Ditulis oleh Steve Patterson.
Dalam Editing Photo tutorial, kita akan melihat kesamaan antara dua alat editing gambar yang paling penting Photoshop - Tingkat dan penyesuaian Curves. Pada pandangan pertama, penyesuaian Curves mungkin tampak kurang seperti alat editing gambar dan lebih seperti sesuatu yang hanya seorang ilmuwan akan tahu apa yang harus dilakukan dengan, terutama bila dibandingkan dengan jauh lebih sederhana Tingkat penyesuaian yang kita lihat sebelumnya.
Jangan biarkan menipu Anda, meskipun. Kurva mungkin sangat kuat, akan jauh melampaui apa yang dapat dicapai dengan Levels, tapi setelah Anda memahami cara kerjanya, Curves sebenarnya sangat sederhana. Bahkan, sesederhana, baik, menggambar kurva! Dalam pertama melihat Curves, kita akan membandingkannya dengan perintah Levels untuk melihat seberapa mirip dua sebenarnya. Ini akan memberi kita titik awal yang baik untuk lebih mendalam melihat Curves kemudian, termasuk bagaimana penyesuaian Curves telah diubah dan diperbaiki dalam versi yang lebih baru dari Photoshop (CS3 dan CS4). Anda mungkin ingin membaca melalui Meningkatkan Citra Nada Dengan Tingkat tutorial sebelum melanjutkan jika Anda benar-benar terbiasa dengan Levels. Hal ini juga dapat membantu untuk membaca Cara Membaca Histogram tutorial jika Anda tidak yakin tentang bagaimana histogram bekerja di Photoshop.
Seperti yang saya sebutkan, kami akan menghemat diskusi pada fitur baru dari kotak dialog Curves dalam Photoshop CS3 dan CS4 untuk nanti. Kami hanya akan melihat di sini di dasar-dasar Curves dan bagaimana membandingkan dengan perintah Levels. Untuk itu, saya akan menggunakan Photoshop CS2, tetapi setiap versi terbaru akan bekerja.
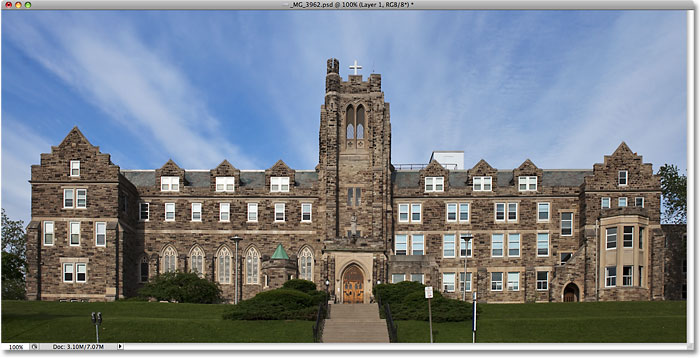
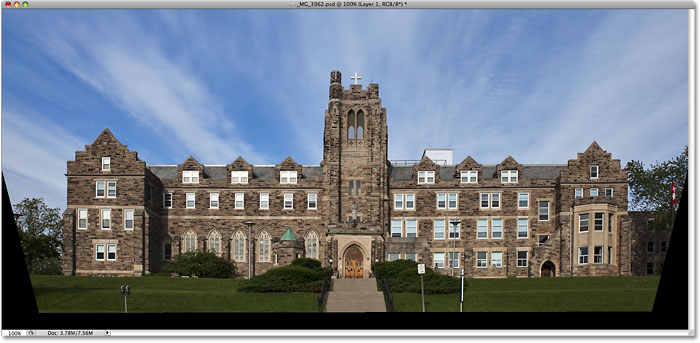
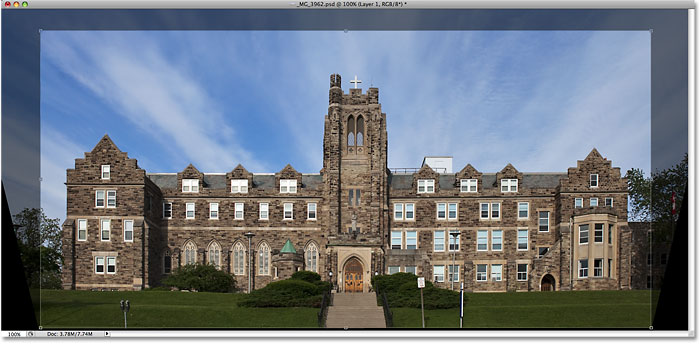
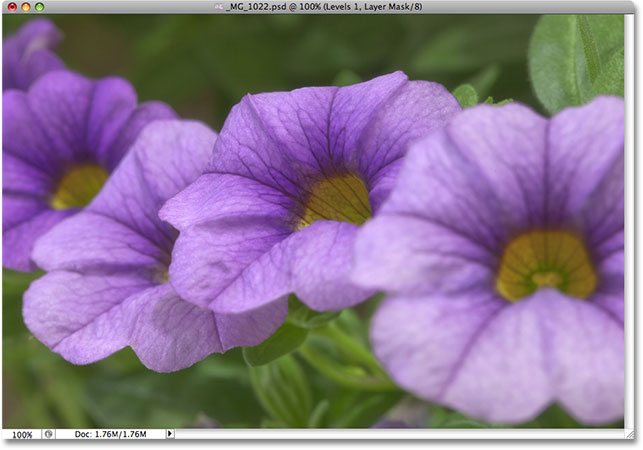
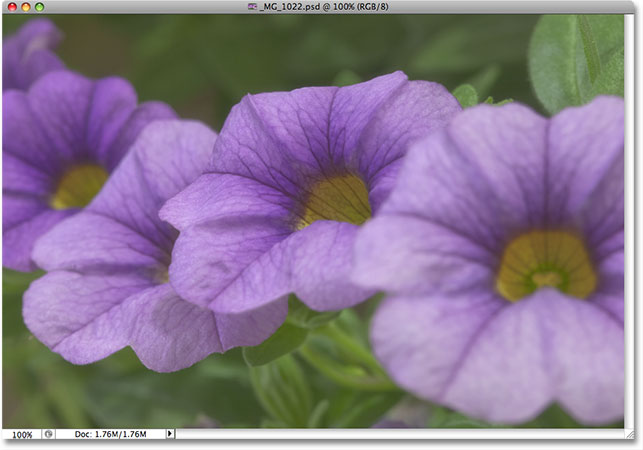
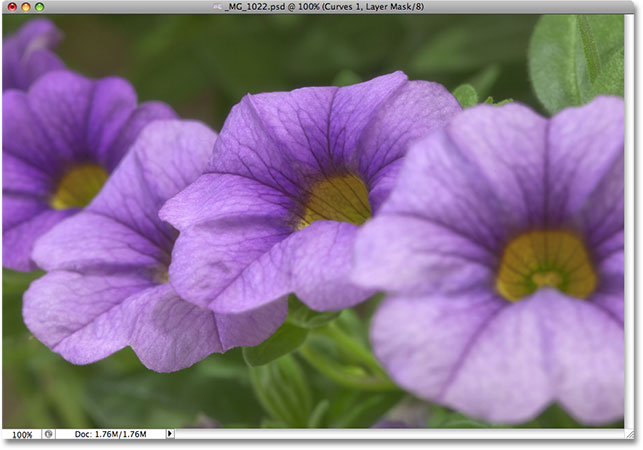
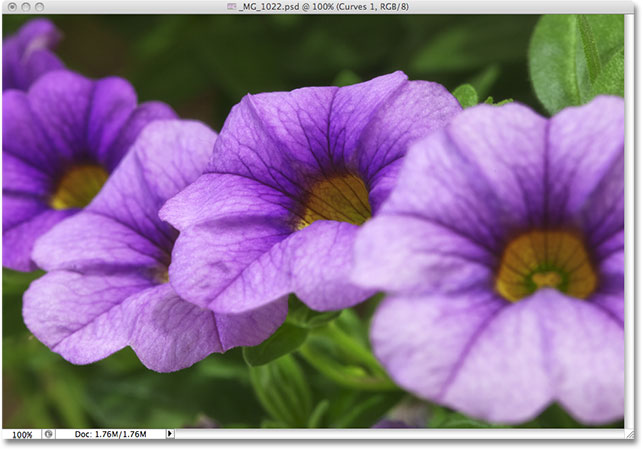
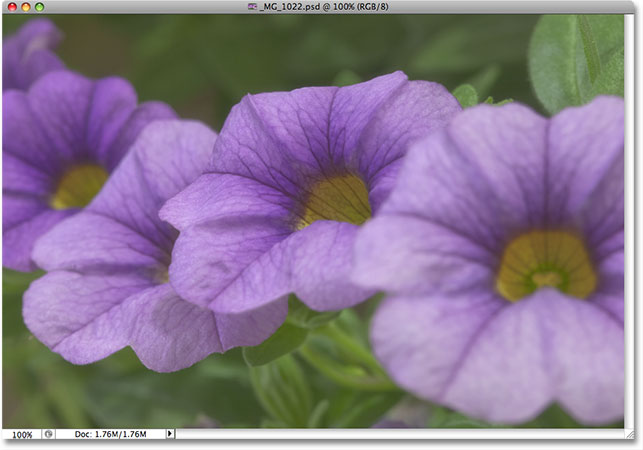
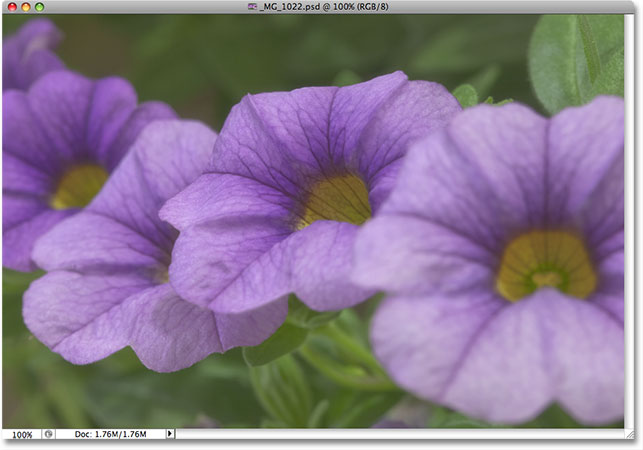
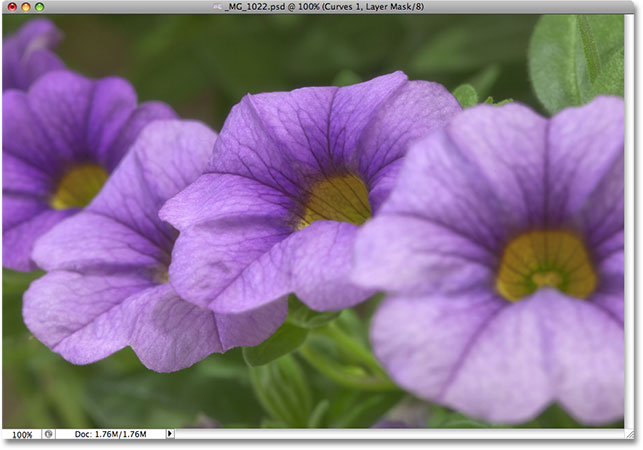
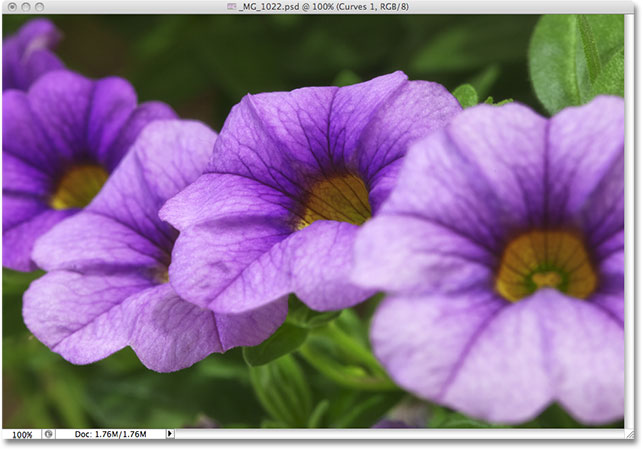
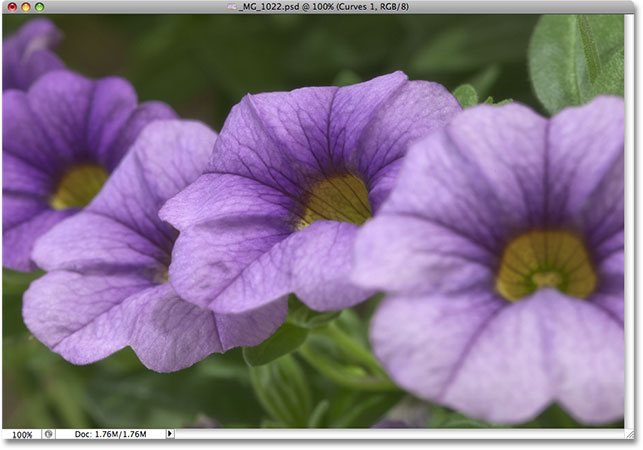
Berikut gambar yang saya telah terbuka di layar saya:




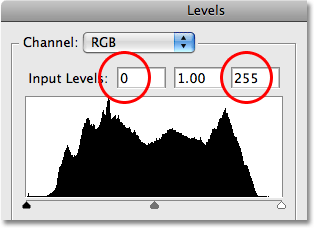
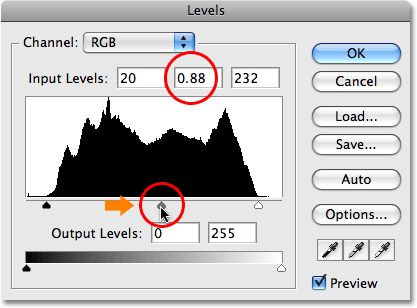
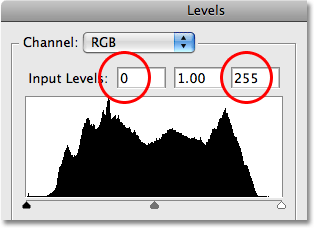
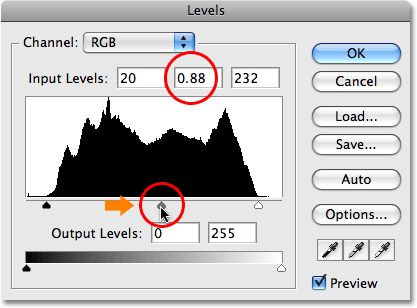
Jika Anda melihat langsung di atas histogram, Anda akan melihat tiga kotak masukan. Kotak-kotak ini menunjukkan kepada kita tingkat hitam, putih dan midtone saat ini. Kotak di sebelah kiri, dengan nilai default 0, menunjukkan tingkat titik hitam saat ini. Kotak di sebelah kanan, dengan nilai default dari 255, menunjukkan tingkat titik putih saat ini:


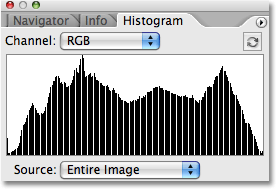
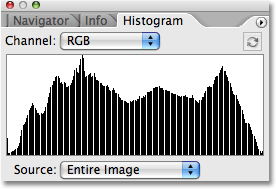
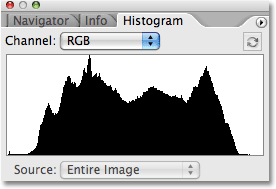
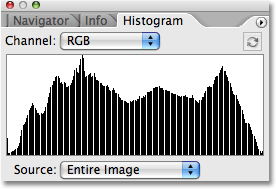
Jika kita lihat dalam palet Histogram, kita dapat melihat apa yang terjadi. Histogram sekarang meluas sepanjang jalan dari ujung kiri ke kanan jauh, yang berarti kita sekarang memiliki berbagai macam nilai-nilai tonal dari murni hitam menjadi putih murni. Satu-satunya downside adalah bahwa dengan peregangan informasi tonal, kami telah kehilangan beberapa detail gambar, yang diwakili oleh pola seperti sisir bar vertikal putih histogram. Setiap bar vertikal putih berarti bahwa kita tidak lagi memiliki piksel pada gambar pada tingkat kecerahan, tapi tidak apa-apa karena kita belum kehilangan detail yang cukup untuk itu menjadi masalah terlihat dalam gambar itu sendiri:




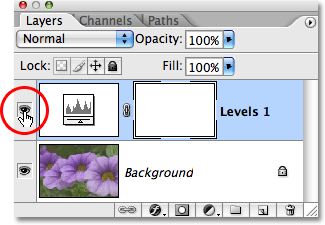
Sebelum kita mulai melihat kami di Curves, aku akan me-reset gambar saya kembali ke keadaan semula oleh sementara mematikan lapisan penyesuaian Tingkat saya. Untuk melakukan itu, saya hanya perlu untuk mengklik pada ikon Visibility Layer ("bola mata" icon) di ujung kiri dari penyesuaian lapisan di palet Layers:



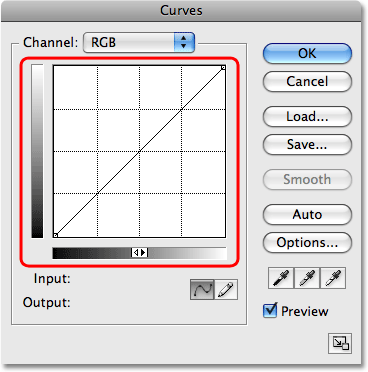
Tingkat dan perintah Curves sebenarnya sangat mirip dalam bahwa mereka berdua memungkinkan kita untuk menyesuaikan bayangan, highlight dan midtone dari suatu gambar, tetapi Anda akan dimaafkan karena tidak melihat ada kesamaan antara mereka hanya dengan melihat kotak dialog mereka. Tingkat tampaknya cukup mudah dengan histogram, gradien bar dan slider, sedangkan Curves terlihat seperti sesuatu yang Anda akan menemukan di laboratorium sains. Ini dapat disebut Curves, tetapi di mana mereka? Tidak ada kurva dapat ditemukan di mana saja! Sebaliknya, kita melihat 4 × 4 grid dengan garis diagonal berjalan melalui itu dari sudut kiri bawah ke pojok kanan atas. Satu-satunya kemiripan dengan Tingkat tampaknya bahwa ada bar gradien hitam ke putih berjalan di sepanjang bagian bawah grid, tapi ada juga sebuah bar gradien kedua berjalan naik dan turun sepanjang sisi kiri grid:



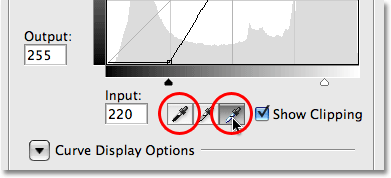
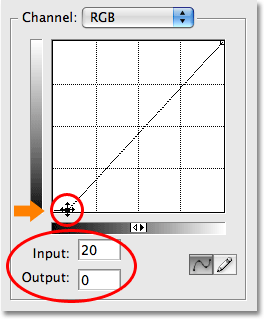
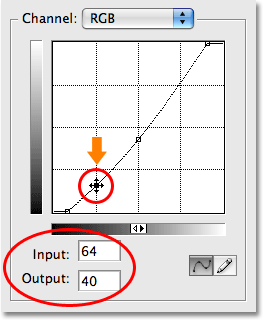
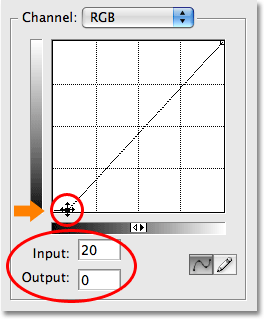
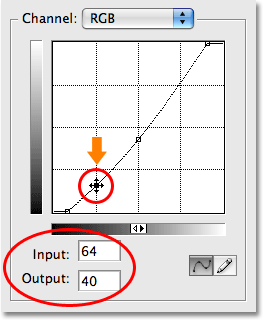
Perhatikan bahwa segera setelah Anda klik pada titik, baik Input dan Output angka dibawah bar gradien bawah menunjukkan nilai 0, membiarkan kita tahu bahwa titik hitam saat ini diatur ke nilai kecerahan 0 dan kita belum membuat perubahan apapun. Seperti yang Anda tarik titik horizontal ke arah kanan, Input membaca meningkat sedangkan membaca output tetap pada 0. Ini memberitahu kita bahwa mana tingkat kecerahan asli kita pilih dengan titik (tingkat Input) sedang ditarik ke level 0, atau murni hitam (tingkat output). Aku akan menyeret titik hitam saya ke tingkat 20, nilai yang sama saya set ke dalam Tingkat:

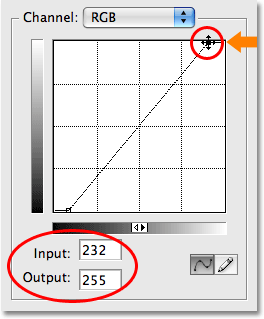
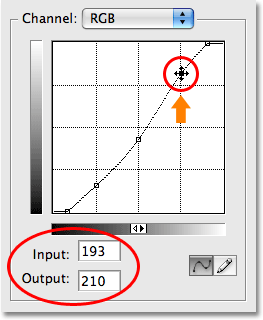
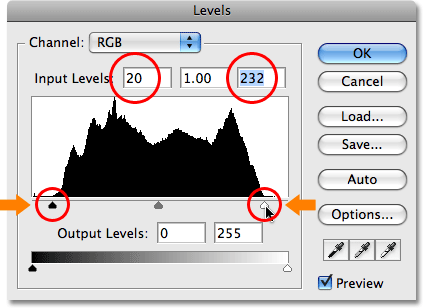
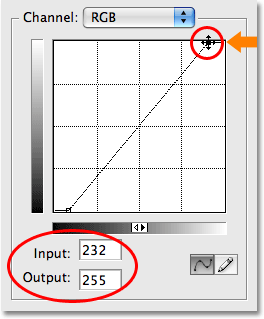
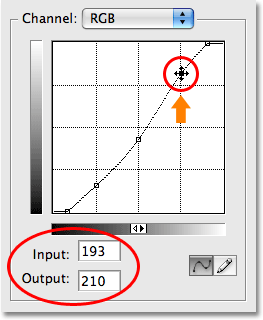
Segera setelah Anda klik pada titik di sudut kanan atas, Anda akan melihat Input dan Output pembacaan menampilkan nilai 255, menunjukkan bahwa titik putih kita saat ini diatur ke nilai kecerahan maksimum dari 255 dan kita belum membuat penyesuaian. Seperti yang Anda tarik titik ke arah kiri, Input membaca perubahan sedangkan membaca output tetap pada 255, mengatakan kepada kita bahwa mana tingkat kecerahan kita pilih dengan titik didorong hingga putih bersih. Aku akan menyeret titik ke arah kiri sampai pembacaan Input menampilkan nilai 232, nilai yang sama saya mengatur titik putih pada Tingkat:



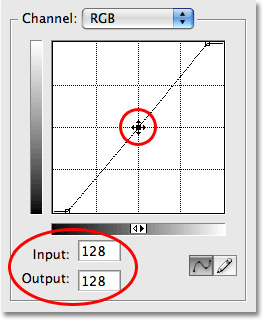
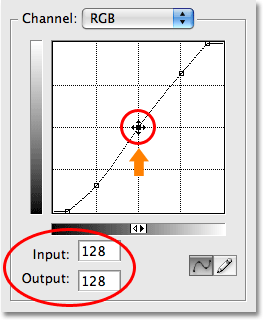
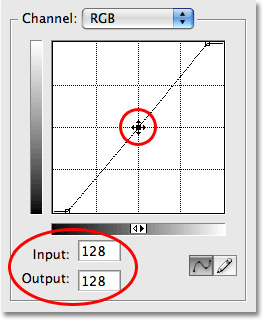
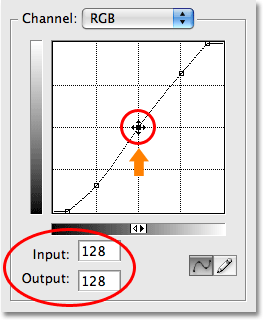
Apa yang membuat Curves begitu sangat kuat dan berguna, jauh lebih banyak daripada perintah Levels, yang memungkinkan kami untuk menambah poin di mana pun kita inginkan! Sebagai contoh, katakanlah kita ingin titik yang akan memberi kita kontrol yang sama atas midtones yang kita dapatkan dengan slider midtone pada tingkatan. Semua yang perlu kita lakukan adalah menambahkan it! Untuk menambahkan titik, cukup klik pada baris di tempat di mana Anda ingin titik yang akan ditambahkan. Untuk mendapatkan kontrol yang sama atas nilai kecerahan tengah yang saya akan mendapatkan dengan slider midtone di Levels, saya akan klik untuk menambahkan titik secara langsung di tengah baris. Perhatikan bahwa segera setelah saya menambahkan titik, baik Input dan Output pembacaan menunjukkan nilai 128, yang memberitahu saya bahwa saya baru saja menambahkan titik di tingkat kecerahan 128 dan karena kedua pembacaan menunjukkan nilai yang sama, saya haven ' t belum melakukan perubahan:

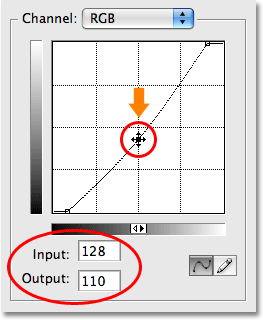
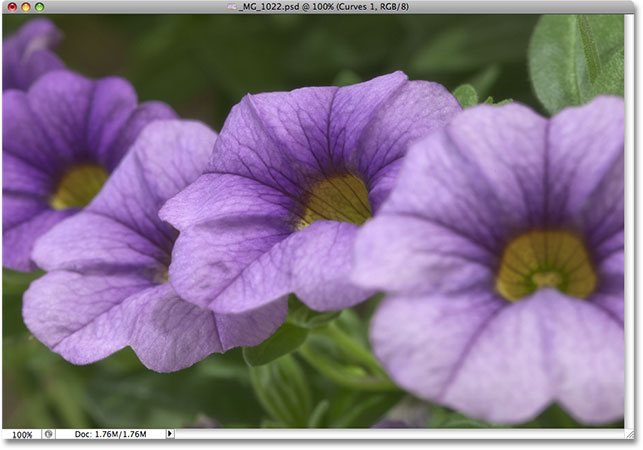
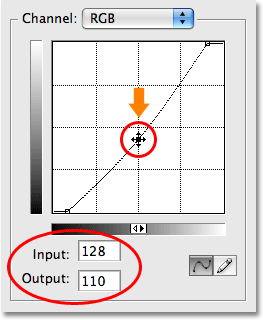
Saya ingin menggelapkan midtones saya, seperti yang saya lakukan dengan perintah Levels, jadi saya akan menyeret titik yang baru saya lurus ke bawah. Seperti slider midtone di Levels, Anda tidak perlu untuk menyeret poin yang sangat jauh untuk mendapatkan hasil yang nyata sehingga Anda pasti ingin mengawasi pada gambar Anda saat Anda tarik poin sekitar. Berbeda dengan slider midtone di Tingkat yang berkaitan dengan nilai-nilai gamma, Curves membuat hal-hal sederhana dengan hanya berurusan dengan tingkat kecerahan, sehingga Anda dapat dengan aman melupakan semua tentang nilai-nilai gamma ketika bekerja di Curves. Aku akan menyeret titik tengah saya dari nilai asli dari 128 turun menjadi sekitar 110:

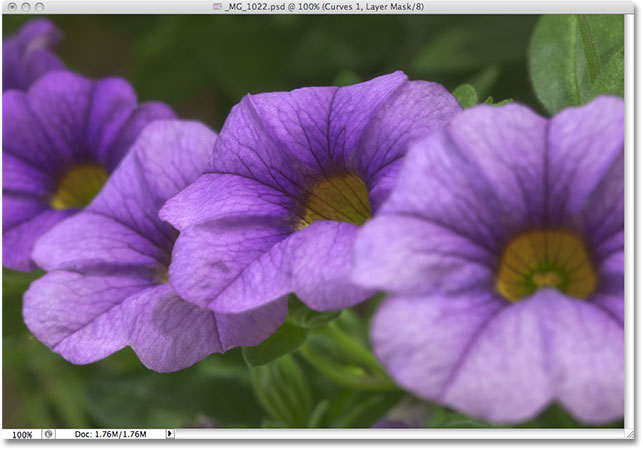
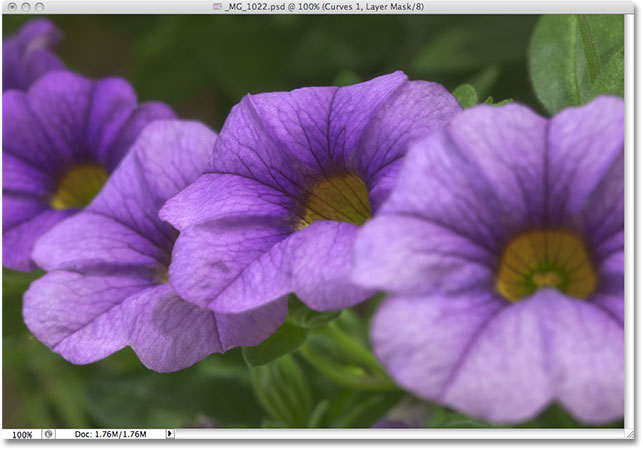
Berikut adalah gambar saya setelah gelap midtones dengan Curves. Efeknya adalah persis sama seperti jika saya telah digelapkan mereka dengan slider midtone di Tingkat:

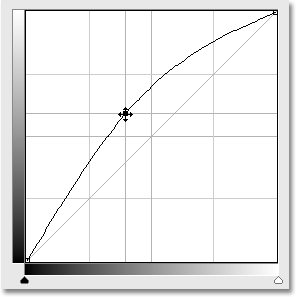
Sebagai contoh, salah satu penggunaan yang paling umum untuk Curves adalah untuk meningkatkan kontras dalam gambar dengan menambahkan apa yang disebut "S" kurva, yang berarti bahwa kita membentuk kurva menjadi sesuatu yang menyerupai huruf S. Untuk itu, kita harus menambahkan beberapa poin lebih, satu di sekitar 3/4 nada tanda untuk menggelapkan bayangan lebih jauh dan satu sekitar tanda 1/4 nada kecerahan highlights lagi. Tidak ada cara kita bisa melakukan ini dengan Levels, tetapi dengan Curves, mudah. Pertama, saya akan klik pada baris kira-kira setengah jalan antara titik hitam dan titik tengah saya menambahkan sebelumnya. Ini menambahkan poin keempat. Lalu aku akan tarik titik baru ke bawah jarak pendek untuk menggelapkan daerah bayangan bahkan lebih:




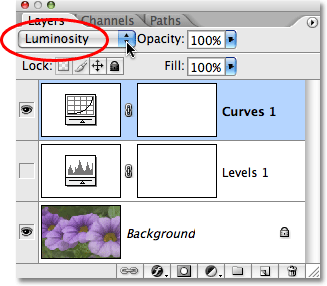
Secara default, Level dan Curves perintah mempengaruhi baik luminositas (brightness) dan saturasi warna gambar. Dalam kebanyakan kasus, ini adalah apa yang Anda inginkan, tetapi jika Anda menemukan bahwa warna Anda menjadi terlalu jenuh dan Anda ingin membatasi efek dari penyesuaian hanya nilai kecerahan, cukup naik ke bagian atas palet Layers dan mengubah modus berbaur untuk lapisan penyesuaian dari Normal ke Luminosity:


Dalam Editing Photo tutorial, kita akan melihat kesamaan antara dua alat editing gambar yang paling penting Photoshop - Tingkat dan penyesuaian Curves. Pada pandangan pertama, penyesuaian Curves mungkin tampak kurang seperti alat editing gambar dan lebih seperti sesuatu yang hanya seorang ilmuwan akan tahu apa yang harus dilakukan dengan, terutama bila dibandingkan dengan jauh lebih sederhana Tingkat penyesuaian yang kita lihat sebelumnya.
Jangan biarkan menipu Anda, meskipun. Kurva mungkin sangat kuat, akan jauh melampaui apa yang dapat dicapai dengan Levels, tapi setelah Anda memahami cara kerjanya, Curves sebenarnya sangat sederhana. Bahkan, sesederhana, baik, menggambar kurva! Dalam pertama melihat Curves, kita akan membandingkannya dengan perintah Levels untuk melihat seberapa mirip dua sebenarnya. Ini akan memberi kita titik awal yang baik untuk lebih mendalam melihat Curves kemudian, termasuk bagaimana penyesuaian Curves telah diubah dan diperbaiki dalam versi yang lebih baru dari Photoshop (CS3 dan CS4). Anda mungkin ingin membaca melalui Meningkatkan Citra Nada Dengan Tingkat tutorial sebelum melanjutkan jika Anda benar-benar terbiasa dengan Levels. Hal ini juga dapat membantu untuk membaca Cara Membaca Histogram tutorial jika Anda tidak yakin tentang bagaimana histogram bekerja di Photoshop.
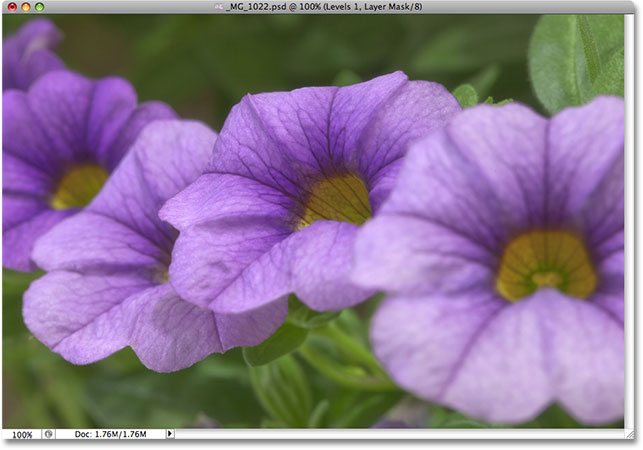
Berikut gambar yang saya telah terbuka di layar saya:

Gambar asli.
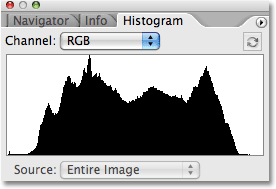
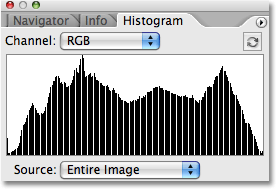
Sebuah cepat melihat palet Histogram Photoshop, yang secara default dikelompokkan dengan Navigator dan Info palet (Anda juga dapat memilih palet Histogram dari menu Window jika tidak muncul di layar Anda), menunjukkan kepada kita bahwa pasti ada ruang untuk perbaikan dengan gambar. Bagian utama dari histogram tidak memperpanjang ke salah satu paling kiri (hitam murni) atau kanan (putih bersih), yang mengatakan bahwa saat ini kami tidak memiliki bayangan nyata atau menyoroti dalam foto. Semuanya berkumpul dalam midtone, mengakibatkan kurangnya kontras gambar secara keseluruhan: 
The Histogram menampilkan palet ada bayangan nyata atau menyoroti dalam gambar.
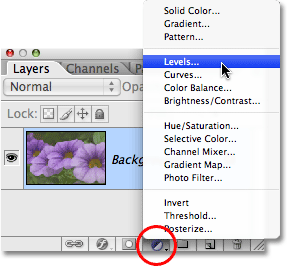
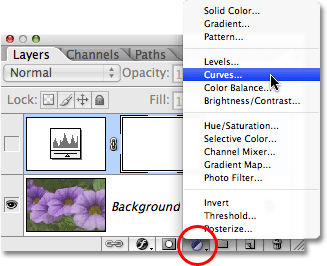
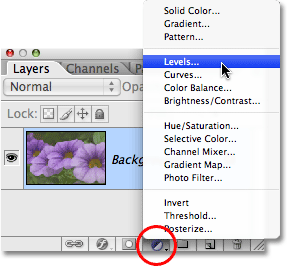
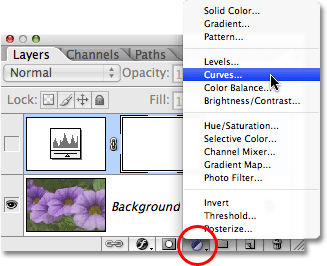
Mari kita cepat memperbaiki tonal range dari gambar menggunakan Photoshop Tingkat penyesuaian. Ketika kita selesai, kita akan melihat bagaimana untuk membuat perubahan yang sama persis dan banyak lagi dengan Curves. Pertama, saya akan membawa lapisan Tingkat penyesuaian dengan mengklik New Adjustment Layer icon di bagian bawah palet Layers dan memilih Tingkat dari daftar lapisan penyesuaian yang muncul. Seperti biasa, kita menggunakan lapisan penyesuaian daripada penyesuaian gambar standar Photoshop karena lapisan penyesuaian memungkinkan kita untuk bekerja secara fleksibel dan non-destruktif pada gambar kita: 
Klik pada ikon New Adjustment Layer di palet Layers dan pilih Levels dari daftar.
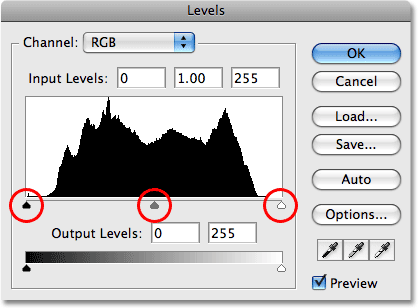
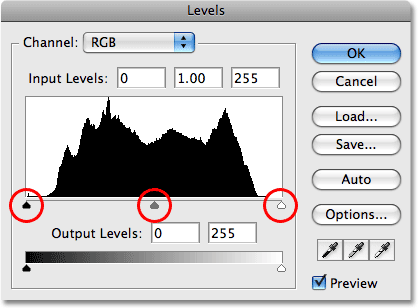
Tombol ini menampilkan kotak dialog Levels. Seperti kita melihat sebelumnya dalam tutorial Levels, penyesuaian Tingkat memungkinkan kita untuk membuat tiga perubahan mendasar untuk meningkatkan nada gambar secara keseluruhan. Kita bisa mencerahkan highlights dengan menetapkan titik putih baru, kita dapat menggelapkan bayangan dengan menetapkan titik hitam baru, dan kita dapat meringankan atau menggelapkan midtones dalam gambar. Tingkat Kotak dialog membuat perubahan ini mudah karena mengandung histogram yang sama persis yang kita lihat saat yang lalu dalam palet Histogram, dan semua yang perlu kita lakukan untuk membuat penyesuaian gambar drag titik putih, titik hitam dan midtone slider langsung bawah histogram: 
Titik hitam (kiri), putih titik (kanan) dan midtone (tengah) slider di bawah histogram di Tingkat membuatnya mudah untuk memperbaiki nada gambar secara keseluruhan.
Tingkat kotak dialog juga mengandung gradien hitam ke putih berguna bawah histogram, sehingga mudah untuk melihat secara tepat di mana tonal range gambar jatuh. Semakin tinggi lonjakan histogram langsung di atas tingkat kecerahan tertentu dalam gradien, semakin banyak piksel yang kita miliki dalam gambar pada tingkat kecerahan dibandingkan dengan jumlah piksel pada tingkat kecerahan lainnya. Jika tidak ada bagian dari histogram muncul di atas tingkat kecerahan dalam gradien, kita tahu bahwa saat ini kami tidak memiliki piksel dalam gambar pada tingkat kecerahan. Jika Anda melihat langsung di atas histogram, Anda akan melihat tiga kotak masukan. Kotak-kotak ini menunjukkan kepada kita tingkat hitam, putih dan midtone saat ini. Kotak di sebelah kiri, dengan nilai default 0, menunjukkan tingkat titik hitam saat ini. Kotak di sebelah kanan, dengan nilai default dari 255, menunjukkan tingkat titik putih saat ini:

Tingkat hitam, putih dan titik tengah saat ini terdaftar langsung di atas histogram.
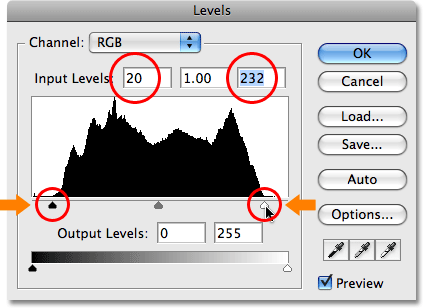
Photoshop membagi tonal range maksimum gambar ke 256 tingkat kecerahan yang berbeda, dengan warna hitam murni menjadi 0 dan secara bertahap meningkatkan kecerahan sampai Anda mencapai putih murni pada 255. Dengan menarik slider titik hitam dan putih di bawah histogram, kita dapat mengubah kecerahan nilai-nilai menjadi murni hitam atau putih. Ini membentang jangkauan tonal saat gambar, pada dasarnya menarik daerah gelap menjadi hitam murni dan mendorong daerah ringan hingga putih bersih, memperbaiki penampilan keseluruhan foto. Aku akan menetapkan titik hitam baru dengan mengklik slider hitam titik dan menyeretnya ke tepi kiri histogram. Lalu aku akan menetapkan titik putih baru dengan mengklik slider putih titik dan menyeretnya ke tepi kanan histogram. Jika kita melihat lagi pada kotak masukan di atas histogram, kita dapat melihat bahwa nilai-nilai untuk titik hitam dan titik putih kini telah berubah, dengan titik hitam setelah meningkat 0-20 dan titik putih saat diturunkan dari 255 ke 232 : 
Seret titik hitam dan putih ke sisi kiri dan kanan histogram untuk menggelapkan bayangan dan mencerahkan highlights.
Apa ini berarti bahwa setiap daerah pada gambar yang awalnya pada tingkat kecerahan 20 (abu-abu gelap) telah ditarik ke murni hitam. Setiap daerah yang awalnya pada tingkat kecerahan 232 (abu-abu terang) telah mendorong hingga putih bersih. Sisa nilai kecerahan pada gambar juga telah bergeser sesuai sebagai seluruh tonal range gambar ditarik ke penuh kisaran 0-255. Jika kita lihat dalam palet Histogram, kita dapat melihat apa yang terjadi. Histogram sekarang meluas sepanjang jalan dari ujung kiri ke kanan jauh, yang berarti kita sekarang memiliki berbagai macam nilai-nilai tonal dari murni hitam menjadi putih murni. Satu-satunya downside adalah bahwa dengan peregangan informasi tonal, kami telah kehilangan beberapa detail gambar, yang diwakili oleh pola seperti sisir bar vertikal putih histogram. Setiap bar vertikal putih berarti bahwa kita tidak lagi memiliki piksel pada gambar pada tingkat kecerahan, tapi tidak apa-apa karena kita belum kehilangan detail yang cukup untuk itu menjadi masalah terlihat dalam gambar itu sendiri:

Histogram sekarang meluas dari ujung kiri ke kanan, menunjukkan nada gambar ditingkatkan.
Bahkan, tidak hanya ada tidak ada masalah yang terlihat dalam gambar, kita telah berhasil meningkatkan nada keseluruhan dan kontras cukup sedikit hanya dengan pengaturan titik hitam dan putih baru di kotak dialog Levels. Warna juga menjadi lebih jenuh: 
Dengan bayang-bayang gelap dan highlights cerah, nada gambar secara keseluruhan telah membaik.
Perintah Tingkat juga memungkinkan kita untuk meringankan atau menggelapkan tingkat kecerahan tengah dalam gambar dengan menyeret slider midtone. Menyeret slider midtone arah kiri akan meringankan midtones, sambil menyeret slider kearah kanan akan gelap mereka. Secara teknis, slider tengah dikenal sebagai slider gamma, dan jika Anda melihat di tengah kotak input di atas histogram, Anda akan melihat bahwa secara default, hal itu menunjukkan nilai 1,00, sedangkan Anda mungkin diharapkan untuk menunjukkan nilai dari 127 atau 128 (langsung antara hitam dan putih pada 0 pada 255). Itu karena ia memberi tahu kita nilai gamma saat ini daripada nilai kecerahan tengah. Jangan biarkan terminologi membingungkan Anda, meskipun. Gamma hanyalah sebuah kata yang terdengar aneh berarti kecerahan keseluruhan dari suatu gambar. Semua yang perlu Anda ketahui adalah bahwa tidak peduli apa yang Anda lebih suka menyebutnya, slider tengah di kotak dialog Levels mencerahkan atau menggelapkan midtones. Aku akan menggelapkan midtones saya hanya sedikit untuk menambahkan kontras sedikit lebih untuk gambar dengan menyeret slider ke arah kanan, menurunkan nilai gamma dari 1,00 ke 0,88: 
Midtone, atau "gamma" slider, mencerahkan atau menggelapkan nilai kecerahan tengah dalam gambar.
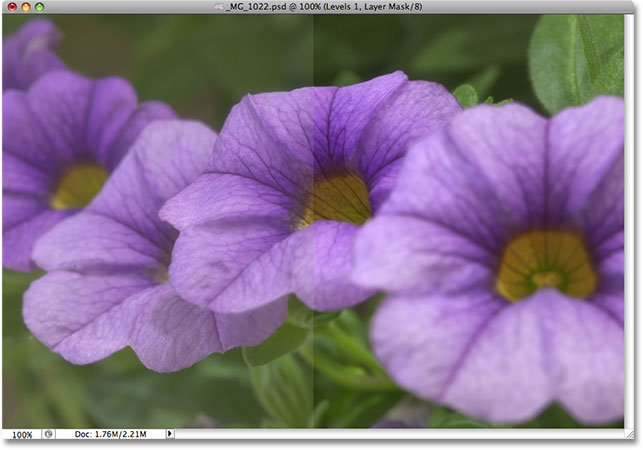
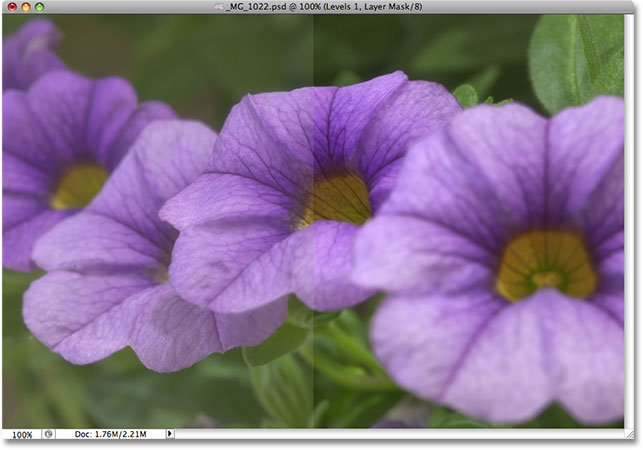
Untuk membantu membuat lebih mudah untuk melihat seberapa banyak perbaikan kita sudah mampu membuat dengan tiga slider di kotak dialog Levels, di sini adalah "sebelum dan sesudah" pandangan foto. Setengah kiri menunjukkan asli, gambar diedit, sedangkan bagian kanan menunjukkan versi disesuaikan: 
A "sebelum dan sesudah" pandangan asli (kiri) dan dikoreksi (kanan) versi gambar.
Sekarang kita telah melihat bagaimana mudahnya untuk memperbaiki masalah nada gambar secara keseluruhan dengan Levels, mari kita lihat bagaimana kita dapat membuat koreksi yang sama dan lebih menggunakan perintah Curves Photoshop! Sebelum kita mulai melihat kami di Curves, aku akan me-reset gambar saya kembali ke keadaan semula oleh sementara mematikan lapisan penyesuaian Tingkat saya. Untuk melakukan itu, saya hanya perlu untuk mengklik pada ikon Visibility Layer ("bola mata" icon) di ujung kiri dari penyesuaian lapisan di palet Layers:
Gunakan ikon Visibility Layer menyembunyikan sementara lapisan dalam dokumen.
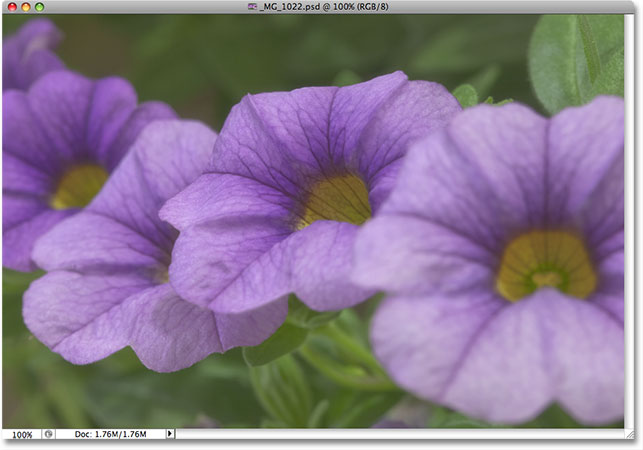
Dengan efek dari Tingkat penyesuaian sekarang tersembunyi, gambar saya kembali ke aslinya, negara diedit nya: 
Gambar asli sekali lagi.
Untuk mengakses penyesuaian Curves, saya akan sekali lagi klik pada ikon New Adjustment Layer di bagian bawah palet Layers, dan kali ini, saya akan pilih Curves dari daftar lapisan penyesuaian yang muncul: 
Klik pada New Adjustment Layer icon di palet Layers dan pilih Curves dari daftar.
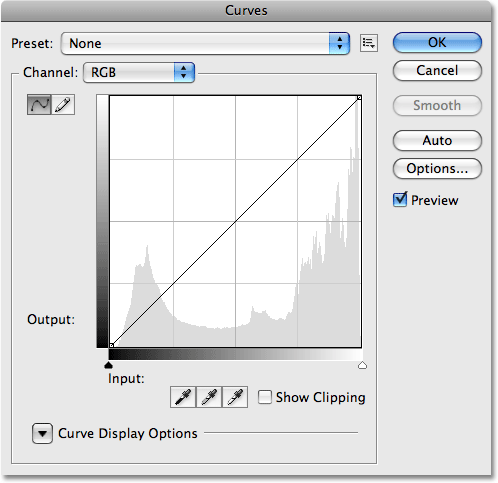
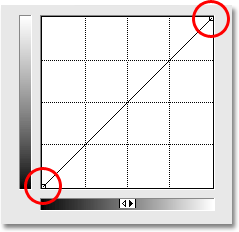
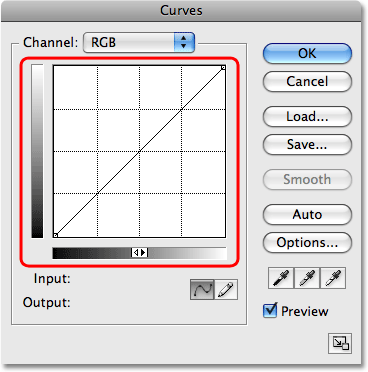
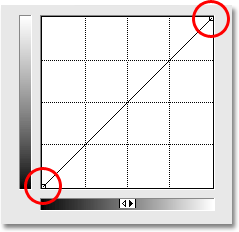
Tombol ini menampilkan kotak dialog Curves. Sekali lagi, saya menggunakan Photoshop CS2 di sini karena kita hanya melihat dasar-dasar cara Curves bekerja. Kurva kotak dialog memiliki beberapa fitur tambahan di Photoshop CS3 dan lebih tinggi yang akan kita simpan untuk tutorial lain. Tingkat dan perintah Curves sebenarnya sangat mirip dalam bahwa mereka berdua memungkinkan kita untuk menyesuaikan bayangan, highlight dan midtone dari suatu gambar, tetapi Anda akan dimaafkan karena tidak melihat ada kesamaan antara mereka hanya dengan melihat kotak dialog mereka. Tingkat tampaknya cukup mudah dengan histogram, gradien bar dan slider, sedangkan Curves terlihat seperti sesuatu yang Anda akan menemukan di laboratorium sains. Ini dapat disebut Curves, tetapi di mana mereka? Tidak ada kurva dapat ditemukan di mana saja! Sebaliknya, kita melihat 4 × 4 grid dengan garis diagonal berjalan melalui itu dari sudut kiri bawah ke pojok kanan atas. Satu-satunya kemiripan dengan Tingkat tampaknya bahwa ada bar gradien hitam ke putih berjalan di sepanjang bagian bawah grid, tapi ada juga sebuah bar gradien kedua berjalan naik dan turun sepanjang sisi kiri grid:

Kurva kotak dialog muncul pada awalnya untuk menjadi tidak seperti penyesuaian Tingkat.
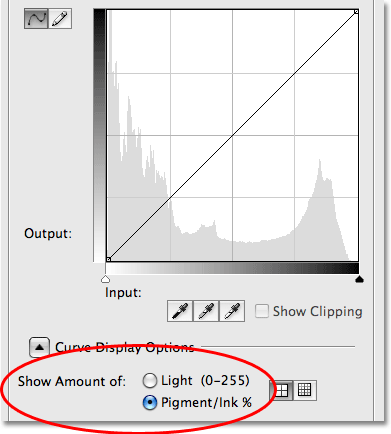
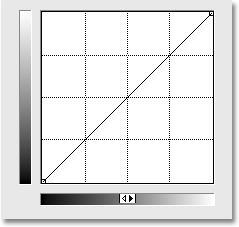
Dengan tidak kurva dapat ditemukan, mengapa disebut Curves? Alasannya tidak ada hubungannya dengan apa yang Anda mulai dengan dan semuanya harus dilakukan dengan apa yang Anda berakhir dengan. Curves adalah semua tentang mengambil garis diagonal lurus berjalan melalui grid dan membentuk kembali ke kurva! Pada awalnya, garis lurus karena kita belum membuat perubahan apapun. Seperti kita menekuk garis untuk membuat kurva (atau kurva), kami melakukan penyesuaian dengan berbagai tingkat kecerahan gambar. Sebelum kita maju dari diri kita sendiri, mari kita pertama melihat apa yang kita benar-benar melihat di kotak dialog Curves dan seberapa mirip itu benar-benar untuk Levels. Tingkat vs Curves - Histogram
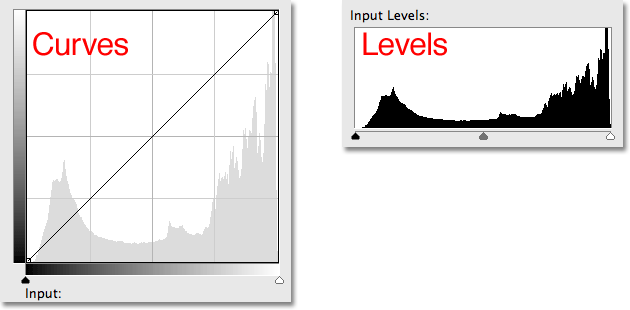
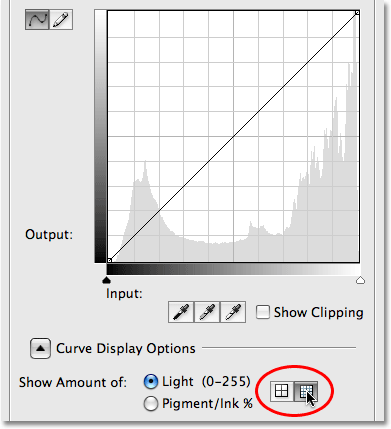
Salah satu perbedaan yang paling jelas antara Level dan Curves kotak dialog, setidaknya di Photoshop CS2 dan sebelumnya, adalah bahwa Curves tidak mengandung histogram. Di Photoshop CS3 dan lebih tinggi, Adobe tidak menambahkan opsi untuk melihat histogram dalam Curves grid, tapi aku masih menemukan bahwa cara terbaik untuk melihat histogram saat bekerja pada gambar adalah dengan palet Histogram, karena itu memberi Anda pandangan diperbarui histogram saat Anda sedang bekerja. Dalam kedua Level dan Curves (dalam Photoshop CS3 dan lebih tinggi), histogram tetap statis, Anda hanya menunjukkan apa yang tampak seperti gambar sebelum membuat penyesuaian Anda, sehingga Anda benar-benar tidak hilang semua yang banyak tanpa histogram dalam Curves selama Anda menjaga palet Histogram Anda terbuka saat Anda sedang bekerja. Ada beberapa manfaat untuk memiliki histogram ditampilkan dalam Curves grid, tapi tidak ada yang kita perlu khawatir tentang di sini.Tingkat vs Curves - The Gradient Bar
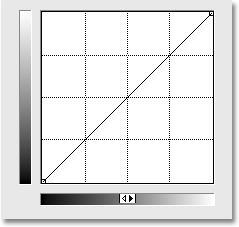
Kurva kotak dialog berisi sama hitam-ke-putih gradien bar horisontal di bawah grid bahwa kotak dialog Levels menunjukkan bawah histogram. Dalam kedua kasus. gradien ini mewakili berbagai tingkat kecerahan gambar dari hitam murni untuk putih murni. Dengan Curves, kita mendapatkan sebuah bar gradien kedua juga, kali ini berjalan secara vertikal di sepanjang sisi kiri grid. Perbedaan antara dua bar gradien di Curves adalah bahwa satu bawah menunjukkan tingkat input sedangkan gradien sepanjang kiri menunjukkan tingkat output. Pikirkan "Input" dan "Output" sebagai "Sebelum" dan "Setelah". Bagian bawah gradien mewakili tingkat kecerahan asli dalam gambar sebelum melakukan perubahan, sedangkan gradien kiri menunjukkan kepada kita apa tingkat kecerahan baru akan setelah melakukan penyesuaian. Kita akan melihat bagaimana ini bekerja dalam sekejap:
Curves berisi dua bar gradien, satu di bagian bawah untuk tingkat input dan satu sepanjang sisi untuk tingkat output.
Tingkat vs Curves - The Black And White Sliders Titik
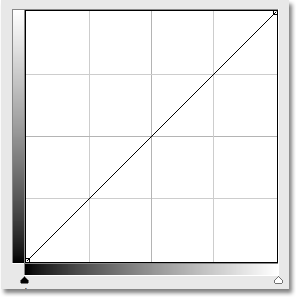
Di Tingkat, kami memiliki titik slider hitam di bawah sisi kiri histogram dan slider putih titik di bawah sisi kanan histogram. Ini slider memungkinkan kita untuk mengatur titik hitam dan putih baru pada gambar, gelap bayangan dan cerah highlights. Jika Anda melihat dekat pada garis diagonal di Curves, Anda akan melihat sebuah kotak kecil pada kedua ujung, satu di sudut kiri bawah tepat di atas hitam murni dalam gradien bawah dan satu di sudut kanan atas tepat di atas putih murni dalam gradien. Kotak ini, atau titik, adalah Curves setara slider hitam dan putih di kotak dialog Levels. Kita bisa klik pada salah satu titik untuk memilihnya, dan dengan menyeret titik kiri atau kanan, kita dapat mengatur titik hitam dan putih baru untuk gambar:
Titik-titik pada kedua ujung garis diagonal di Curves memungkinkan kita untuk menyesuaikan hitam (kiri bawah) dan putih (kanan atas) titik dalam gambar.
Mari kita lihat apakah kita dapat menggunakan apa yang telah kita pelajari sejauh ini tentang Curves untuk membuat yang sama penyesuaian tonal dasar gambar yang kami buat dengan Levels. Untuk menggelapkan daerah bayangan dengan Tingkat dan menetapkan titik hitam baru, saya mengklik slider hitam titik dan menyeretnya ke tepi kiri histogram saya. Jika Anda ingat, ini menaikkan titik hitam dari tingkat kecerahan default 0 sampai level 20, yang berarti bahwa setiap piksel yang awalnya pada tingkat kecerahan 20 yang ditarik ke murni hitam. Kita bisa melakukan hal yang sama persis dengan Curves. Untuk menetapkan titik hitam baru, saya hanya perlu untuk mengklik pada titik di ujung kiri garis diagonal dan tarik ke arah kanan, seperti yang saya lakukan dengan slider titik hitam dalam Levels. Karena saya menggunakan Photoshop CS2 dan tidak memiliki histogram ditampilkan dalam kotak dialog Curves, aku akan mengawasi palet Histogram untuk melihat apa yang terjadi. Perhatikan bahwa segera setelah Anda klik pada titik, baik Input dan Output angka dibawah bar gradien bawah menunjukkan nilai 0, membiarkan kita tahu bahwa titik hitam saat ini diatur ke nilai kecerahan 0 dan kita belum membuat perubahan apapun. Seperti yang Anda tarik titik horizontal ke arah kanan, Input membaca meningkat sedangkan membaca output tetap pada 0. Ini memberitahu kita bahwa mana tingkat kecerahan asli kita pilih dengan titik (tingkat Input) sedang ditarik ke level 0, atau murni hitam (tingkat output). Aku akan menyeret titik hitam saya ke tingkat 20, nilai yang sama saya set ke dalam Tingkat:

Menyeret titik kiri hitam atau tepat di Curves adalah sama dengan menyeret slider hitam titik Levels.
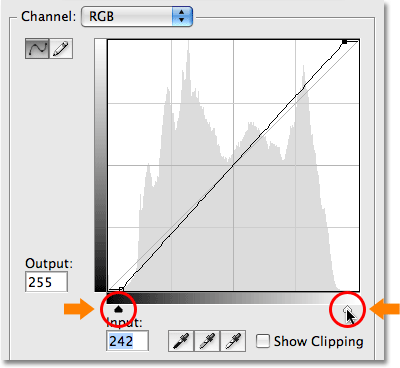
Untuk menetapkan titik putih baru di Level dan mencerahkan highlights, saya menyeret slider putih titik ke tepi kanan histogram, menurunkan titik putih dari nilai asli itu dari 255 ke 232. Hal ini mendorong setiap daerah pada gambar yang awalnya pada tingkat kecerahan 232 hingga putih bersih. Sekali lagi, aku bisa melakukan hal yang sama persis dengan Curves. Titik di ujung kanan garis diagonal bekerja sama persis dengan cara yang sama seperti slider titik putih pada tingkatan. Aku hanya perlu untuk mengklik pada titik dan tarik horizontal ke arah kiri. Sekali lagi, kotak dialog Curves di Photoshop CS2 tidak mengandung histogram, tapi aku bisa dengan mudah melihat histogram dalam palet Histogram yang saya tarik titik. Segera setelah Anda klik pada titik di sudut kanan atas, Anda akan melihat Input dan Output pembacaan menampilkan nilai 255, menunjukkan bahwa titik putih kita saat ini diatur ke nilai kecerahan maksimum dari 255 dan kita belum membuat penyesuaian. Seperti yang Anda tarik titik ke arah kiri, Input membaca perubahan sedangkan membaca output tetap pada 255, mengatakan kepada kita bahwa mana tingkat kecerahan kita pilih dengan titik didorong hingga putih bersih. Aku akan menyeret titik ke arah kiri sampai pembacaan Input menampilkan nilai 232, nilai yang sama saya mengatur titik putih pada Tingkat:

Menyeret titik putih atau kiri tepat di Curves adalah sama dengan menyeret slider putih titik Levels.
Jika saya melihat palet Histogram saya sekali lagi, saya dapat melihat bahwa saya telah berhasil membuat penyesuaian yang sama persis pada gambar dengan Curves yang saya buat dengan slider titik hitam dan putih pada tingkatan. Histogram sekarang meluas sepanjang jalan dari ujung kiri ke kanan, menunjukkan berbagai macam nilai-nilai tonal dari murni hitam menjadi putih murni, kecuali tentu saja untuk detail kita telah hilang dengan peregangan jangkauan tonal, ditunjukkan oleh yang sama Pola seperti sisir kita lihat sebelumnya: 
The Histogram menampilkan palet penyesuaian gambar yang sama setelah pengaturan titik hitam dan putih baru dengan Curves.
Dan jika kita melihat gambar itu sendiri di jendela dokumen, kita dapat melihat bahwa nada secara keseluruhan telah diperbaiki: 
Koreksi yang sama untuk nada gambar secara keseluruhan telah dicapai dengan menggunakan Curves.
Bagaimana dengan slider midtone? Kita akan lihat itu berikutnya! Tingkat vs Curves - The Midtone Slider
Bagaimana midtones? Di sinilah Photoshop Curves penyesuaian mulai mendapatkan menarik. Di Tingkat, kami memiliki slider midtone yang bisa kita tarik ke kiri atau kanan untuk memperterang hasil nilai kecerahan tengah dalam gambar, tapi pada awalnya, Curves tampaknya tidak memiliki sesuatu seperti itu. Kita telah melihat bahwa titik-titik pada kedua ujung garis diagonal adalah Curves setara dengan titik hitam dan slider titik putih di Tingkat, tetapi tidak ada titik lain pada baris mana saja dapat ditemukan. Setidaknya, belum tidak ada!Apa yang membuat Curves begitu sangat kuat dan berguna, jauh lebih banyak daripada perintah Levels, yang memungkinkan kami untuk menambah poin di mana pun kita inginkan! Sebagai contoh, katakanlah kita ingin titik yang akan memberi kita kontrol yang sama atas midtones yang kita dapatkan dengan slider midtone pada tingkatan. Semua yang perlu kita lakukan adalah menambahkan it! Untuk menambahkan titik, cukup klik pada baris di tempat di mana Anda ingin titik yang akan ditambahkan. Untuk mendapatkan kontrol yang sama atas nilai kecerahan tengah yang saya akan mendapatkan dengan slider midtone di Levels, saya akan klik untuk menambahkan titik secara langsung di tengah baris. Perhatikan bahwa segera setelah saya menambahkan titik, baik Input dan Output pembacaan menunjukkan nilai 128, yang memberitahu saya bahwa saya baru saja menambahkan titik di tingkat kecerahan 128 dan karena kedua pembacaan menunjukkan nilai yang sama, saya haven ' t belum melakukan perubahan:

Menambahkan titik baru di tengah garis memberi kita Curves setara slider midtone pada tingkatan.
Sejauh ini, kami telah menyeret poin kiri atau kanan. Ini mengubah tingkat kecerahan kami memilih dalam gambar (tingkat Input) tetapi meninggalkan tingkat output tidak berubah. Menyeret titik hitam di sebelah kanan memungkinkan kita untuk memilih setiap nilai brightness sampai level 20 (level input) dan memaksa turun ke level 0 (tingkat output), sambil menyeret titik putih ke kiri memungkinkan kita untuk memilih setiap kecerahan nilai ke 232 (level input) dan memaksa hingga 255 (Tingkat output). Untuk titik midtone kami, kami ingin sebaliknya. Kami ingin meninggalkan Nilai masukan kami di 128 (atau sesuatu yang dekat dengan 128 jika Anda tidak mengklik persis di tengah) dan mengubah tingkat output. Kami melakukannya dengan menyeret titik atas atau bawah! Tarik titik untuk meningkatkan nilai output, yang akan meringankan tingkat kecerahan yang Anda pilih, atau seret ke bawah untuk menggelapkan tingkat kecerahan. Saya ingin menggelapkan midtones saya, seperti yang saya lakukan dengan perintah Levels, jadi saya akan menyeret titik yang baru saya lurus ke bawah. Seperti slider midtone di Levels, Anda tidak perlu untuk menyeret poin yang sangat jauh untuk mendapatkan hasil yang nyata sehingga Anda pasti ingin mengawasi pada gambar Anda saat Anda tarik poin sekitar. Berbeda dengan slider midtone di Tingkat yang berkaitan dengan nilai-nilai gamma, Curves membuat hal-hal sederhana dengan hanya berurusan dengan tingkat kecerahan, sehingga Anda dapat dengan aman melupakan semua tentang nilai-nilai gamma ketika bekerja di Curves. Aku akan menyeret titik tengah saya dari nilai asli dari 128 turun menjadi sekitar 110:

Tarik titik tengah untuk meringankan nilai kecerahan tengah atau bawah untuk menggelapkan mereka.
Ini mengambil setiap daerah dari gambar yang awalnya pada tingkat kecerahan 128 dan menggelapkan mereka ke tingkat baru 110. Perhatikan bahwa dengan menyeret titik tengah, garis diagonal kita sekarang membungkuk ke kurva (yang akhirnya menjelaskan mengapa ini disebut perintah Curves). Kurva memberitahu kita bahwa setiap tingkat kecerahan lainnya sepanjang garis ini juga disesuaikan seperti yang kita tarik poin sekitar untuk membentuk kurva. Jadi meskipun kita belum benar-benar memilih setiap tingkat kecerahan lain, mereka semua telah terpengaruh sampai tingkat tertentu oleh penyesuaian. Berikut adalah gambar saya setelah gelap midtones dengan Curves. Efeknya adalah persis sama seperti jika saya telah digelapkan mereka dengan slider midtone di Tingkat:

Apakah Anda menggelapkan midtones dengan Curves atau Levels, hasilnya adalah sama.
Going Beyond Tingkat Dengan Curves
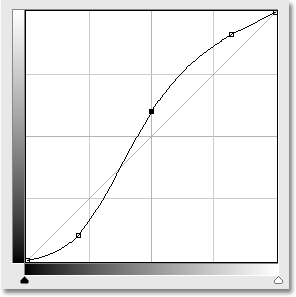
Pada titik ini, kita telah melihat bagaimana kita dapat menyelesaikan tepat penyesuaian tonal dasar yang sama dengan Curves yang kita dapat dengan Levels. Kita bisa tarik titik hitam dalam Curves untuk menggelapkan bayangan, tarik titik putih untuk mencerahkan highlights, dan menambahkan titik kita sendiri di tengah-tengah dari garis untuk meringankan atau menggelapkan nilai kecerahan tengah. Anda mungkin bertanya-tanya apa yang besar adalah dengan Curves jika kita dapat melakukan pengaturan yang sama dengan Levels, terutama ketika Tingkat tampaknya jauh lebih mudah untuk memahami. Nah, masalahnya adalah bahwa kita bisa pergi lebih jauh dengan Curves! Banyak lebih lanjut! Tingkat memberi kita hanya tiga penyesuaian - titik hitam, titik putih dan midtones slider tunggal. Curves, di sisi lain, memberi kita kontrol sebanyak yang kita inginkan. Kita bisa menambahkan hingga 16 poin individu sepanjang kurva untuk akurasi ketika menyesuaikan nilai kecerahan!Sebagai contoh, salah satu penggunaan yang paling umum untuk Curves adalah untuk meningkatkan kontras dalam gambar dengan menambahkan apa yang disebut "S" kurva, yang berarti bahwa kita membentuk kurva menjadi sesuatu yang menyerupai huruf S. Untuk itu, kita harus menambahkan beberapa poin lebih, satu di sekitar 3/4 nada tanda untuk menggelapkan bayangan lebih jauh dan satu sekitar tanda 1/4 nada kecerahan highlights lagi. Tidak ada cara kita bisa melakukan ini dengan Levels, tetapi dengan Curves, mudah. Pertama, saya akan klik pada baris kira-kira setengah jalan antara titik hitam dan titik tengah saya menambahkan sebelumnya. Ini menambahkan poin keempat. Lalu aku akan tarik titik baru ke bawah jarak pendek untuk menggelapkan daerah bayangan bahkan lebih:

Menambahkan titik keempat dalam nada lebih gelap memberi kita lebih mengontrol daerah bayangan pada gambar.
Saya akan melakukan hal yang sama dengan highlights. Saya akan klik pada baris kira-kira setengah jalan antara titik tengah dan titik putih, yang menambahkan titik kelima kurva. Kemudian, untuk mencerahkan menyoroti lebih jauh, saya akan tarik titik baru jarak pendek ke atas: 
Menambahkan titik kelima di nada ringan memberi kita lebih banyak kontrol atas menyoroti dalam gambar.
Jika Anda perlu kembali menyesuaikan salah satu poin yang telah Anda tambahkan, cukup klik pada titik untuk memilihnya, kemudian tarik ke atas, bawah, kiri, kanan, atau bahkan diagonal sesuai kebutuhan. Menyeret titik diagonal akan mempengaruhi tingkat Input dan Output pada saat yang sama. Dalam kasus saya, saya pikir nilai kecerahan tengah saya sekarang agak terlalu gelap, jadi saya akan klik pada titik tengah saya untuk memilih kembali dan tarik kembali ke nilai kecerahan aslinya dari 128: 
Setiap poin yang ada dapat disesuaikan kembali setiap saat dengan mengklik dan menyeret mereka sesuai kebutuhan.
Dengan kurva sekarang mencari mirip dengan huruf S (semacam), kita telah berhasil meningkatkan kontras pada gambar lebih jauh: 
Membentuk kurva menjadi huruf S adalah cara yang umum untuk menambahkan lebih kontras untuk gambar.
Tergantung pada gambar yang Anda kerjakan, Anda mungkin dapat meringankan highlight dan menggelapkan bayangan bahkan lebih daripada yang saya lakukan di sini, menciptakan kurva S lebih jelas. Dalam kasus saya meskipun, meningkatkan kontras lebih lanjut akan membuat gambar terlihat terlalu keras, jadi saya membuat hanya sedikit penyesuaian. Secara default, Level dan Curves perintah mempengaruhi baik luminositas (brightness) dan saturasi warna gambar. Dalam kebanyakan kasus, ini adalah apa yang Anda inginkan, tetapi jika Anda menemukan bahwa warna Anda menjadi terlalu jenuh dan Anda ingin membatasi efek dari penyesuaian hanya nilai kecerahan, cukup naik ke bagian atas palet Layers dan mengubah modus berbaur untuk lapisan penyesuaian dari Normal ke Luminosity:

Mengubah paduan modus Levels atau Curves untuk Luminosity untuk menghindari meningkatkan saturasi warna.
Dengan modus campuran diatur ke Luminosity, warna telah kembali ke nilai-nilai saturasi aslinya sedangkan peningkatan kontras tetap: 
Saturasi warna telah kembali ke tingkat semula.
Dan ada yang kita miliki! Itu kami pertama melihat perintah Curves Photoshop! Kita telah melihat bagaimana membuat penyesuaian tonal dasar gambar dengan Levels, bagaimana membuat penyesuaian yang sama dengan Curves, dan bagaimana kita dapat pergi lebih jauh dengan Curves dengan menambahkan poin tambahan untuk bayangan dan highlight. Kami juga telah melihat bagaimana untuk membatasi efek dari Level dan Curves perintah untuk hanya tingkat kecerahan dengan mengubah modus untuk paduan Luminosity. Kami akan terus mengeksplorasi kekuatan penuh Curves lebih tutorial, termasuk melihat fitur tambahan yang tersedia di Photoshop CS3 dan CS4.