Ditulis oleh Steve Patterson. Dalam tutorial Photoshop, kita akan belajar bagaimana menambahkan area teks transparan untuk gambar. Dengan itu, maksud saya teks itu sendiri akan sepenuhnya transparan, memungkinkan kita untuk melihat kanan melalui itu dengan gambar di bawah, tetapi akan dikelilingi oleh semi-transparan, latar belakang yang kuat-warna (yang adalah apa yang akan memungkinkan kita untuk benar-benar melihat teks dan membedakan bentuk huruf, jika teks hanya akan menjadi, baik, tak terlihat). Ini bisa menjadi teknik desain berguna ketika Anda perlu menambahkan jenis di depan sebuah gambar yang terlalu "sibuk" untuk teks yang mudah dibaca.




Mari kita mengisi layer dengan putih. Pergi ke menu Edit pada Menu Bar di bagian atas layar dan pilih perintah Isi:












Anda juga dapat memindahkan teks sekitar dalam dokumen dengan mengklik di manapun dalam kotak Free Transform dan, sekali lagi dengan tombol mouse ditekan, menyeretnya ke tempatnya. Di sini, saya telah membuat teks saya lebih besar dan pindah di depan bangunan. Setelah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima perubahan dan keluar dari perintah Free Transform:




Klik pada Type lapisan untuk memilihnya:











Ambil tutorial kami sebagai siap cetak PDF! Belajar Photoshop belum pernah lebih mudah!
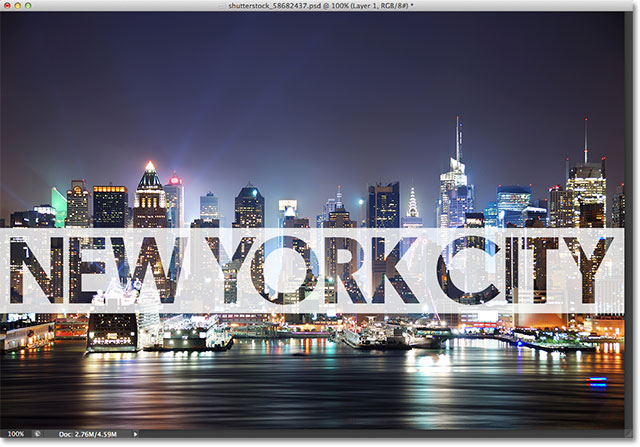
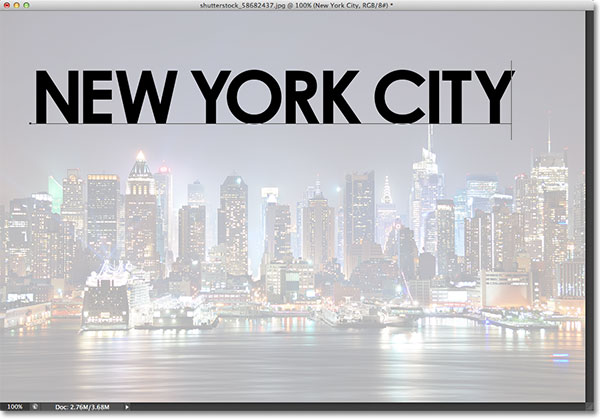
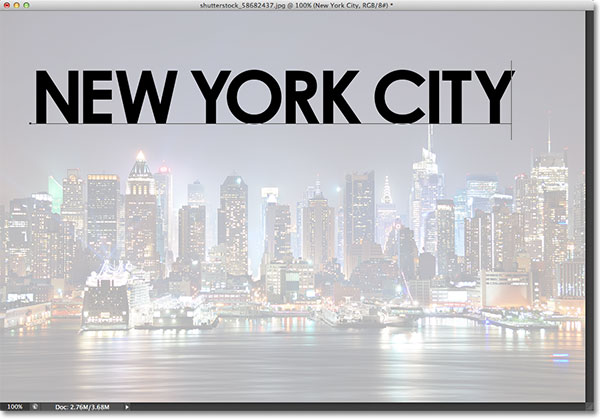
Untuk membuat efek ini, kita akan menggunakan kelompok lapisan serta beberapa Photoshop Advanced opsi Blending (jangan khawatir, mereka sangat sederhana "maju" pilihan). Berikut ini adalah contoh dari apa yang kita akan belajar cara membuat. Saya telah menambahkan kata-kata "NEW YORK CITY" di depan gambar asli, sengaja menempatkan mereka di atas bagian tersibuk foto sehingga kita bisa melihat bangunan melalui bentuk huruf. Semi-transparan latar belakang sekitarnya huruf adalah apa yang membuat teks dibaca ( New York City skyline foto dari Shutterstock): 
Hasil akhir.
Aku akan menggunakan Photoshop CS6 untuk tutorial ini tetapi setiap versi terbaru akan bekerja. Mari kita mulai! Langkah 1: Tambahkan Kosong New Layer
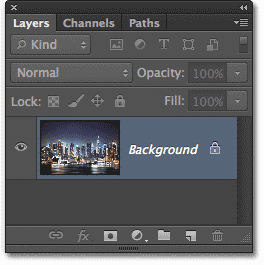
Dengan foto saya yang baru dibuka di Photoshop, jika kita melihat pada saya panel Layers , kita melihat gambar duduk di layer Background yang saat ini hanya lapisan dalam dokumen saya:
Panel Layers menampilkan gambar asli pada layer Background.
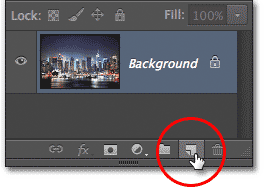
Mari kita mulai dengan menambahkan lapisan baru kosong, yang bisa kita lakukan dengan mengklik ikon New Layer di bagian bawah panel Layers: Mengklik ikon New Layer.
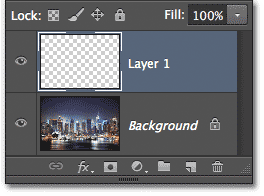
Photoshop menambahkan lapisan kosong baru bernama Layer 1 di atas gambar pada layer Background: 
Panel Layers menampilkan Layer 1 di atas layer Background.
Langkah 2: Isi Layer Baru Dengan Putih
Kita akan menggunakan layer baru sebagai latar belakang semi-transparan yang mengelilingi teks kita, tapi kita tidak akan selalu tahu pada titik ini persis di mana teks akhir akan muncul dalam gambar, jadi untuk sekarang, kita hanya akan mengisi seluruh layer dengan warna solid dan khawatir tentang ukuran nanti (dan ketika saya mengatakan "khawatir" tentang ukuran itu, maksud saya "mudah" mengubah ukurannya karena itu mudah dilakukan).Mari kita mengisi layer dengan putih. Pergi ke menu Edit pada Menu Bar di bagian atas layar dan pilih perintah Isi:

Pergi ke Edit> Fill.
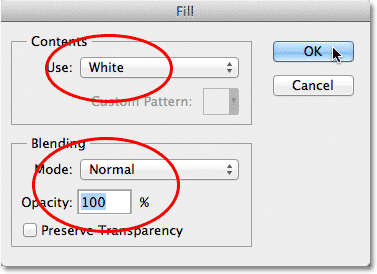
Ini akan membuka kotak dialog Fill. Mengatur opsi Gunakan di bagian atas kotak dialog untuk Putih, dan pastikan opsi Mode di bagian bawah diatur ke Normal dan Opacity diatur ke 100% (yang mereka harus secara default): 
Isi kotak dialog perintah.
Klik OK untuk menutup keluar dari kotak dialog Fill. Photoshop mengisi Layer 1 dengan warna putih, dan karena Layer 1 yang duduk di atas layer Background, yang putih solid sementara blok foto dari pandangan di jendela dokumen: 
Jendela dokumen setelah mengisi Layer 1 dengan warna putih.
Langkah 3: Turunkan opacity dari layer 1
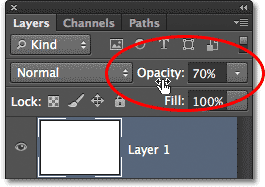
Untuk mengaktifkan putih ini padat menjadi latar belakang semi-transparan untuk teks kami, semua yang perlu kita lakukan adalah menurunkan nilai opacity layer. Anda akan menemukan pilihan Opacity di sudut kanan atas panel Layers. Secara default, nilai opacity diatur ke 100%. Semakin Anda menurunkan itu, semakin banyak foto di bawah lapisan akan menunjukkan melalui. Anda dapat dengan mudah kembali dan mengubah nilai opacity setiap saat, jadi untuk sekarang, aku akan menetapkan tambang sampai 70%:
Menurunkan nilai opacity layer 1 sampai 70%.
Dengan opacity diturunkan, sekarang saya bisa melihat foto asli yang menunjukkan melalui lapisan putih penuh: 
Jendela dokumen setelah menurunkan opacity dari layer 1.
Langkah 4: Tambahkan Teks Anda
Mari menambahkan teks kami. Pilih Type Tool dari panel Tools:
Memilih Type Tool.
Dengan Type Tool yang dipilih, pilih font dan ukuran font di Bar Pilihan di bagian atas layar. Aku akan menggunakan Century Gothic Bold sini tapi tentu saja Anda dapat menggunakan mana font yang Anda suka untuk gambar Anda. Jangan khawatir terlalu banyak tentang ukuran font untuk saat ini karena kita akan mengubah ukuran teks dengan ukuran yang tepat yang kita butuhkan dalam sekejap: Pilihan font di Bar Pilihan.
Selain itu, untuk memastikan bahwa kita dapat melihat teks kami di depan latar belakang putih semi-transparan kami saat kami sedang menambahkannya, mengatur warna dari jenis Anda menjadi hitam. Jika tidak sudah diatur ke hitam, klik pada warna swatch di Bar Pilihan, pilih hitam dari Color Picker yang muncul, kemudian klik OK untuk menutup keluar dari Color Picker: 
Warna swatch menunjukkan warna saat ini untuk jenis. Klik di atasnya untuk memilih warna yang berbeda.
Dengan semua pilihan font kita set, klik di dalam jendela dokumen dengan Type Tool dan menambahkan teks Anda. Aku akan mengetik kata-kata "NEW YORK CITY": 
Menambahkan teks saya ke dokumen.
Setelah selesai, klik tanda centang di Bar Pilihan untuk menerima teks dan keluar dari mode teks-editing: 
Mengklik tanda centang untuk menerima teks.
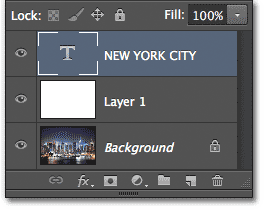
Jika kita melihat lagi pada panel Layers, kita melihat baru ditambahkan Jenis lapisan kami duduk di atas latar belakang putih kami pada Layer 1: 
Panel Layers menampilkan Type layer baru.
Langkah 5: Resize The Type Dengan Free Transform
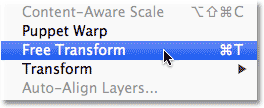
Jika teks Anda perlu diubah ukurannya, pastikan Type lapisan dipilih (disorot dengan warna biru) di panel Layers, kemudian kembali ke menu Edit di bagian atas layar dan kali ini, pilih Free Transform perintah. Atau, Anda hanya dapat menekan Ctrl + T (Win) / Command + T (Mac) pada keyboard Anda untuk memilih Free Transform dengan shortcut:
Pergi ke Edit> Free Transform.
Ini menempatkan kotak Free Transform dan menangani sekitar teks. Untuk mengubah ukuran teks, cukup klik pada pegangan (alun-alun kecil) di salah satu sudut dan, dengan tombol mouse masih ditekan, drag diagonal untuk membuat teks lebih besar atau lebih kecil. Tahan tombol Shift pada keyboard Anda saat Anda tarik pegangan untuk menjaga bentuk asli huruf utuh seperti Anda mengubah ukuran teks. Anda juga dapat memindahkan teks sekitar dalam dokumen dengan mengklik di manapun dalam kotak Free Transform dan, sekali lagi dengan tombol mouse ditekan, menyeretnya ke tempatnya. Di sini, saya telah membuat teks saya lebih besar dan pindah di depan bangunan. Setelah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima perubahan dan keluar dari perintah Free Transform:

Mengubah ukuran dan memindahkan teks ke posisi dengan Free Transform.
Langkah 6: Tambahkan The Jenis Dan Lapisan Layer 1 Untuk Sebuah Layer Group
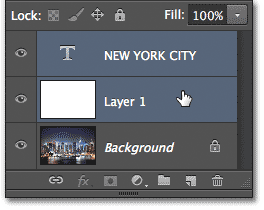
Selanjutnya, kita perlu menempatkan kedua Type layer dan Layer 1 di bawah ini ke dalam kelompok lapisan . Untuk melakukan itu, pertama-tama kita perlu memiliki kedua lapisan dipilih pada panel Layers. Kita sudah memiliki Type lapisan dipilih, sehingga tahan tombol Shift dan klik pada Layer 1. Ini akan memilih lapisan kedua sekaligus (keduanya akan disorot dengan warna biru):
Memegang Shift dan klik pada Layer 1 untuk memilih kedua lapisan atas.
Dengan kedua lapisan dipilih, pergi ke menu Layer di bagian atas layar dan pilih Layers grup: 
Pergi ke Layer> Layer Group.
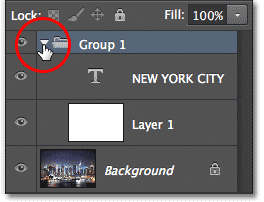
Ini akan menempatkan kedua lapisan ke dalam kelompok layer baru yang nama Photoshop Grup 1. Secara default, grup ini ditutup sehingga kita tidak dapat melihat lapisan di dalamnya (yang merupakan cara praktis untuk menjaga panel Layers rapi dan terorganisir) tetapi klik pada segitiga kecil di sebelah kiri ikon folder dan Anda akan " berputar "buka grup tersebut dan melihat dua lapisan di dalamnya: 
Mengklik ikon segitiga untuk membuka kelompok dan melihat lapisan.
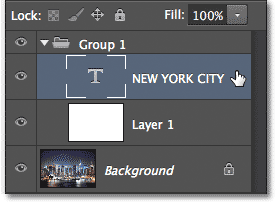
Langkah 7: Pilih Jenis Lapisan
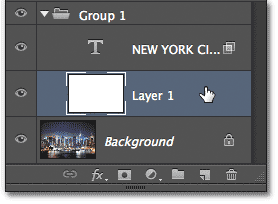
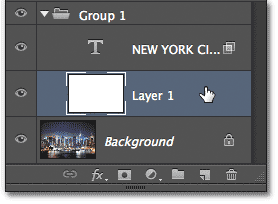
Sekarang kami dua lapisan berada di dalam kelompok mereka sendiri, kita dapat menambahkan efek transparansi kami ke teks. Menempatkan lapisan di dalam kelompok lapisan akan menjaga efek transparansi dibatasi dalam kelompok itu sendiri sehingga hanya lapisan dalam kelompok akan terpengaruh. Setiap lapisan bawah dan di luar kelompok tidak akan terpengaruh.Klik pada Type lapisan untuk memilihnya:

Memilih Jenis lapisan dalam kelompok.
Langkah 8: Terbuka Blending Options
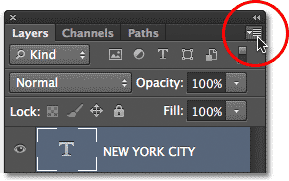
Dengan Jenis lapisan dipilih, klik pada ikon menu kecil di sudut kanan atas panel Layers: Mengklik Lapisan panel ikon menu.
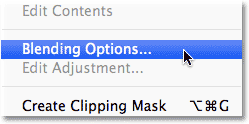
Ini akan membuka menu dengan berbagai pilihan Layers panel terkait. Pilih Blending Options dari daftar: 
Memilih "Blending Options" dari menu panel Layers.
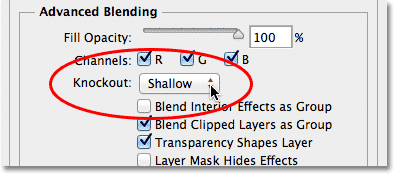
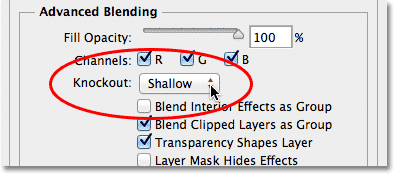
Ini membuka Layer Style dialog besar box set ke Blending Options utama. Carilah opsi Knockout di bagian Blending Advanced dan mengubahnya dari Kosong untuk Shallow: 
Mengatur opsi Knockout untuk "Dangkal".
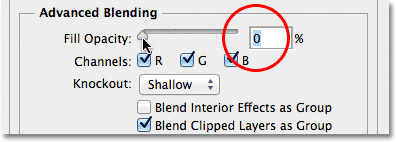
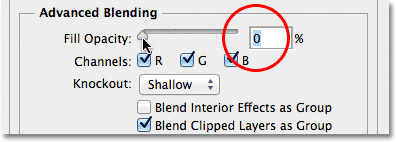
Kemudian tarik slider Opacity Isi di atas itu semua jalan ke kiri untuk set nilainya ke 0%: 
Mengatur nilai Opacity Isi ke 0%.
Klik OK untuk menutup keluar dari kotak dialog Layer Style, dan sekarang jika kita melihat di jendela dokumen, kita melihat bahwa tidak hanya telah kita membuat teks kita transparan, tapi kami juga telah membuat bagian dari Layer 1 di bawah teks transparan, seolah-olah bentuk huruf telah "tersingkir" dari itu, mengungkapkan foto asli pada layer Background di bawah ini: 
Foto di layer Background sekarang terlihat di dalam teks.
Langkah 9: Pilih Layer 1
Akhirnya, mari kita mengubah ukuran latar belakang semi-transparan putih sehingga mengelilingi teks tanpa menutupi seluruh gambar. Klik pada Layer 1 di panel Layers untuk memilihnya:
Memilih Layer 1.
Langkah 10: Mengubah ukuran Latar Belakang Dengan Free Transform
Sama seperti yang kita lakukan kembali pada Langkah 5, pergi ke menu Edit di bagian atas layar dan pilih Free Transform, atau tekan Ctrl + T (Win) / Command + T (Mac) pada keyboard Anda untuk memilih dengan cara pintas :
Memilih perintah Free Transform dari menu Edit sekali lagi.
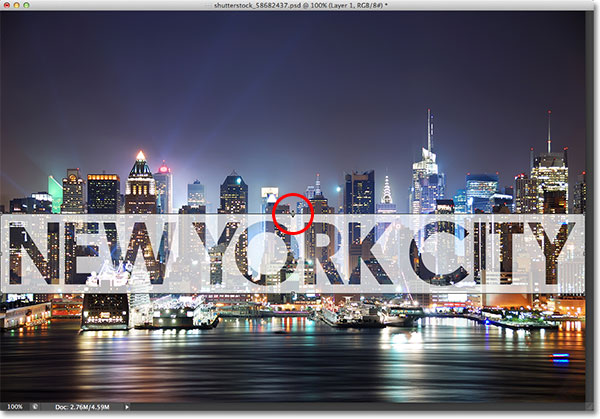
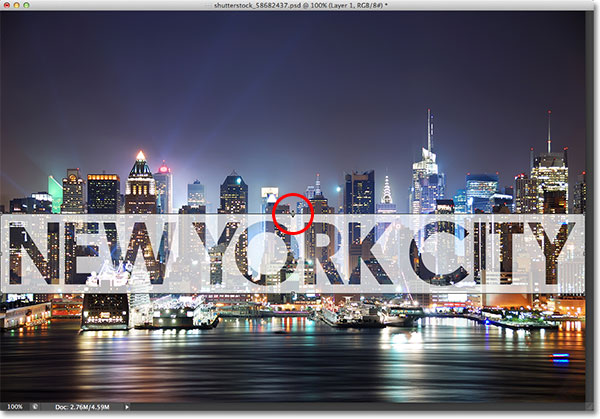
Kemudian cukup klik dan drag transformasi atas dan bawah menangani dalam menuju teks untuk membentuk kembali latar belakang. Tekan Enter (Win) / Kembali (Mac) pada keyboard Anda ketika Anda sudah selesai untuk menerima perubahan: 
Menyeret transformasi atas dan bawah untuk membentuk kembali menangani latar belakang di sekitar teks.
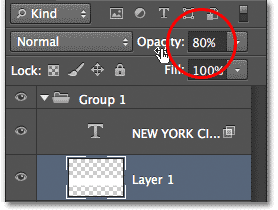
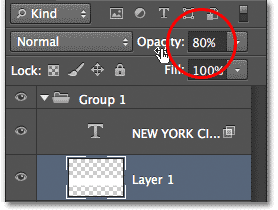
Pada titik ini, Anda mungkin ingin kembali dan kembali menyesuaikan nilai opacity untuk Layer 1 untuk menyempurnakan transparansi latar belakang putih yang mengelilingi teks. Meningkatkan nilai opacity akan membuat teks lebih mudah dibaca, sementara penurunan itu akan memungkinkan teks memudar lebih ke gambar asli. Saya pikir saya akan meningkatkan nilai opacity saya dari 70% menjadi 80%: 
Peningkatan nilai Opacity menjadi 80%.
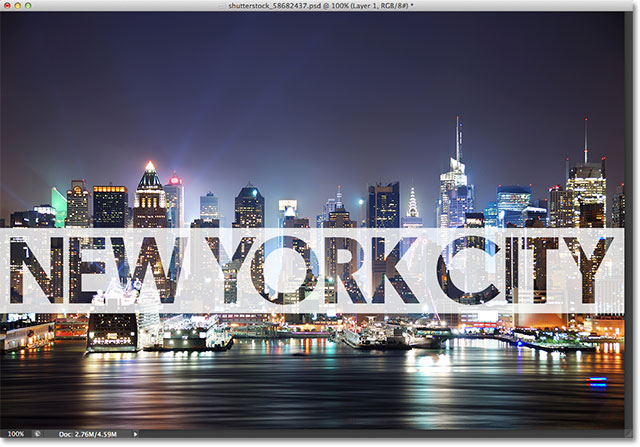
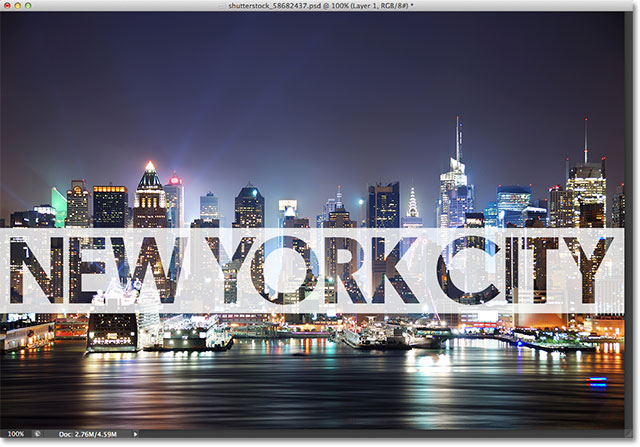
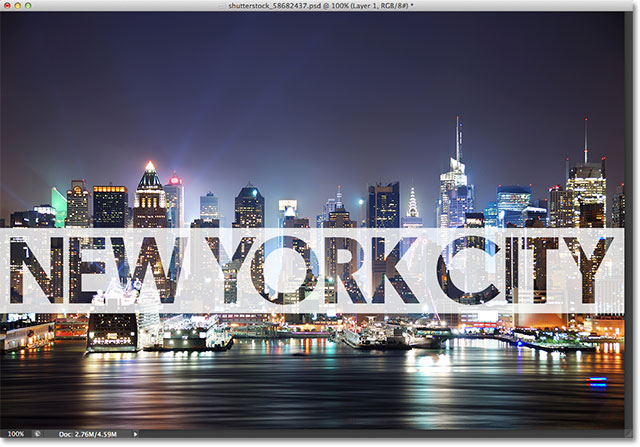
Dengan opacity meningkat, teks saya sekarang hanya sedikit lebih mudah dibaca: 
Final jenis efek transparan.
Dan ada yang kita miliki! Itulah cara untuk menambahkan jenis transparan, dikelilingi oleh latar belakang semi-transparan, untuk gambar menggunakan kelompok lapisan dan beberapa opsi Blending Advanced Photoshop!
Tidak ada komentar:
Posting Komentar