Ditulis oleh Steve Patterson Catatan:. Ini versi dari kami Water Reflection tutorial benar telah ditulis ulang dan diperbarui dari aslinya untuk menjadi sepenuhnya kompatibel dengan Photoshop CS6. Jika Anda menggunakan Photoshop CS5 atau sebelumnya
Dalam tutorial ini, kita akan belajar bagaimana cara menambahkan sebuah realistis refleksi air ke sebuah gambar. Ada banyak langkah-langkah tapi itu sebenarnya merupakan efek mudah untuk membuat dan Anda dapat menambahkannya ke foto apapun yang Anda suka (meskipun cenderung untuk bekerja terbaik dengan foto yang tidak sudah berisi air di dalamnya). Untuk membuat porsi air ripples dari efek, kita akan menggunakan beberapa filter Photoshop, termasuk Displace filter dimana kita akan mendapatkan untuk membuat dan menggunakan peta perpindahan untuk membungkuk dan mendistorsi gambar ke dalam bentuk. Dan baru dalam ini versi CS6 dari tutorial, kita akan menggunakan Smart Filter untuk menjaga banyak dari efeknya sepenuhnya dapat diedit bahkan setelah kita sudah selesai!
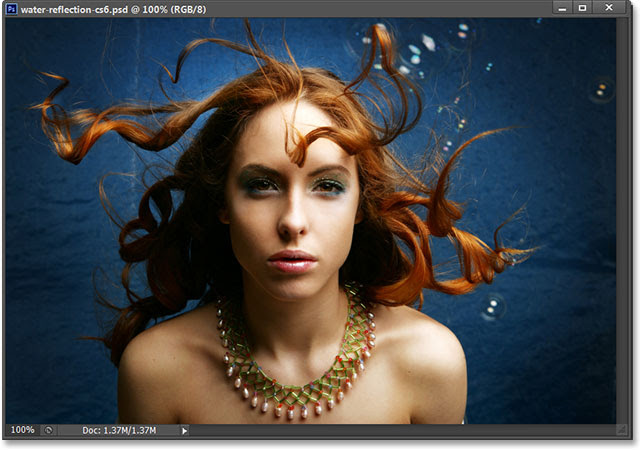
Berikut foto aku akan dimulai dengan:






Di bawah opsi relatif adalah jangkar option yang mengandung a 3 × 3 kotak kotak-kotak. Klik di alun-alun di pusat dari baris atas untuk memilihnya. Ini memberitahu Photoshop untuk menambahkan semua dari ekstra kanvas ruang kami di bawah ini gambar. Akhirnya, dan ini adalah tidak benar-benar penting tapi hanya untuk memastikan kita sedang melakukan segala sesuatu yang sama, mengatur kanvas ekstensi pilihan warna di bagian bawah dari kotak dialog ke White:












Cara tercepat untuk memastikan mereka diatur ke default mereka adalah hanya untuk me-reset mereka dengan menekan huruf D (untuk "Defaults") pada keyboard. Jika Anda kemudian melihat Foreground dan Latar Belakang warna swatches dekat bagian bawah dari panel Tools di atas pada sisi kiri layar, Anda harus melihat swatch kiri atas (warna foreground) diatur ke hitam dan swatch kanan bawah (Background warna) set ke putih:









Ketika Anda sudah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima transformasi, kemudian tekan Ctrl + D (Win) / Command + D (Mac) pada keyboard Anda untuk cepat menghapus garis seleksi (atau Anda bisa pergi sampai ke menu Select di bagian atas layar dan pilih Deselect seperti yang kita lakukan sebelumnya). Lapisan Anda sekarang harus terlihat mirip dengan ini:






Sekarang bahwa kita telah disimpan dokumen, kita dapat menutup keluar dari itu dengan mengklik pada kecil "x" ikon dalam tab namanya di bagian atas layar. Anda akan melihat bahwa nama dokumen dalam tab telah berubah dari "Untitled-1" untuk apa pun yang Anda menamakannya beberapa saat yang lalu (tambang bernama "air-ripples.psd"). Tinggalkan dokumen asli terbuka:









Kita tidak perlu apapun atas dan ke bawah gerakan dengan efek sehingga mengatur Skala pilihan Vertikal untuk 0. Akhirnya, mengatur Pengungsian Peta pilihan untuk Regangkan Untuk Fit dan Area option Undefined untuk Ulangi Pixel Ujung jika mereka tidak diatur ke orang-orang nilai-nilai sudah:



















Dalam tutorial ini, kita akan belajar bagaimana cara menambahkan sebuah realistis refleksi air ke sebuah gambar. Ada banyak langkah-langkah tapi itu sebenarnya merupakan efek mudah untuk membuat dan Anda dapat menambahkannya ke foto apapun yang Anda suka (meskipun cenderung untuk bekerja terbaik dengan foto yang tidak sudah berisi air di dalamnya). Untuk membuat porsi air ripples dari efek, kita akan menggunakan beberapa filter Photoshop, termasuk Displace filter dimana kita akan mendapatkan untuk membuat dan menggunakan peta perpindahan untuk membungkuk dan mendistorsi gambar ke dalam bentuk. Dan baru dalam ini versi CS6 dari tutorial, kita akan menggunakan Smart Filter untuk menjaga banyak dari efeknya sepenuhnya dapat diedit bahkan setelah kita sudah selesai!
Foto asli.
Dan inilah yang efek refleksi air akhir akan terlihat seperti: Hasil akhir.
Seperti yang saya sebutkan, ini versi baru dari tutorial ini adalah khusus untuk Photoshop pengguna CS6. Untuk versi sebelumnya, silakan lihat asli air refleksi tutorial . Mari kita mulai! Langkah 1: Duplikasi Layer Background
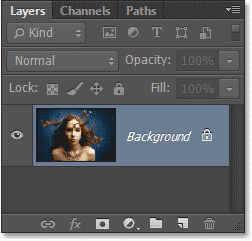
Langkah pertama kami adalah untuk membuat salinan layer Background kami. Jika kita melihat dalam panel Layers , kita melihat bahwa foto kami sedang duduk pada layer Background yang saat ini satu-satunya lapisan kita memiliki: Panel Layers menampilkan foto pada layer Background.
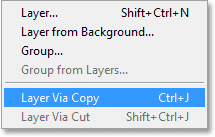
Untuk membuat salinan dari itu, pergi sampai ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, kemudian pilih Layer via Copy. Atau, Anda dapat menekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda untuk memilih perintah yang sama dengan lebih cepat shortcut: Pergi ke Layer> New> Layer via Copy.
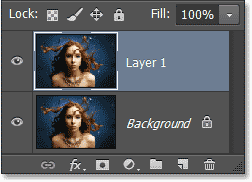
Either way memberitahu Photoshop untuk membuat copy dari lapisan tersebut, dan jika kita melihat lagi dalam panel Layers, kita melihat salinan baru, yang nama-nama Photoshop Layer 1, duduk di atas layer Background: Panel Layers menampilkan yang baru ditambahkan Layer 1.
Langkah 2: Tambahkan Lebih Canvas Ruang Below Gambar The
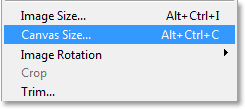
Selanjutnya, mari kita tambahkan beberapa ruang kanvas tambahan di bawah citra kami untuk membuat kamar untuk refleksi air. Pergi sampai ke menu Image di bagian atas layar dan pilih canvas Ukuran: Pergi ke Image> Canvas Size.
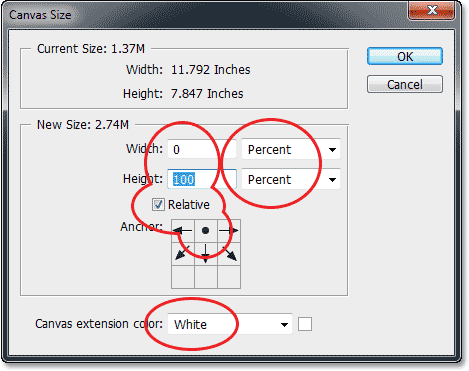
Ini akan membuka canvas Ukuran kotak dialog Photoshop. Pertama, pilih opsi Relatif di pusat dengan mengklik di dalam kotak centang di sebelah kiri dari namanya. Lalu masukkan 0 Persen untuk Lebar dan 100 Persen untuk Height (pastikan Anda mengubah jenis ukuran untuk Persen, bukan Pixels, Inci atau apa pun). Di bawah opsi relatif adalah jangkar option yang mengandung a 3 × 3 kotak kotak-kotak. Klik di alun-alun di pusat dari baris atas untuk memilihnya. Ini memberitahu Photoshop untuk menambahkan semua dari ekstra kanvas ruang kami di bawah ini gambar. Akhirnya, dan ini adalah tidak benar-benar penting tapi hanya untuk memastikan kita sedang melakukan segala sesuatu yang sama, mengatur kanvas ekstensi pilihan warna di bagian bawah dari kotak dialog ke White:
Mengatur opsi canvas Ukuran.
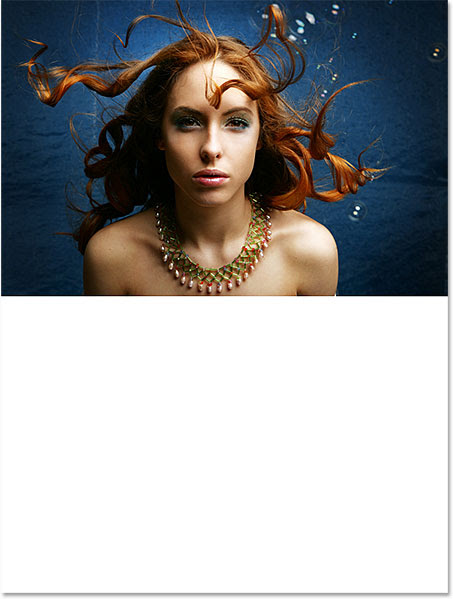
Klik OK ketika Anda dilakukan untuk menutup keluar dari kotak dialog dan kami sekarang memiliki kanvas ruang dua kali lebih banyak dalam dokumen kami seperti yang kita lakukan sebelumnya, dengan semua dari kanvas baru yang muncul di bawah foto (dan diisi dengan putih): The ekstra kanvas ruang muncul diisi dengan putih di bawah gambar.
Langkah 3: Balik Gambar The On Layer 1 Vertically
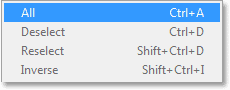
Kita perlu untuk flip salinan kami gambar pada Layer 1 sehingga itu duduk terbalik di bawah foto asli, menciptakan efek cermin . Untuk melakukan itu, pertama-tama pergi ke Select menu di bagian atas dari layar dan pilih Semua. Atau, tekan Ctrl + A (Win) / Command + A (Mac) pada keyboard Anda untuk mengakses Pilih Semua perintah dengan cara pintas. Ini akan memilih semua dari Layer 1, dan Anda akan melihat sebuah garis seleksi muncul di sekitar tepi luar dari dokumen: Pergi ke Pilih> Semua.
Dengan lapisan yang dipilih, pergi sampai ke menu Edit, pilih Transform, kemudian pilih Flip Vertical: Pergi ke Edit> Transform> Balikkan Vertikal.
Ini flips gambar sehingga itu terbalik di bawah foto asli, sama seperti kami butuhkan. Sebelum kita melanjutkan, mari kita menghapus garis seleksi dengan pergi sampai ke menu Select dan memilih Deselect, atau dengan menekan Ctrl + D (Win) / Command + D (Mac) pada keyboard untuk jalan pintas: Pergi ke Pilih> Hapus.
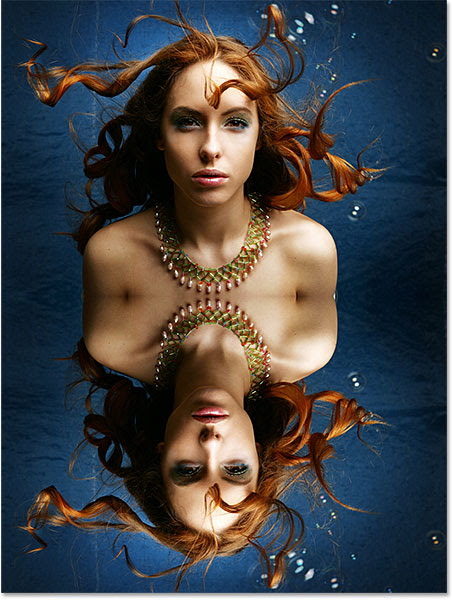
Dan sekarang kita memiliki salinan cermin dari gambar di bawah yang asli: The Hasilnya setelah flipping Layer 1 secara vertikal.
Langkah 4: Merge Kedua Layers Ke Sebuah New Layer
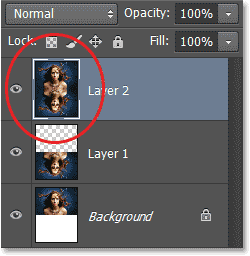
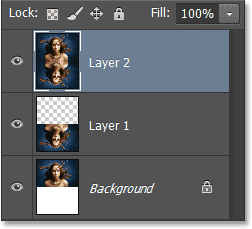
Selanjutnya, kita perlu untuk menggabungkan kedua dari lapisan kami ke sebuah merek layer baru di atas mereka. Cara termudah untuk melakukannya adalah dengan cara pintas keyboard (Saya tahu banyak dari orang tidak peduli banyak untuk cara pintas keyboard tetapi dalam kasus ini, itu benar-benar adalah cara termudah untuk melakukannya). Tekan Shift + Ctrl + Alt E + (Win) / Shift + Command + Option E (Mac) + pada keyboard Anda. Tidak ada yang akan tampaknya telah terjadi di jendela dokumen, tetapi jika kita melihat pada panel Layers, kita melihat bahwa sekarang kita memiliki lapisan baru bernama Layer 2, dan jika kita melihat di lapisan 's thumbnail preview di sebelah kiri namanya, kami melihat bahwa isi dari kedua dari lapisan di bawah ini itu telah digabungkan ke ini layer baru: Isi dari layer Background dan Layer 1 telah digabungkan ke 2 Lapisan baru.
Langkah 5: Tambahkan A Kosong New Layer
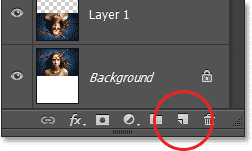
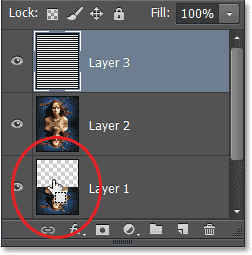
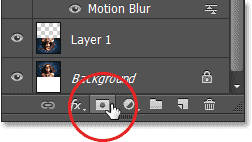
Kita perlu lain layer baru, kali ini sebuah satu kosong. Untuk menambahkan lapisan baru kosong, klik pada ikon New Layer di bagian bawah dari panel Layers: Klik pada ikon New Layer.
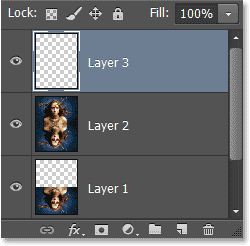
Sekali lagi, tidak akan terjadi di jendela dokumen, tetapi bisa jadi lapisan kosong baru bernama Layer 3 muncul di atas lapisan lainnya dalam panel Layers: Panel Layers menampilkan kosong Layer 3 baru.
Langkah 6: Isi Layer Baru Dengan Putih
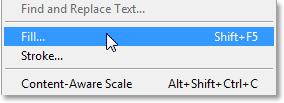
Kita perlu untuk mengisi ini layer baru dengan warna putih. Untuk melakukan itu, naik ke menu Edit di bagian atas layar dan pilih perintah Fill: Pergi ke Edit> Fill.
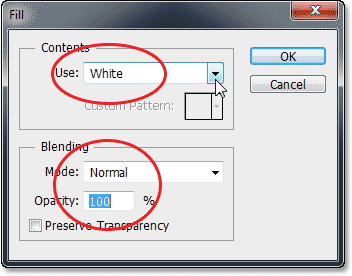
Ini akan membuka kotak dialog Fill Photoshop. Mengatur pilihan Gunakan di bagian atas ke White, dan pastikan opsi Mode di bagian bawah diatur ke Normal dan Opacity diatur ke 100%: The Pilihan Fill.
Klik OK untuk menutup keluar dari kotak dialog dan Photoshop mengisi Layer 3 dengan warna putih, sementara memblokir segala sesuatu yang lain dari pandangan di jendela dokumen: Dokumen setelah mengisi Layer 3 dengan warna putih.
Langkah 7: Terapkan The Halftone Filter Pola Untuk Membuat Hitam Dan Putih Horizontal Lines
Selanjutnya, kita akan menggunakan salah satu dari filter Photoshop ini - Halftone Pola filter - untuk menambahkan serangkaian garis-garis horizontal hitam dan putih untuk kami saat ini putih-diisi Layer 3. Tetapi sebelum kita melakukan, pertama-tama kita perlu memastikan Foreground kami dan warna Latar Belakang ditetapkan ke default mereka (hitam untuk warna Foreground, putih untuk warna Latar Belakang). Alasannya adalah karena Halftone Pola filter menggunakan yang Foreground saat ini dan warna Latar Belakang dan untuk tujuan kita di sini, kita perlu warna-warna ini untuk menjadi hitam dan putih.Cara tercepat untuk memastikan mereka diatur ke default mereka adalah hanya untuk me-reset mereka dengan menekan huruf D (untuk "Defaults") pada keyboard. Jika Anda kemudian melihat Foreground dan Latar Belakang warna swatches dekat bagian bawah dari panel Tools di atas pada sisi kiri layar, Anda harus melihat swatch kiri atas (warna foreground) diatur ke hitam dan swatch kanan bawah (Background warna) set ke putih:
The Foreground dan Latar Belakang warna swatches diatur ke warna default mereka.
Sekarang bahwa kami telah membuat yakin kita memiliki warna yang benar, mari kita pilih Halftone Pola filter yang di Photoshop CS6 ditemukan di Galeri Filter. Pergi sampai ke menu Filter di bagian atas layar dan pilih Gallery Filter: Pergi ke Filter> Filter Gallery.
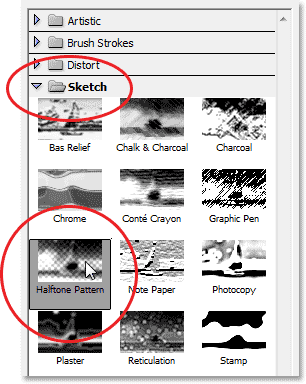
Hal ini akan membuka Gallery Filter sangat besar, dengan yang paling mendominasi fitur menjadi daerah pratinjau di sebelah kiri. Kolom tengah dari Filter Galeri adalah di mana kita pilih filter individu, dan mereka sedang dibagi menjadi berbagai kategori. Carilah untuk kategori Sketch dan klik pada namanya untuk berputar terbuka jika Anda perlu untuk sehingga Anda dapat melihat filter di dalamnya. Klik pada Halftone Pola saringan untuk memilihnya: Membuka kategori Sketch dan mengklik pada Halftone Pola filter.
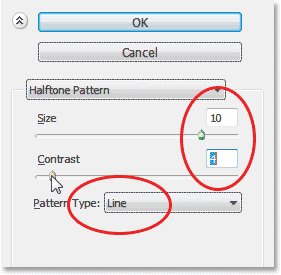
Opsi-opsi untuk Halftone Pattern saringan lebih dari di kolom kanan dari Filter Galeri. Pertama, mengatur Pola Ketik untuk Line. Kemudian mengawasi di atas preview di sebelah kiri yang Anda tarik slider Ukuran untuk menambah atau mengurangi jumlah garis horisontal hitam dan putih. Garis-garis ini akan menjadi air ripples kami. Aku akan untuk mengatur Ukuran nilai saya untuk 10. Bawah ini yang merupakan slider Kontras yang mengontrol seberapa tajam tepi dari garis muncul. Nilai yang lebih rendah membentuk bagian tepi lebih lembut. Kita perlu ujung-ujungnya untuk menjadi cukup lembut jadi saya akan menetapkan nilai Kontras saya untuk 4: The Halftone Opsi Pola di kolom kanan dari Filter Galeri.
Klik OK untuk menutup keluar dari Galeri Filter dan menerapkan filter ke Layer 3. Dokumen Anda sekarang harus terlihat mirip dengan ini: Dokumen setelah menerapkan Halftone Pola filter.
Langkah 8: Pilih The Bottom Setengah Of Lapisan The
Pastikan bahwa Layer 3 masih dipilih pada panel Layers (itu harus disorot dengan warna biru), kemudian tahan tombol Ctrl Anda (Win) / Command (Mac) tombol pada keyboard Anda dan klik langsung pada thumbnail preview untuk Layer 1: Memegang Ctrl (Win) / Command (Mac) dan mengklik pada thumbnail Layer 1 's.
Ini menempatkan sebuah garis seleksi sekitar hanya bawah setengah dari Layer 3 (mungkin akan sulit untuk melihat dalam screenshot): Bagian bawah setengah dari Layer 3 kini dipilih.
Langkah 9: Terapkan The Perspektif Transform Command
Pergi sampai ke menu Edit di bagian atas layar, pilih Transform, kemudian pilih Perspektif: Pergi ke Edit> Transform> Perspektif.
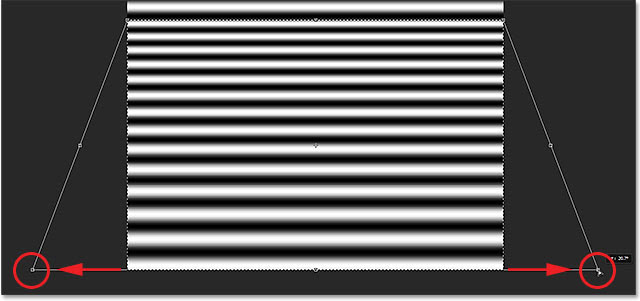
Ini tempat-tempat transform menangani (kotak kecil) sekitar setengah bagian bawah dari lapisan. Klik pada salah satu bagian kiri bawah atau kanan bawah menangani dan tarik itu ke luar jarak pendek. Seperti yang Anda seret salah satu dari mereka, Anda akan melihat pegangan di sisi lain juga bergerak ke luar dalam arah yang berlawanan. Perhatikan sebagai Anda terus menyeret bahwa garis-garis horisontal hitam dan putih menjadi lebih tebal ke bagian bawah layer dan lebih tipis menuju pusat berkat ke modus Perspektif kita sedang menggunakan. Hal ini akan membantu menambah realisme untuk air ripples kami, membuat mereka muncul lebih lanjut selain seperti yang kita bergerak lebih jauh dari tepi atau sumber dari refleksi: Menyeret kiri bawah menangani ke luar. Kanan bawah menangani bergerak dalam arah yang berlawanan.
Alasan kami sedang mengabaikan atas setengah dari lapisan adalah karena refleksi air hanya akan untuk muncul di bawah setengah dari gambar kita. Ada tidak perlu untuk khawatir tentang setengah atas sejak kita benar-benar tidak membutuhkannya. Ketika Anda sudah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima transformasi, kemudian tekan Ctrl + D (Win) / Command + D (Mac) pada keyboard Anda untuk cepat menghapus garis seleksi (atau Anda bisa pergi sampai ke menu Select di bagian atas layar dan pilih Deselect seperti yang kita lakukan sebelumnya). Lapisan Anda sekarang harus terlihat mirip dengan ini:
Lapisan setelah menerapkan Perspektif Transform.
Langkah 10: Gandakan The Lapisan Sebagai Sebuah Dokumen Baru
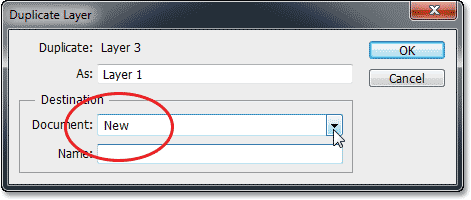
Kita akan untuk menggunakan lapisan ini sebagai peta perpindahan tapi pertama-tama kita perlu untuk menyimpannya sebagai dokumen terpisah. Pergi sampai ke menu Layer dan pilih Duplicate Layer: Pergi ke Layer> Duplicate Layer.
Ini akan membuka kotak dialog Duplicate Layer Photoshop. Ubah opsi Dokumen pada setengah bagian bawah dari kotak dialog ke New: Pengaturan opsi Document ke New.
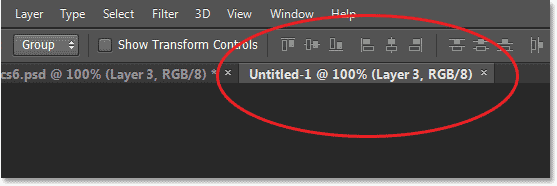
Klik OK untuk menutup keluar dari kotak dialog. Lapisan The akan terbuka sebagai dokumen Photoshop baru dalam tab terpisah. Anda akan melihat tab baru muncul di bagian atas dari layar di sebelah kanan tab dokumen asli. Karena kita belum bernama it yet (kami akan melakukan itu dalam sesaat), maka akan muncul sebagai "Untitled-1": Klik pada tab di bagian atas dari layar untuk beralih di antara dokumen yang terbuka.
Langkah 11: Simpan Dan Tutup The New Document
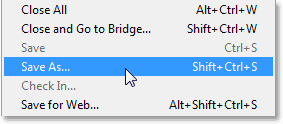
Semua yang perlu kita lakukan dengan dokumen baru kami adalah menyimpan itu dan kemudian tutup itu. Pergi sampai ke menu File dan pilih Save As: Pergi ke File> Save As.
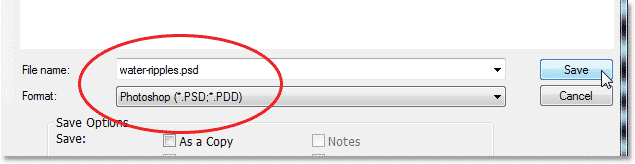
Ini akan membuka Save As kotak dialog. Aku akan untuk nama dokumen saya "water-riak". Mengatur pilihan Format bawah nama kotak File untuk Photoshop. PSD sejak file tersebut perlu yang akan disimpan sebagai sebuah dokumen Photoshop jika itu akan untuk bekerja sebagai peta perpindahan. Pastikan Anda menyimpan file di suatu tempat Anda akan ingat sehingga Anda dapat dengan mudah mengaksesnya kemudian. Aku akan untuk menyimpan tambang ke folder pada desktop saya. Ketika Anda siap, klik tombol Simpan untuk menyimpan file dan tutup keluar dari kotak dialog: Nama dokumen Anda dan menyimpannya sebagai sebuah file PSD Photoshop..
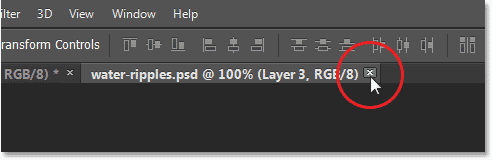
Catatan: Tergantung pada bagaimana Anda memiliki Preferensi Photoshop set up, sebuah kotak dialog dapat membuka menanyakan apakah Anda ingin untuk memilih Maksimalkan opsi Kompatibilitas. Cukup klik OK untuk menerima itu dan menutup keluar dari kotak dialog. Sekarang bahwa kita telah disimpan dokumen, kita dapat menutup keluar dari itu dengan mengklik pada kecil "x" ikon dalam tab namanya di bagian atas layar. Anda akan melihat bahwa nama dokumen dalam tab telah berubah dari "Untitled-1" untuk apa pun yang Anda menamakannya beberapa saat yang lalu (tambang bernama "air-ripples.psd"). Tinggalkan dokumen asli terbuka:
Menutup dokumen kedua tetapi meninggalkan terbuka aslinya.
Langkah 12: Hapus Layer 3 Dalam The Original Dokumen
Kembali dalam dokumen asli, kita tidak perlu lagi hitam dan putih lapisan baris kami jadi pastikan Layer 3 dipilih dalam panel Layers, kemudian tekan Backspace (Win) / Hapus (Mac) pada keyboard Anda untuk menghapus lapisan. Sekarang Anda harus dibiarkan dengan tiga lapisan dalam panel Layers, dengan lapisan atas (Layer 2) dipilih dan disorot: Panel Layers setelah menghapus Layer 3.
Langkah 13: Mengkonversi Layer 2 Untuk A Smart Object
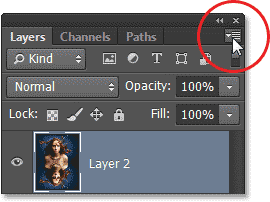
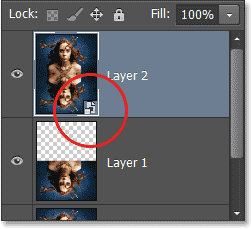
Kami siap untuk mulai menerapkan beberapa filter untuk gambar untuk menciptakan efek refleksi air kita, tapi sebelum kita lakukan, pertama mari kita mengkonversi lapisan menjadi sebuah Smart Object. Dengan cara ini, filter akan diterapkan untuk itu sebagai Smart Filter yang berarti mereka akan tetap sepenuhnya dapat diedit dalam kasus kita ingin untuk pergi kembali ketika kita sudah selesai dan mencoba pengaturan filter yang berbeda. Dengan Layer 2 dipilih, klik pada ikon menu kecil di sudut kanan atas panel Layers: Mengklik Lapisan panel ikon menu.
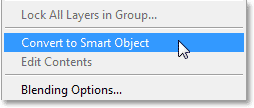
Ini akan membuka menu dengan berbagai pilihan lapisan-terkait. Pilih Konversikan ke Smart Object dari daftar: Memilih "Konversikan ke Smart Object" dari menu panel Layers.
Ini tidak akan terlihat seperti banyak telah terjadi, tapi sebuah ikon Smart Object kecil akan muncul di sudut kanan bawah dari Layer 2 's thumbnail preview, membiarkan kami tahu layer telah dikonversi ke sebuah Smart Object: Sebuah ikon Smart Object muncul di thumbnail pratinjau.
Langkah 14: Terapkan The Motion Blur Filter
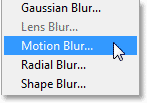
Mari kita pertama menambahkan sedikit gambar kabur untuk layer. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Motion Blur: Pergi ke Filter> Blur> Motion Blur.
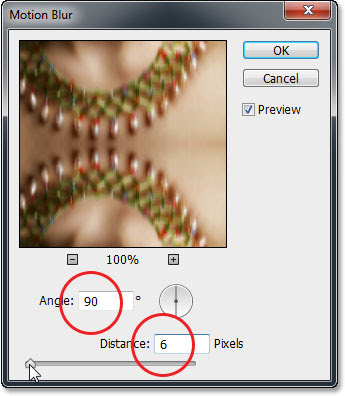
Ketika kotak dialog Motion Blur muncul, mengatur Angle dari blur ke 90 ° sehingga bergerak naik dan turun, kemudian tarik Jarak slider di bagian bawah dari kotak dialog sedikit arah kanan untuk menambahkan hanya jumlah sedikit dari motion blur (mengawasi pada gambar dalam jendela dokumen sebagai Anda tarik slider untuk melihat pratinjau hasil). Aku akan mengatur nilai Jarak saya untuk 6 piksel, tapi aku menggunakan gambar beresolusi yang cukup rendah di sini untuk tutorial ini. Sebuah gambar resolusi yang lebih tinggi mungkin perlu nilai yang lebih tinggi: The kotak dialog Motion Blur dan pilihan.
Klik OK untuk menutup keluar dari kotak dialog Motion Blur dan menerapkan filter tersebut pada gambar. Seperti yang bisa kita lihat di sini, efek blur adalah halus. Jangan khawatir bahwa kita telah kabur seluruh gambar. Kami akan memperbaiki bahwa dalam sekejap: The Gambar setelah menerapkan efek Blur Motion.
Langkah 15: Terapkan The Displace Filter
Sekarang mari kita membuat efek air ripples kami menggunakan peta perpindahan kita hanya membuat. Pergi kembali ke menu Filter, pilih Distort, kemudian pilih Displace: Pergi ke Filter> Distort> Displace.
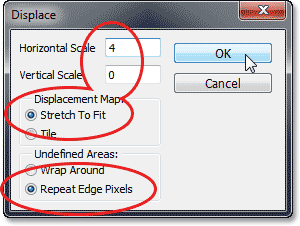
Ada sebenarnya dua bagian ke Displace filter. Pertama, kami mengatur beberapa opsi yang menentukan bagaimana peta perpindahan akan mempengaruhi piksel dalam gambar, dan kemudian kita memilih file yang ingin kita gunakan sebagai peta perpindahan kami. Mari kita mengatur opsi utama kami menggunakan kotak dialog yang menggantikan yang muncul. Kami ingin peta perpindahan kami untuk mendistorsi gambar secara horizontal, menciptakan riak yang bergerak kiri dan kanan di dalam air, dan untuk itu, kita perlu Skala Horisontal pilihan di bagian atas dari kotak dialog. Aku akan untuk menetapkan nilai saya untuk 4 tetapi karena kita sedang menerapkan ini sebagai Smart Filter, kita selalu dapat kembali dan mencoba nilai yang yang berbeda ketika kita sudah selesai jika kita perlu untuk. Kita tidak perlu apapun atas dan ke bawah gerakan dengan efek sehingga mengatur Skala pilihan Vertikal untuk 0. Akhirnya, mengatur Pengungsian Peta pilihan untuk Regangkan Untuk Fit dan Area option Undefined untuk Ulangi Pixel Ujung jika mereka tidak diatur ke orang-orang nilai-nilai sudah:
Mengatur Displace utama opsi.
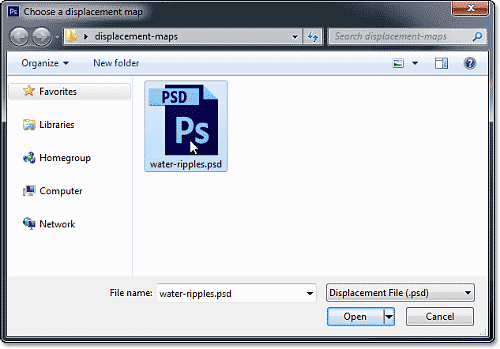
Klik OK untuk menutup keluar dari ini kotak dialog pertama. Sebuah kotak dialog kedua akan membuka membiarkan Anda memilih file untuk peta perpindahan. Arahkan ke mana pun Anda menyimpan "air-ripples.psd" file bahwa kita diselamatkan kembali pada Langkah 11. Klik pada file tersebut untuk memilihnya, kemudian klik tombol Open untuk membukanya: Memilih peta perpindahan.
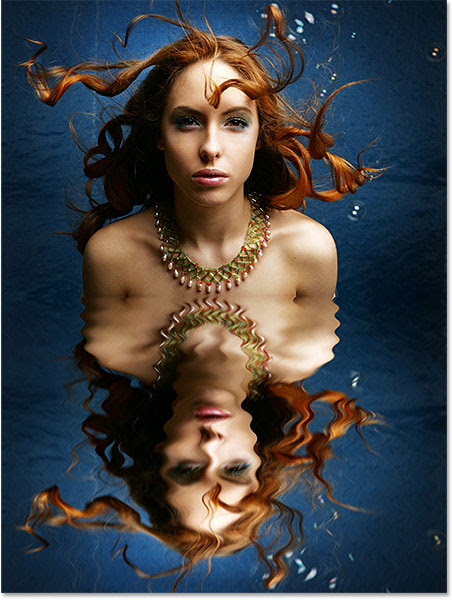
Segera setelah kami membuka file, Photoshop langsung menerapkan peta perpindahan ke seluruh gambar, menciptakan efek air ripples (sekali lagi, jangan khawatir bahwa kita telah mempengaruhi seluruh gambar. Kami akan memperbaikinya dalam langkah berikutnya) : The Gambar setelah menerapkan Displace filter.
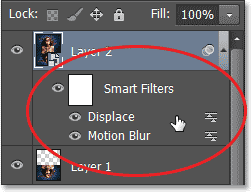
Jika kita lihat dalam panel Layers, kita dapat melihat dua Smart Filter (Motion Blur dan Displace) tercantum di bawah Layer 2. Bahkan meskipun kami sudah menerapkan filter ke lapisan, mereka berdua tetap sepenuhnya dapat diedit. Jika Anda ingin pergi kembali dan mencoba pengaturan yang berbeda, mungkin dengan meningkatkan nilai Jarak untuk Motion Blur filter atau mencoba yang berbeda nilai Skala Horisontal untuk Displace filter, hanya mendobel-klik pada salah satu dari filter di panel Layer untuk re- membuka kotak dialog dan mencoba pengaturan baru Anda untuk menilai hasil. Seperti yang akan kita lihat pada yang sangat akhir tutorial ini, hanya karena pengaturan yang filter tertentu works great dengan satu gambar tidak berarti itu akan bekerja besar untuk setiap gambar. Selalu ada ruang untuk bereksperimen, yang mengapa Smart Filter begitu berguna: Kedua Smart Filter muncul tercantum di bawah Layer 2. Double-klik pada salah satu untuk mengubah pengaturan mereka.
Langkah 16: Tambahkan A Layer Mask
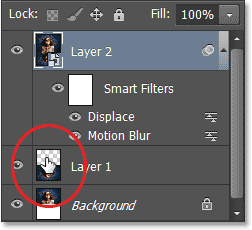
Mari kita sembunyikan efek air ripples kami dari paruh atas gambar menggunakan layer mask . Dengan Layer 2 masih dipilih, sekali lagi Anda menekan Ctrl Anda (Win) / Command (Mac) kunci dan klik langsung pada thumbnail preview untuk Layer 1: Memegang Ctrl (Win) / Command (Mac) dan mengklik pada Layer 1 's thumbnail preview.
Ini beban lain garis seleksi sekitar hanya bagian bawah setengah dari gambar: Bagian bawah setengah adalah sekali lagi dipilih.
Dengan pemilihan di tempat, klik pada ikon Layer Mask di bagian bawah dari panel Layers: Mengklik ikon Layer Mask.
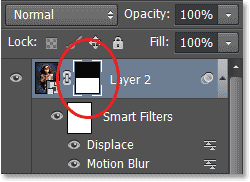
Sebuah layer mask thumbnail akan muncul pada Layer 2 di panel Layers, dengan setengah bagian atas diisi dengan hitam, yang berarti bahwa bagian dari lapisan yang sekarang tersembunyi dari pandangan dalam dokumen, sementara separuh bawah, diisi dengan putih dalam thumbnail, tetap terlihat: Panel Layers menampilkan thumbnail mask baru.
Dan jika kita melihat di jendela dokumen kami, kita melihat bahwa riak-riak efek air kini hanya terlihat dalam bawah setengah dari gambar di mana refleksi muncul. The original foto adalah sekali lagi terlihat dalam atas setengah: Gambar setelah menambahkan layer mask.
Langkah 17: Colorize The Water Dengan A Hue / Saturasi Adjustment Layer
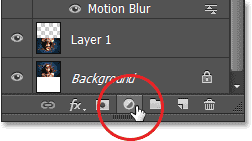
Untuk menyelesaikan off efek, mari kita colorize refleksi air dengan hanya sedikit dari biru. Kami akan menggunakan sebuah lapisan penyesuaian untuk ini, tapi kami ingin memastikan bahwa kami sedang mempengaruhi hanya bagian bawah setengah dari gambar, sehingga untuk melakukan itu, tahan Alt Anda (Win) / Option (Mac) tombol pada keyboard Anda dan dengan kunci masih turun, klik pada Layer icon Penyesuaian Baru di bagian bawah dari panel Layers: Memegang Alt (Win) / Option (Mac) dan mengklik New Adjustment Layer icon.
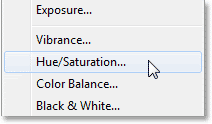
Pilih Hue / Saturasi dari daftar lapisan penyesuaian yang muncul: Memilih sebuah Hue / lapisan penyesuaian Saturasi.
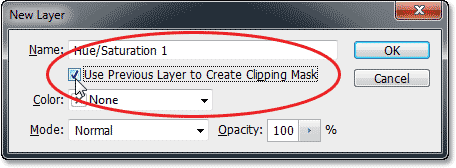
Menekan Alt (Win) / Option (Mac) kunci mengatakan kepada Photoshop untuk pertama kali membuka kotak dialog New Layer sebelum menambahkan lapisan penyesuaian ke dokumen. Pilih Gunakan Sebelumnya Layer untuk opsi Buat Clipping Mask di kotak dialog dengan mengklik di dalam kotak centang nya. Ini memberitahu Photoshop untuk "klip" penyesuaian lapisan untuk isi dari lapisan langsung di bawah dalamnya, yang akan membatasi efeknya untuk hanya bawah setengah dari gambar (lihat kami Photoshop Masker Kliping Essentials tutorial Untuk informasi lebih lanjut tentang bagaimana pangkasan masker kerja) : Memilih "Gunakan Sebelumnya Layer untuk Buat Clipping Mask" pilihan.
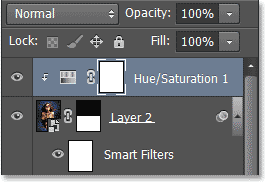
Klik OK untuk menutup keluar dari kotak New Lapisan dialog, di mana titik Photoshop menambahkan lapisan penyesuaian Hue / Saturasi ke dokumen langsung di atas (dan dijepitkan) Layer 2: Panel Layers menampilkan lapisan penyesuaian Hue / Saturation dijepitkan ke Layer 2.
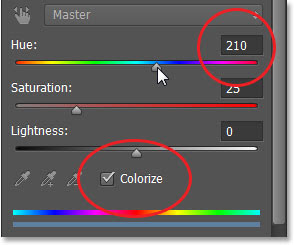
Para kontrol dan opsi-opsi untuk Hue / penyesuaian lapisan Saturasi muncul pada panel Properties. Pertama, pilih opsi Colorize dengan mengklik di dalam kotak centang nya. Kemudian tarik slider Hue ke arah hak untuk set nilainya ke sekitar 210, yang memberi kami warna biru yang bagus: Hue / Saturation pilihan di panel Properties.
Berikut adalah gambar saya setelah colorizing bawah setengah dengan biru: The air refleksi kini colorized dengan biru.
Langkah 18: Turunkan The Opacity Of The Adjustment Layer
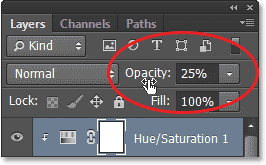
Sebagai langkah terakhir kami, mari kita menurunkan opacity dari penyesuaian lapisan sehingga efek colorizing biru adalah jauh lebih halus. The pilihan Opacity terletak di sudut kanan atas panel Layers. Turunkan hal itu menjadi sekitar 25%: Menurunkan opacity dari penyesuaian lapisan untuk 25%.
Dan dengan itu, kita sudah selesai! Di sini, setelah menurunkan opacity lapisan penyesuaian ini, adalah final efek "air refleksi" saya: Hasil akhir.
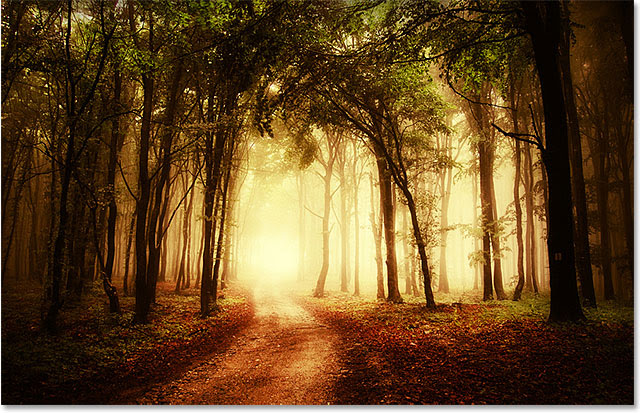
Ini efek refleksi air bekerja baik terutama dengan foto lanskap. Berikut adalah gambar lain yang aku cepat-cepat akan menerapkan efek ke ( foto hutan golden dari Shutterstock): The lanskap original foto.
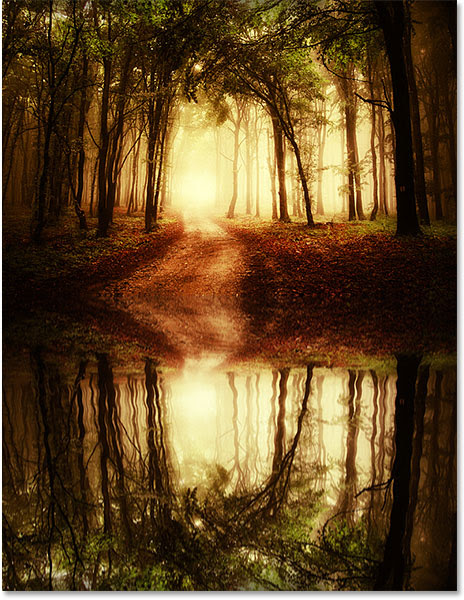
Dan inilah hasilnya dengan air refleksi diterapkan. Satu-satunya perubahan yang saya dibuat dengan gambar ini adalah bahwa saya menggunakan nilai yang sedikit lebih rendah Jarak dari 4 piksel (bukannya dari 6) untuk Blur Motion (Langkah 14), nilai Skala Horisontal dari hanya 1 (bukannya dari 4) dalam menggantikan filter (Langkah 15) untuk efek riak lebih halus, dan dalam langkah terakhir (Langkah 18), saya menurunkan nilai Opacity dari Hue / penyesuaian lapisan Saturasi semua jalan turun ke 10% bukannya dari 25%. Seperti yang Anda lihat, nilai yang tepat Anda gunakan dalam langkah-langkah ini dapat berubah tergantung pada gambar Anda, sehingga itu selalu terbaik untuk bereksperimen dan menilai hasil untuk diri sendiri: Contoh lain dari efek refleksi air.
Dan ada yang kita miliki! Itulah cara untuk menambahkan realistis refleksi air ke suatu gambar dengan menggunakan Photoshop CS6!
Tidak ada komentar:
Posting Komentar