotak dialog Motion Blur. Kami ingin menciptakan rasa gerak vertikal, jadi pertama atur Angle sampai 90 °. Kemudian, untuk menambahkan efek kabur sebenarnya, tarik slider di bagian bawah kotak dialog ke arah kanan untuk meningkatkan nilai Jarak, dalam piksel. Seperti yang Anda tarik slider, Anda akan melihat live preview hasil dalam jendela dokumen. Tujuannya di sini adalah untuk menambahkan cukup kabur untuk menciptakan rasa gerak yang baik tetapi tidak begitu banyak bahwa Anda telah kabur segala sesuatu di luar pengakuan. Yang menyenangkan adalah bahwa karena kita menerapkan filter ke Smart Object, itu akan menjadi Smart Filter yang akan memungkinkan kita untuk kembali dan mengubah pengaturan kemudian, jadi jangan terlalu khawatir tentang pengaturan awal ini. Aku akan mengatur nilai Jarak saya untuk sekitar 90 piksel, tetapi nilai Anda mungkin berbeda tergantung pada ukuran gambar Anda: Mengatur Angle ke 90 ° kemudian menyeret Jarak slider.
Klik OK untuk menutup keluar dari kotak dialog. Berikut adalah gambar saya dengan awal gerakan blur diterapkan: Foto setelah menerapkan Motion Blur filter.
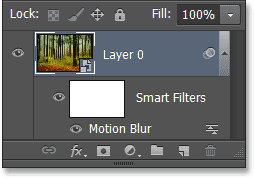
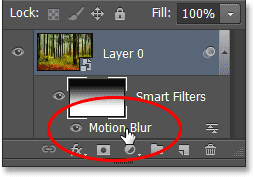
Jika kita melihat pada panel Layers, kita melihat Buram filter Gerak terdaftar sebagai Smart Filter di bawah gambar: Panel Layers menampilkan Motion Blur Smart Filter.
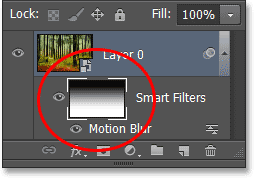
Langkah 3: Pilih Smart Filter ini Layer Mask
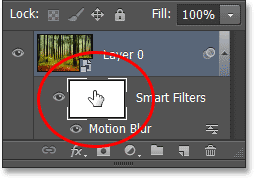
Menerapkan Motion Blur filter yang merata ke seluruh gambar bukanlah efek yang paling menarik, jadi mari kita membatasi kabur hanya bagian bawah foto. Kita dapat melakukannya dengan mudah dengan menggunakan layer mask . Bahkan, Photoshop secara otomatis menambahkan Filter layer mask Smart untuk kita, yang bisa kita pilih dengan mengklik thumbnail mask dalam panel Layers. Sebuah perbatasan sorot putih akan muncul di sekitar thumbnail membiarkan Anda tahu topeng sekarang dipilih: Mengklik Filter layer mask thumbnail Cerdas.
Langkah 4: Pilih Gradient Tool
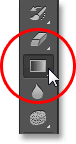
Selanjutnya, pilih Gradient Tool Photoshop dari Tools panel sepanjang kiri layar: Memilih Gradient Tool.
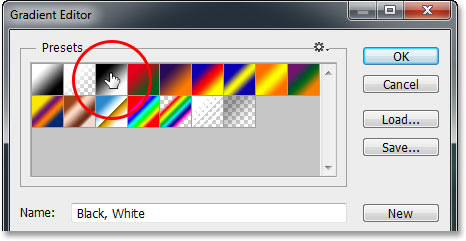
Langkah 5: Pilih Hitam, Putih Gradient
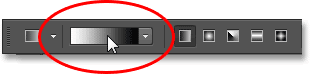
Dengan Gradient Tool dipilih, klik pada preview bar gradien di Bar Pilihan di bagian atas layar: Mengklik pratinjau gradien bar.
Ini membuka Gradient Editor, dengan pilihan gradien preset untuk memilih dari di atas. Pilih Hitam, Putih gradien dengan mengklik thumbnail (ketiga dari kiri, baris atas), kemudian klik OK untuk menutup keluar dari Gradient Editor: Memilih Hitam, Putih gradien.
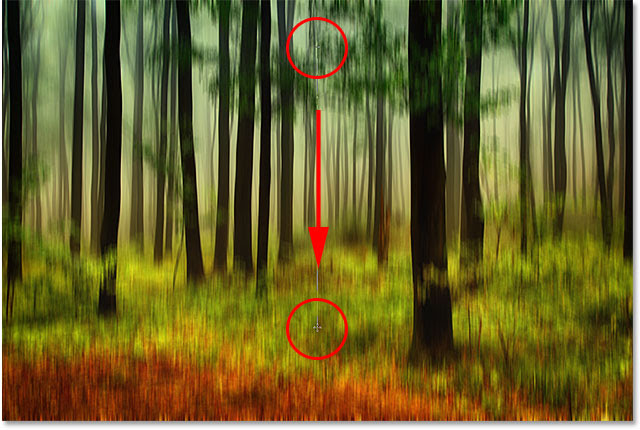
Langkah 6: Tarik Out A Gradient Dari Atas Sampai Bawah
Dengan Gradient Tool di tangan, Hitam, Putih gradien dipilih dan Smart Filter layer mask juga dipilih, klik di dekat bagian atas gambar untuk menetapkan titik awal untuk gradien, maka dengan tombol mouse masih ditekan, tarik ke bawah menuju bagian bawah gambar. Tekan dan tahan tombol Shift pada keyboard Anda saat Anda sedang menyeret untuk membuatnya lebih mudah untuk menyeret dalam garis vertikal lurus. Ketika Anda mendapatkan dekat bagian bawah gambar, lepaskan tombol mouse anda untuk mengatur titik akhir untuk gradien, kemudian lepaskan tombol Shift: Menyeret keluar gradien hitam ke putih pada Smart Filter layer mask.
Bila Anda melepaskan tombol mouse Anda, Photoshop berjalan ke depan dan menarik gradien pada layer mask. Daerah di bagian atas gambar sekarang tidak memiliki kabur diterapkan untuk itu sama sekali, sementara daerah sepanjang bagian bawah memiliki blur diterapkan pada kekuatan penuh. Wilayah di antara adalah area transisi dimana efek blur bertahap meningkat ketika bergerak ke bagian bawah gambar: The blur sekarang terbatas pada daerah bawah foto.
Meskipun kita tidak dapat melihat gradien hitam ke putih dalam jendela dokumen, kita dapat melihatnya di thumbnail layer mask di panel Layers: Gradien terlihat dalam Filter thumbnail layer mask Cerdas.
Langkah 7: Re-Sesuaikan The Motion Blur Jumlah Jika Needed
Berkat kekuatan Smart Filter di Photoshop, sangat mudah untuk kembali pada saat ini dan mengubah jumlah blur jika diperlukan. Cukup klik dua kali pada nama filter (Motion Blur) pada panel Layers: Double-klik pada Motion Blur filter.
Ini akan membuka kembali kotak dialog Motion Blur, yang memungkinkan Anda untuk menyesuaikan dan denda-tune jumlah kabur dengan kembali menyeret slider di bagian bawah. Saya pikir saya akan meningkatkan nilai Jarak saya cukup sedikit, dari pengaturan aslinya 90 piksel hingga 158 piksel, memberi saya efek kabur jauh lebih jelas. Sekali lagi, jumlah Anda mungkin berbeda tergantung pada ukuran gambar Anda: Peningkatan nilai Jarak sambil mengawasi di live preview di jendela dokumen.
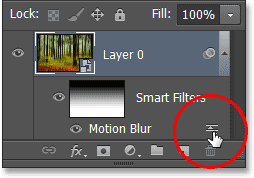
Klik OK setelah selesai untuk menutup keluar dari kotak dialog Motion Blur. Kami juga dapat menyesuaikan opacity (tingkat transparansi) dari Motion Blur Smart Filter. Klik dua kali pada icon Blending Options di sebelah kanan nama filter pada panel Layers: Double-klik pada ikon Opsi Blending Motion Blur filter.
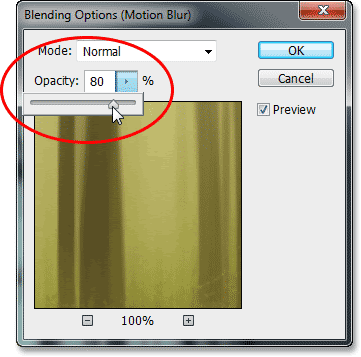
Ini akan membuka kotak dialog Blending Options. Di sini, kita dapat mengubah filter modus campuran dan itu tingkat opacity. Aku akan meninggalkan modus campuran diatur ke Normal, tapi aku akan menurunkan nilai Opacity ke 80%, yang akan memungkinkan beberapa gambar asli untuk menunjukkan melalui blur (ini adalah opsional - merasa bebas untuk meninggalkan ini pencampuran pilihan sendiri jika Anda sudah puas dengan efek Anda): Untuk menurunkan opacity, klik pada kecil panah kanan menunjuk, kemudian tarik slider.
Klik OK setelah selesai untuk menutup keluar dari kotak dialog Blending Options. Berikut efek saya setelah meningkatkan blur dan menurunkan opacity: Gambar setelah menyesuaikan jumlah blur dan opacity.
Langkah 8: Tanaman Away Tepi
Satu-satunya masalah yang tersisa adalah bahwa Motion Blur Filter cenderung meninggalkan artefak agak jelek di sekitar tepi dari suatu gambar. Dalam kasus kami di sini, jika Anda melihat di sepanjang bagian paling bawah pengaruh Anda, kemungkinan besar Anda akan melihat bahwa itu tidak terlihat benar. Persis bagaimana "tidak benar" terlihat tergantung pada seberapa banyak Anda menerapkan kabur, tetapi dalam hal apapun, mari kita cepat-cepat memotong jauh tepi gambar untuk membersihkan segalanya.Pilih Crop Tool dari panel Tools:
Memilih Crop Tool.
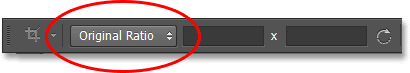
Dengan Crop Tool dipilih, mengubah pilihan Rasio Aspek di paling kiri dari Bar Pilihan untuk Rasio Asli sehingga kita tetap aspek rasio asli foto itu ketika kita tanaman itu: Mengubah rasio aspek Rasio Asli.
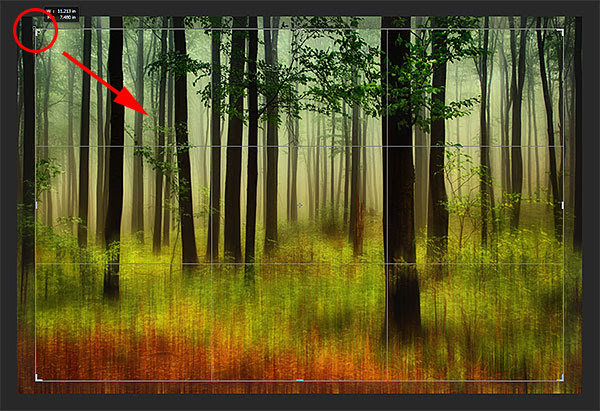
Kemudian, klik pada salah satu sudut menangani tanaman dan, dengan tombol mouse ditekan, drag dalam cara singkat menuju pusat gambar untuk mengubah ukuran perbatasan tanam. Tekan dan tahan Alt (Win) / Option (Mac) pada keyboard Anda saat Anda sedang menyeret tanaman menangani untuk mengubah ukuran perbatasan tanam dari pusat sehingga keempat sisi langkah perbatasan pada saat yang sama. Lanjutkan menyeret sudut menangani ke dalam hanya sampai daerah yang tidak diinginkan sepanjang bagian bawah gambar berada di luar perbatasan tanam: Mengubah ukuran perbatasan tanam untuk tanaman menjauh bidang masalah sepanjang bagian bawah.
Bila Anda siap, tekan Enter (Win) / Kembali (Mac) untuk memotong gambar, lalu tekan huruf V pada keyboard dengan cepat pilih Move Tool, yang akan menghapus perbatasan tanam dari seluruh gambar (asalkan Crop Tool aktif, perbatasan tanam akan tetap terlihat). Dan dengan itu, kita sudah selesai! Di sini, setelah cropping gambar, hasilnya motionscape terakhir saya: Efek akhir.
Dan ada yang kita miliki! Itulah cara cepat membuat efek motionscape surealis dengan Photoshop CS6!
Tidak ada komentar:
Posting Komentar