Ditulis oleh Steve Patterson. Dalam tutorial Photoshop, kita akan belajar cara sederhana untuk membawa lebih banyak perhatian ke subyek utama dari suatu gambar dengan menciptakan ilusi bahwa ada yang lebih kecil, dipotong versi foto dalam ukuran penuh asli, dan kami akan menambah efek dengan mengubah daerah yang tersisa di luar versi yang lebih kecil menjadi hitam dan putih. Tutorial ini sepenuhnya kompatibel dengan Photoshop CS6 dan termasuk melihat pilihan Fill dan Stroke baru untuk bentuk vektor dalam CS6. Jika Anda menggunakan versi sebelumnya dari Photoshop, pastikan untuk memeriksa kami sebelumnya Foto Dalam Sebuah tutorial Foto .
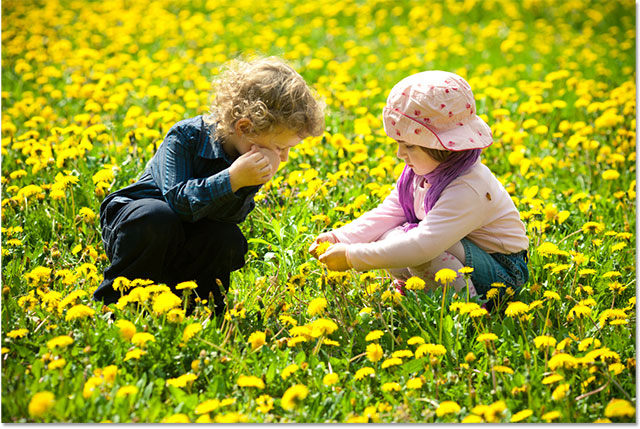
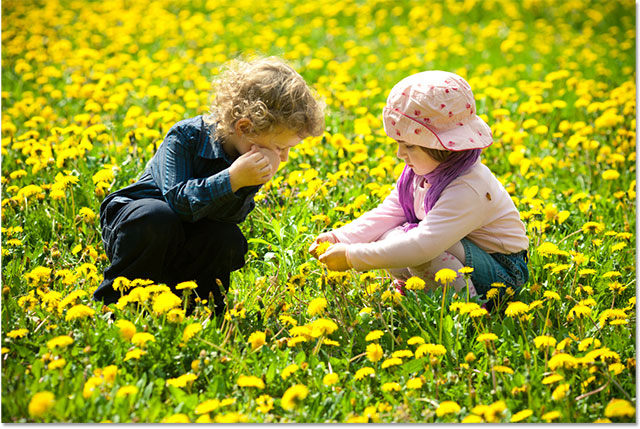
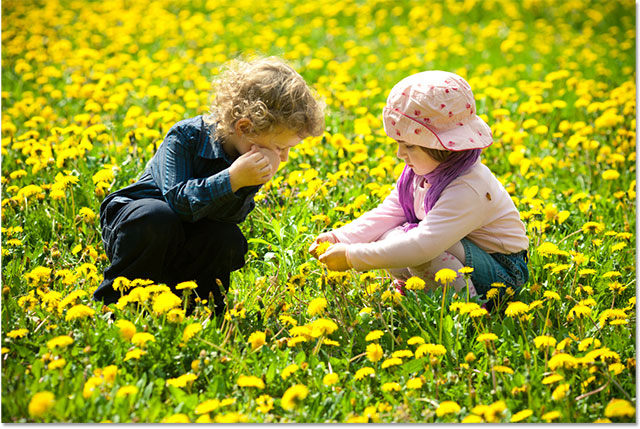
Berikut gambar saya akan memulai dengan ( laki-laki dan perempuan di bunga foto dari Shutterstock):




























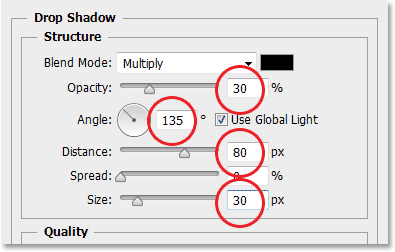
Untuk melunakkan tepi bayangan, kami menggunakan opsi Ukuran. Semakin tinggi nilainya, semakin lembut tepi, tapi sekali lagi, nilai yang Anda butuhkan tergantung banyak pada ukuran gambar Anda. Bagi saya, nilai Ukuran 30 px melembutkan tepi baik, tetapi nilai yang lebih kecil akan bekerja lebih baik dengan gambar yang lebih kecil. Akhirnya, aku akan menurunkan Opacity bayangan saya semua jalan sampai 30% sehingga sangat bagus dan halus. Kami tidak ingin bayangan menjadi fokus utama efek:











Gambar asli.
Dan inilah yang final "foto dalam foto" efek akan terlihat seperti: 
Hasil akhir.
Mari kita mulai! Langkah 1: Duplikasi Layer Background
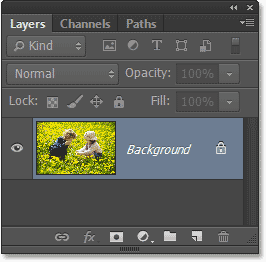
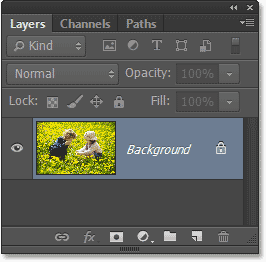
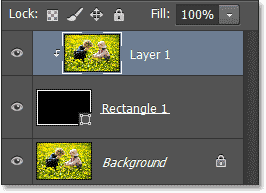
Langkah pertama kami adalah untuk membuat salinan layer Background kami. Jika kita melihat di panel Layers , kita dapat melihat gambar yang baru dibuka duduk di layer Background yang saat ini merupakan satu-satunya lapisan yang kita miliki:
Latar belakang dari lapisan memegang gambar asli kami.
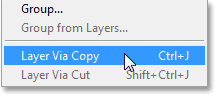
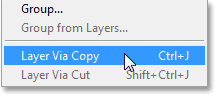
Untuk membuat salinan dari lapisan, pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, dan kemudian pilih Layer Via Copy. Atau, untuk cara yang lebih cepat untuk mengakses perintah yang sama, cukup tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda. Either way bekerja dengan baik: 
Pergi ke Layer> New> Layer Via Copy.
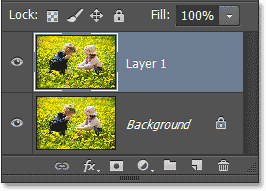
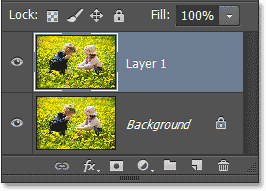
Tidak akan tampak terjadi pada gambar di jendela dokumen, tetapi jika kita melihat lagi pada panel Layers, kita melihat bahwa Photoshop telah membuat salinan layer, bernama Layer 1 copy, dan ditempatkan langsung di atas Latar lapisan : 
Salinan dari lapisan muncul di atas asli.
Langkah 2: Pilih Rectangle Tool
Pilih Rectangle Tool dari panel Tools ke sisi kiri layar. Pastikan Anda jangan bingung dengan Marquee Tool Rectangular terletak di bagian atas panel Tools. Kami ingin Rectangle Tool - salah satu alat Shape dasar Photoshop - dan itu ditemukan lebih dekat ke bagian bawah panel Tools:
Memilih Rectangle Tool.
Langkah 3: Menggambar The Shape Of The kecil Photo
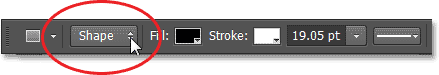
Dengan Rectangle Tool yang dipilih kami, kita akan menggambar bentuk persegi panjang di sekitar subyek utama foto, dan bentuk ini akan segera menjadi lebih kecil, dipotong versi gambar. Tapi sebelum kita mulai menggambar, kita perlu mengatur beberapa pilihan untuk Rectangle Tool di Bar Pilihan di bagian atas layar. Pertama, atur opsi Mode Tool (juga dikenal sebagai opsi Mode Menggambar) di ujung kiri dari Bar Pilihan untuk Membentuk jika tidak diatur ke yang sudah, karena kita ingin menggambar bentuk vektor (sebagai lawan dari jalur atau bentuk berbasis pixel):
Mengatur opsi Mode Alat untuk Shape.
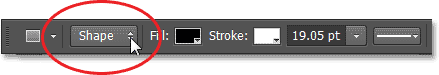
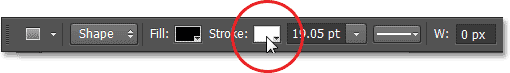
Selanjutnya, kita perlu memilih warna untuk mengisi dan stroke bentuk kami. Mari kita memilih warna mengisi pertama. Klik pada pilihan Fill di Bar Pilihan, yang baru di Photoshop CS6: 
Mengklik pada pilihan Fill.
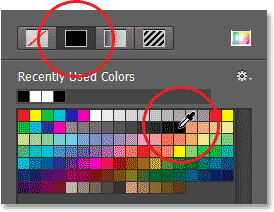
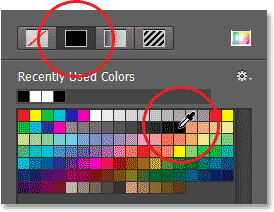
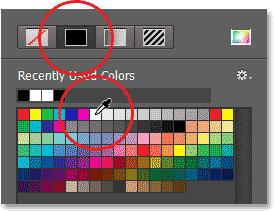
Ini akan membuka panel yang mari kita kita memilih jenis mengisi kita inginkan (warna solid, gradien, pola, atau tidak sama sekali). Klik pada pilihan Solid Color di bagian atas panel (thumbnail kedua dari kiri), kemudian pilih warna hitam sebagai warna mengisi dengan mengklik pada swatch warna hitam. Secara teknis, kita dapat memilih warna apapun yang kita inginkan untuk mengisi karena kita tidak akan melihatnya dalam hasil akhir tetap, tapi untuk menjaga kami berdua pada halaman yang sama, kita hanya akan memilih hitam. Tekan Enter (Win) / Kembali (Mac) pada keyboard Anda ketika Anda selesai untuk menutup panel: 
Mengklik pilihan Warna Padat di bagian atas panel, kemudian memilih hitam untuk mengisi warna.
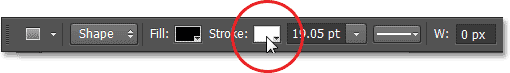
Sekarang kita akan memilih warna untuk stroke yang akan muncul di sekitar bentuk dan berfungsi sebagai foto perbatasan. Klik pada pilihan Stroke di Bar Pilihan, juga baru di Photoshop CS6: 
Mengklik pada opsi Stroke.
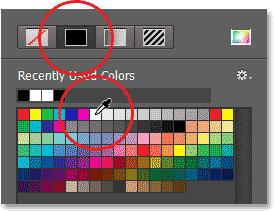
Ini akan membuka panel mirip dengan yang kita hanya melihat, kecuali di sini kita memilih jenis stroke kita ingin menerapkan. Sekali lagi, kita bisa memilih warna yang solid untuk stroke, gradien, pola, atau tidak sama sekali. Sekali lagi klik pada pilihan warna solid di bagian atas panel (thumbnail kedua dari kiri), dan kemudian saat ini, memilih putih sebagai warna stroke dengan mengklik pada swatch warna putih. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menutup panel: 
Mengklik pilihan Warna Padat lagi, lalu memilih putih untuk warna stroke.
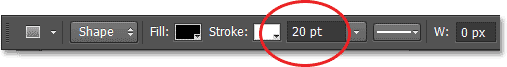
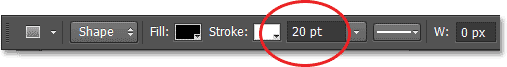
Satu hal terakhir yang perlu kita lakukan sebelum menggambar bentuk adalah untuk mengatur ukuran awal untuk stroke. Tidak perlu khawatir tentang memilih ukuran yang benar pada tahap ini karena Photoshop CS6 memungkinkan kita dengan mudah kembali setelah kami telah ditarik bentuk dan mengubah ukuran stroke. Saya menggunakan besar, gambar resolusi tinggi di sini, jadi untuk sekarang, saya akan memasukkan ukuran awal 20 pt ke kotak Ukuran di Bar Pilihan. Anda akan ingin memulai dengan nilai yang lebih rendah jika Anda bekerja dengan gambar kecil, tapi sekali lagi, kita dapat dengan mudah mengubahnya nanti. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima ukuran awal: 
Memasuki ukuran awal untuk stroke.
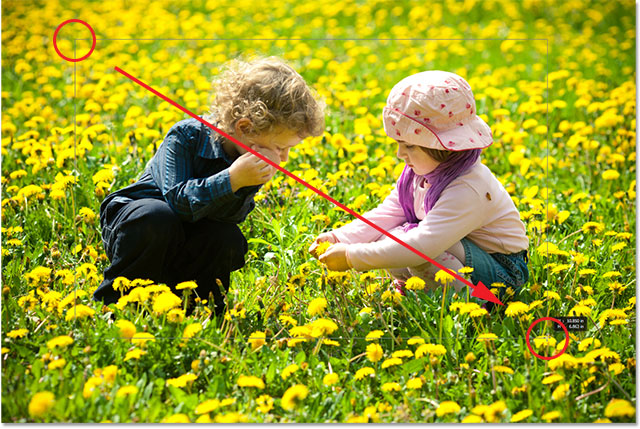
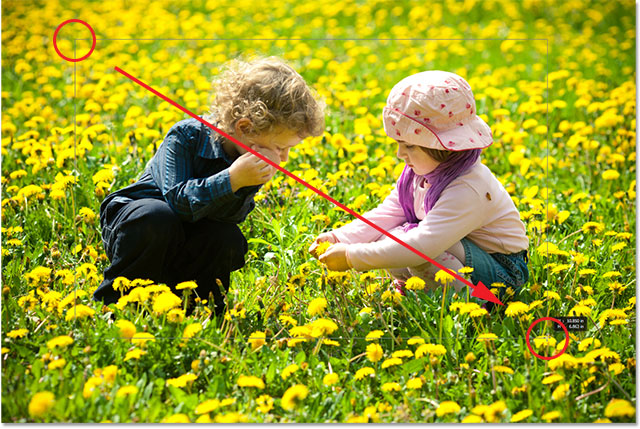
Dengan semua set pilihan, saya akan klik di dalam gambar saya dengan Rectangle Tool dan, dengan tombol mouse saya masih ditekan, aku akan menyeret diagonal mata pelajaran utama saya untuk menggambar bentuk persegi panjang di sekitar mereka. Seperti yang kita menggambar bentuk, hanya jalur garis awal terlihat: 
Menggambar bentuk persegi panjang di sekitar laki-laki dan perempuan dalam foto.
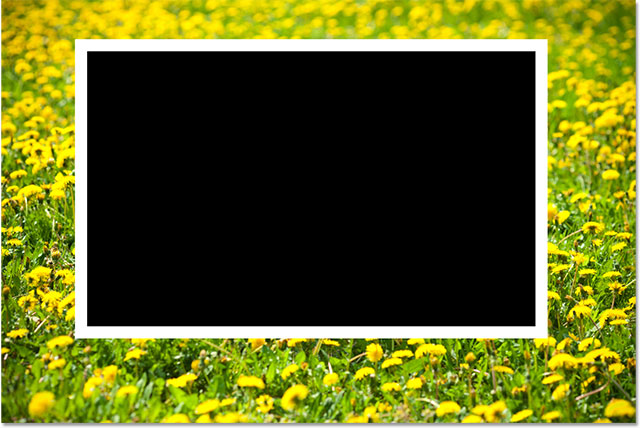
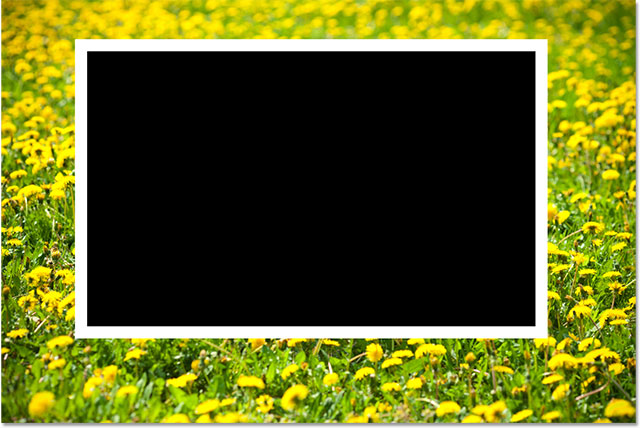
Ini tidak sampai kita lepaskan tombol mouse yang Photoshop benar-benar menarik bentuknya, mengisinya dengan hitam dan sekitarnya dengan stroke putih: 
Lepaskan tombol mouse Anda dan Photoshop menarik bentuk.
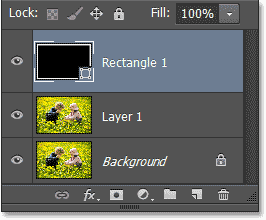
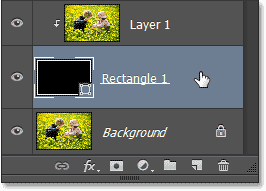
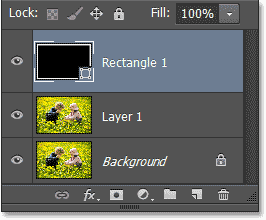
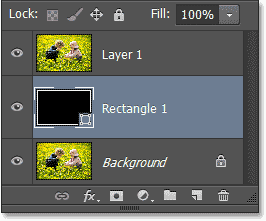
Jika kita melihat pada panel Layers, kita melihat bahwa Photoshop telah menempatkan bentuk persegi panjang sendiri lapisan Shape langsung di atas Layer 1: 
Bentuknya muncul pada lapisan Shape baru.
Langkah 4: Mengubah ukuran Stroke Jika Needed
Ada kesempatan baik pada titik ini bahwa stroke putih di sekitar bentuk terlihat terlalu tebal atau terlalu tipis untuk foto perbatasan, jadi jika Anda perlu untuk mengubah ukurannya, pastikan Rectangle Tool masih dipilih pada panel Tools dan lapisan Shape (Rectangle 1) dipilih (disorot dengan warna biru) di panel Layers, kemudian klik pada tanda panah kecil langsung ke kanan dari ukuran stroke saat di Bar Pilihan. Ini akan membuka slider kecil Anda dapat menarik ke kiri atau kanan untuk menambah atau mengurangi lebar stroke. Mengawasi stroke yang Anda tarik slider untuk live preview hasil. Aku akan mengurangi ukuran langkah saya untuk sesuatu yang lebih dekat ke 14 pt, tapi sekali lagi saya sedang bekerja pada sebuah gambar resolusi tinggi. Gambar resolusi rendah kemungkinan besar akan membutuhkan nilai yang lebih rendah:
Mengubah ukuran stroke sekitar bentuk.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menutup slider. Berikut adalah gambar saya setelah mengubah ukuran stroke. Dalam kasus saya, itu hanya sedikit lebih tipis daripada sebelumnya: 
Gambar setelah mengubah ukuran stroke sekitar bentuk.
Langkah 5: Drag The Shape Lapisan bawah Layer 1
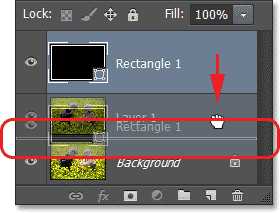
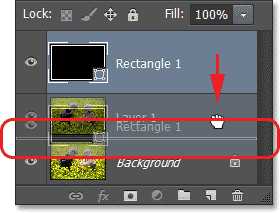
Pada saat ini, bentuknya benar-benar menghalangi foto di bawah ini dari pandangan. Untuk memperbaiki itu, kita perlu untuk memindahkan lapisan Shape kami turun antara layer Background dan Layer 1. Untuk melakukannya, klik pada layer Shape dalam panel Layers dan dengan tombol mouse masih ditekan, mulai menyeret lapisan bawah sampai Anda melihat sorot bar muncul antara Layer 1 dan layer Background:
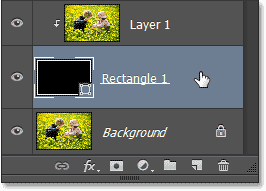
Menyeret lapisan Shape bawah sampai bar sorot muncul.
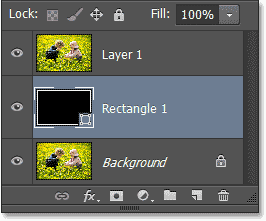
Ketika Anda melihat sorot bar, lepaskan tombol mouse Anda dan Photoshop akan menjatuhkan lapisan Shape ke tempat antara dua lapisan lainnya: 
Panel Layers menampilkan lapisan Shape sekarang antara asli dua lapisan.
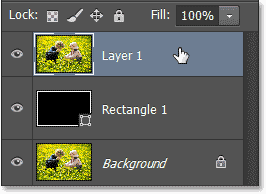
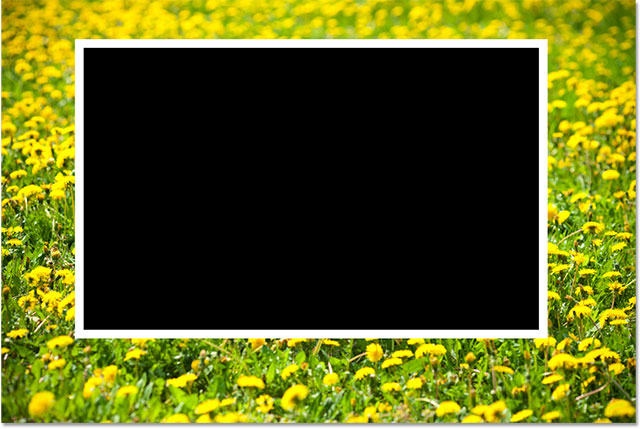
Dengan Layer 1 sekarang duduk di atas lapisan Shape, kita kembali bisa melihat seluruh foto kami di jendela dokumen, tapi mungkin tampak seperti kita telah memecahkan satu masalah dengan menciptakan lain karena bentuk persegi panjang kami kini telah menghilang. Kami akan memperbaikinya dalam sekejap: 
Foto di Layer 1 untuk sementara memblokir bentuk persegi panjang dari pandangan.
Langkah 6: Pilih Layer 1
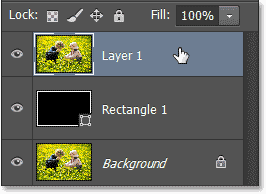
Klik pada Layer 1 di panel Layers untuk memilihnya:
Mengklik pada Layer 1.
Langkah 7: Membuat Clipping Mask
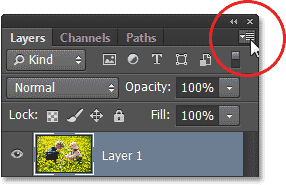
Dengan Layer 1 aktif, klik pada ikon menu di sudut kanan atas panel Layers: Mengklik pada ikon menu Layers panel.
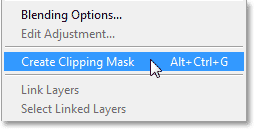
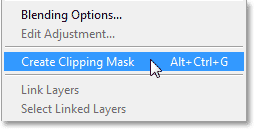
Pilih Create Clipping Mask dari menu yang muncul: 
Memilih Buat Kliping Masker perintah dari menu.
Ini akan "klip" foto di Layer 1 dengan bentuk persegi panjang di bawahnya. Jika Anda tidak terbiasa dengan cara kliping masker di Photoshop kerja, dapat menjadi sedikit sulit untuk mengatakan hanya dengan melihat gambar persis apa yang terjadi pada saat ini (itu karena Layer 1 dan layer Background keduanya mengandung foto yang sama persis ), tapi kita bisa mengatakan sesuatu telah terjadi karena stroke putih di sekitar bentuk persegi panjang telah kembali, memberikan kita bagian pertama dari "foto dalam foto" kami ilusi: 
Citra setelah membuat topeng kliping.
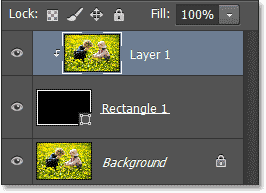
Jika kita mengambil cepat melihat pada panel Layers, kita melihat bahwa Layer 1 kini menjorok ke kanan dengan panah kecil di sebelah kiri preview thumbnail yang menunjuk ke bawah pada lapisan Shape bawahnya, yang adalah bagaimana Photoshop memberitahu kita bahwa Lapisan 1 sekarang dijepit ke lapisan Shape: 
Panel Layers menampilkan topeng kliping.
Langkah 8: Pilih Layer Shape
Klik pada lapisan Shape dalam panel Layers untuk memilihnya:
Memilih lapisan Shape.
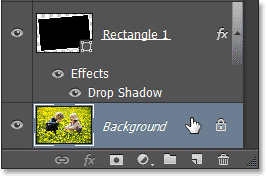
Langkah 9: Tambahkan Drop Shadow
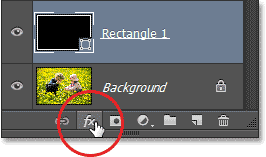
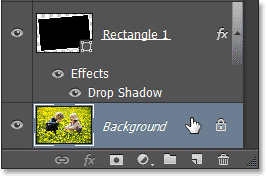
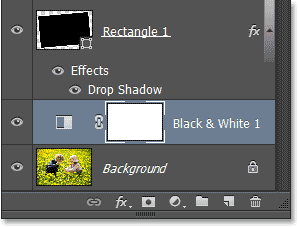
Mari kita membantu foto kecil di tengah lebih menonjol dengan memberi drop shadow. Dengan lapisan Shape dipilih, klik pada icon Styles Layer (yang "fx") di bagian bawah panel Layers: Mengklik ikon Layer Styles.
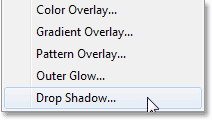
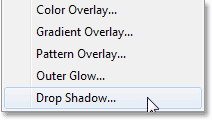
Pilih Jatuhkan Shadow dari bagian bawah daftar gaya lapisan yang muncul: 
Memilih Drop Shadow layer style.
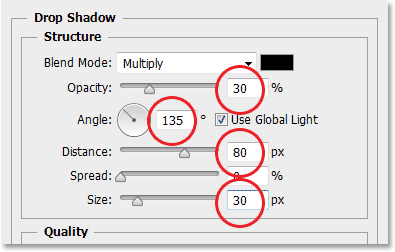
Ini akan membuka Photoshop Layer Style dialog box set ke pilihan Drop Shadow di kolom tengah. Pertama, aku akan mengubah Angle bayangan menjadi sekitar 135 ° sehingga sumber cahaya tampak dari bagian kiri atas. Kami mengontrol seberapa jauh bayangan meluas keluar dari belakang obyek menggunakan Jarak slider. Untuk gambar resolusi tinggi saya, nilai Jarak sekitar 80 px bekerja dengan baik, namun gambar resolusi rendah akan memerlukan nilai yang jauh lebih rendah sehingga Anda mungkin perlu bereksperimen sedikit. Untungnya, Photoshop memberi kita live preview hasil di jendela dokumen seperti yang kita tarik slider ke kiri atau kanan untuk mencoba nilai yang berbeda sehingga bereksperimen mudah. Untuk melunakkan tepi bayangan, kami menggunakan opsi Ukuran. Semakin tinggi nilainya, semakin lembut tepi, tapi sekali lagi, nilai yang Anda butuhkan tergantung banyak pada ukuran gambar Anda. Bagi saya, nilai Ukuran 30 px melembutkan tepi baik, tetapi nilai yang lebih kecil akan bekerja lebih baik dengan gambar yang lebih kecil. Akhirnya, aku akan menurunkan Opacity bayangan saya semua jalan sampai 30% sehingga sangat bagus dan halus. Kami tidak ingin bayangan menjadi fokus utama efek:

Drop Shadow pilihan.
Klik OK setelah selesai untuk menutup keluar dari kotak dialog Layer Style. Inilah yang terlihat efek seperti dengan drop shadow diterapkan pada versi yang lebih kecil dari foto: 
Gambar setelah menerapkan drop shadow.
Langkah 10: Resize Dan Putar The Smaller Foto Dengan Free Transform
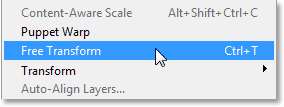
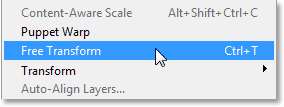
Untuk menambahkan sedikit lebih tertarik untuk efek, mari kita memutar foto sedikit lebih kecil dan mengubah ukurannya jika diperlukan pada waktu yang sama. Kita bisa melakukan kedua hal ini dengan perintah Free Transform Photoshop. Pastikan lapisan Shape masih dipilih pada panel Layers, kemudian pergi ke menu Edit di bagian atas layar dan pilih Free Transform:
Pergi ke Edit> Free Transform.
Ini menempatkan Free Transform dan menangani kotak (kotak kecil) di sekitar gambar yang lebih kecil. Untuk mengubah ukurannya, cukup klik dan tarik salah satu pegangan. Anda akan menemukan satu di setiap sudut, serta di bagian atas, bawah, kiri dan kanan. Untuk memutar itu, gerakkan kursor mouse Anda di mana saja di luar kotak Free Transform, kemudian klik dan drag kiri atau kanan. Anda juga dapat memindahkan gambar yang lebih kecil dengan mengklik di manapun dalam kotak Free Transform dan menyeret. Anda akan melihat bahwa itu tidak benar-benar gambar itu sendiri yang diubah ukurannya, diputar atau dipindahkan. Ini hanya perbatasan putih di sekitar gambar (serta drop shadow) yang terpengaruh. Setelah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima perubahan dan keluar dari Free Transform: 
Mengubah ukuran, memutar dan memindahkan gambar yang lebih kecil dengan Free Transform.
Langkah 11: Pilih Layer Background
Untuk melengkapi efek, mari kita cepat mengkonversi sisa gambar - yaitu, daerah sekitarnya versi yang lebih kecil dari foto - untuk hitam dan putih. Klik pada layer Background pada panel Layers untuk memilihnya:
Memilih layer Background.
Langkah 12: Tambahkan A Black & White Adjustment Layer
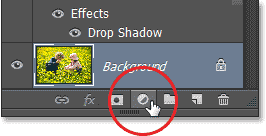
Dengan layer Background dipilih, klik pada ikon New Adjustment Layer di bagian bawah panel Layers: Mengklik ikon New Adjustment Layer.
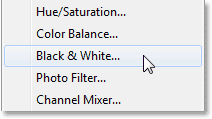
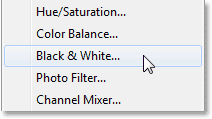
Pilih Black & White dari daftar lapisan penyesuaian yang muncul: 
Memilih Black & White dari daftar.
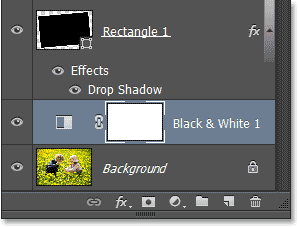
Ini menambahkan lapisan penyesuaian Hitam Putih (bernama Black & White 1) ke dokumen langsung di atas layer Background, seperti yang dapat kita lihat pada panel Layers, yang berarti hanya gambar pada layer Background di bawahnya akan terpengaruh. Versi lebih kecil dari foto di Layer 1, yang lebih tinggi dalam lapisan stack, akan tetap dalam warna penuh: 
Panel Layers menampilkan lapisan penyesuaian atas layer Background.
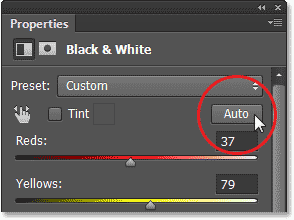
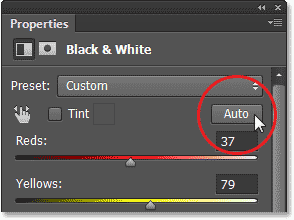
Kontrol dan pilihan untuk lapisan penyesuaian Black & White muncul di panel Properties. The Black & White penyesuaian gambar pertama kali diperkenalkan di Photoshop CS3 dan langsung menjadi cara terbaik untuk mengubah foto berwarna menjadi hitam dan putih. Namun, karena semua yang kita lakukan di sini adalah mengubah daerah penting dari foto menjadi hitam dan putih, kita tidak perlu sesuatu yang mewah, jadi aku hanya akan mengklik tombol Auto untuk membiarkan Photoshop melakukan cepat "terbaik menebak "konversi untuk saya: 
Mengklik tombol Auto untuk hitam dan putih konversi instan.
Dan dengan itu, kita sudah selesai! Semakin kecil foto tetap dalam warna penuh sementara daerah sekitarnya telah dengan mudah dikonversi ke hitam dan putih, menciptakan efek akhir kami: 
Final "foto dalam foto" hasil.
Dan ada yang kita miliki! Itulah cara membuat "foto dalam foto" sederhana efek, serta cepat melihat pilihan Fill dan Stroke baru ketika bekerja dengan bentuk vektor, Photoshop CS6 di!
Tidak ada komentar:
Posting Komentar