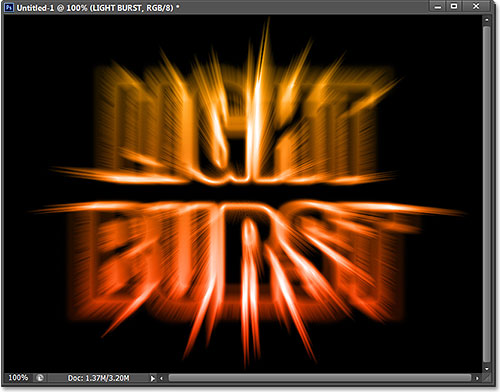
Ditulis oleh Steve Patterson. Dalam Efek Teks tutorial, kita akan belajar bagaimana untuk menelan teks dalam berkas cahaya dan warna yang memancar melalui dan sekitarnya. Versi tutorial telah sepenuhnya ditulis ulang dan diperbarui untuk Photoshop CS6. Jika Anda menggunakan versi sebelumnya dari Photoshop, Anda akan ingin mengikuti aslinya Light Colorful Burst Teks tutorial.
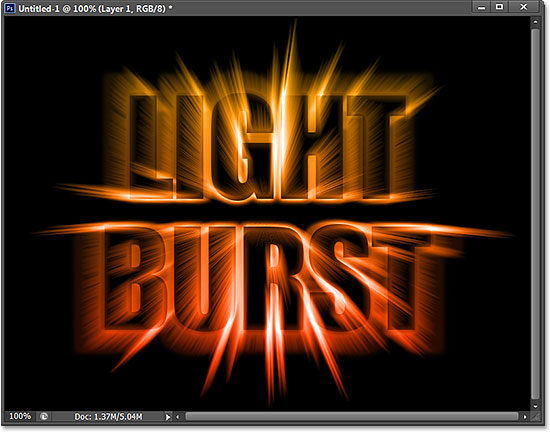
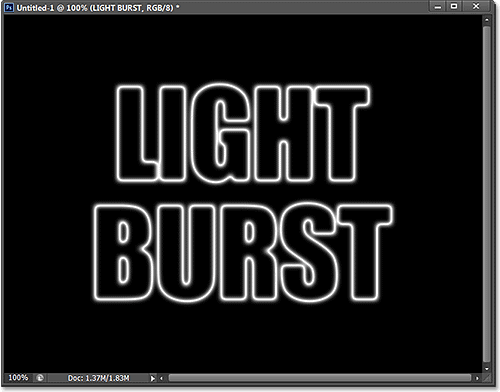
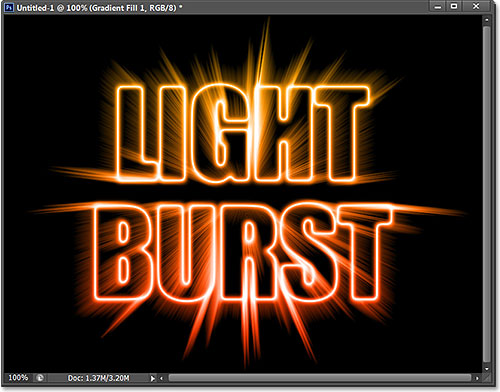
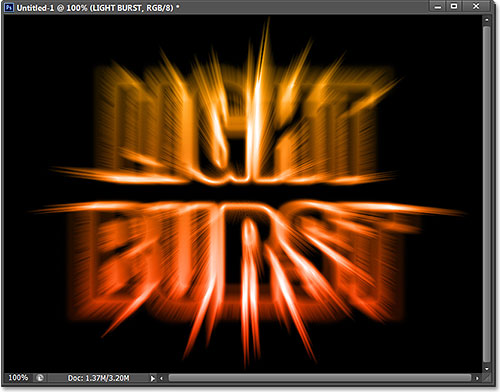
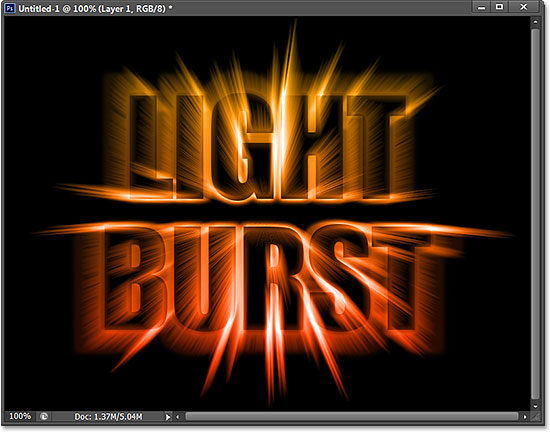
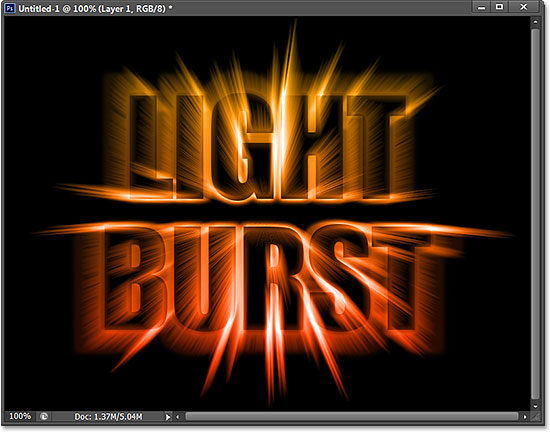
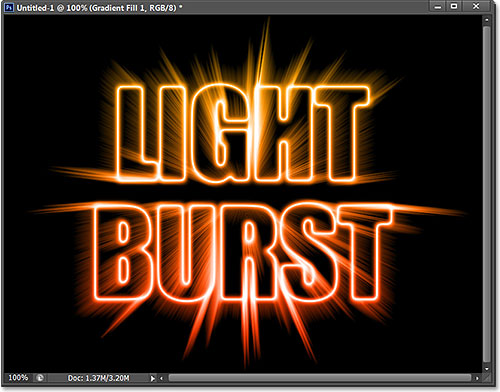
Berikut efek kita akan menciptakan. Tentu saja, ini hanya salah satu contoh dari efek. Anda dapat memilih teks apapun dan warna yang Anda suka:




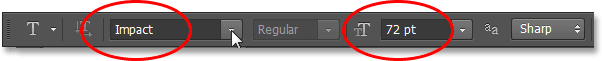
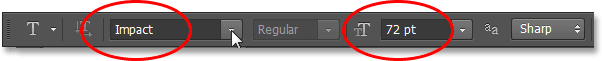
Selanjutnya, pilih font Anda di Bar Pilihan di bagian atas layar. Efek ini akan bekerja terbaik dengan huruf tebal, jadi saya akan memilih Dampak, dan saya akan mengatur ukuran font awal saya ke 72 pt. Kita akan melihat bagaimana untuk dengan mudah mengubah ukuran teks setelah kami telah menambahkan. Untuk rincian lebih lanjut tentang bekerja dengan jenis di Photoshop, pastikan untuk memeriksa penuh kami Photoshop Jenis Essentials tutorial:













































































Berikut efek kita akan menciptakan. Tentu saja, ini hanya salah satu contoh dari efek. Anda dapat memilih teks apapun dan warna yang Anda suka:

Warna-warni efek meledak cahaya.
Ada beberapa langkah yang terlibat dalam menciptakan efek teks tapi mereka semua sepenuhnya dijelaskan dan mudah diikuti, bahkan jika Anda baru untuk Photoshop. Sekali lagi, versi ini dari tutorial ini adalah khusus untuk Photoshop CS6 pengguna. Untuk versi sebelumnya dari Photoshop, pastikan untuk memeriksa tutorial aslinya . Mari kita mulai! Langkah 1: Membuat Dokumen Baru Photoshop
Mari kita mulai dari awal dengan membuat dokumen baru untuk efek. Pergi ke menu File di Menu Bar di bagian atas layar dan pilih New:
Pergi ke File> New.
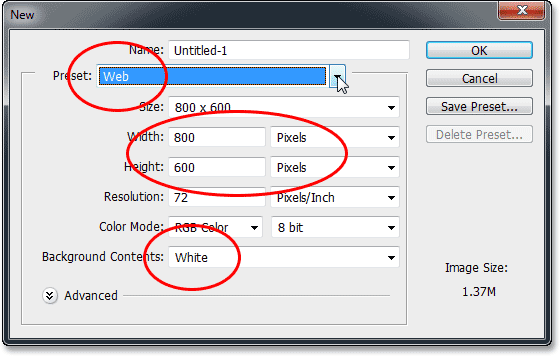
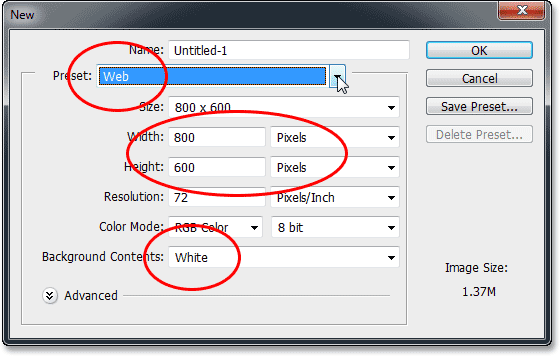
Ini akan membuka kotak dialog Dokumen Baru di mana kita dapat mengatur berbagai pilihan untuk dokumen baru kami, termasuk dimensi. Untuk tutorial ini, saya akan menjaga hal-hal sederhana dengan memilih Web untuk opsi Preset dekat bagian atas kotak dialog, yang secara otomatis menentukan Lebar 800 pixel dan Height menjadi 600 pixels. Hal ini juga menetapkan nilai Resolusi untuk 72 pixel per inci , tapi kecuali Anda menciptakan efek ini untuk cetak, Anda tidak perlu khawatir tentang resolusi. Latar Belakang Isi pilihan pada bagian bawah harus di set ke White. Klik OK setelah selesai untuk menutup keluar dari kotak dialog dan dokumen Photoshop putih penuh baru akan terbuka pada layar Anda: 
Kotak dialog New Document.
Langkah 2: Tambahkan Teks Anda
Sekarang bahwa kita memiliki dokumen baru kita, mari kita tambahkan beberapa teks. Pilih Type Tool dari panel Tools yang ada di ujung kiri layar:
Memilih Type Tool.
Tekan huruf D pada keyboard untuk mereset foreground cepat dan warna Background ke setelan default, yang akan mengatur warna foreground Anda menjadi hitam (dan warna latar belakang Anda menjadi putih). Photoshop menggunakan warna foreground saat ini sebagai warna teks, yang berarti warna teks Anda sekarang akan hitam juga. Selanjutnya, pilih font Anda di Bar Pilihan di bagian atas layar. Efek ini akan bekerja terbaik dengan huruf tebal, jadi saya akan memilih Dampak, dan saya akan mengatur ukuran font awal saya ke 72 pt. Kita akan melihat bagaimana untuk dengan mudah mengubah ukuran teks setelah kami telah menambahkan. Untuk rincian lebih lanjut tentang bekerja dengan jenis di Photoshop, pastikan untuk memeriksa penuh kami Photoshop Jenis Essentials tutorial:

Mengatur opsi font di Bar Pilihan.
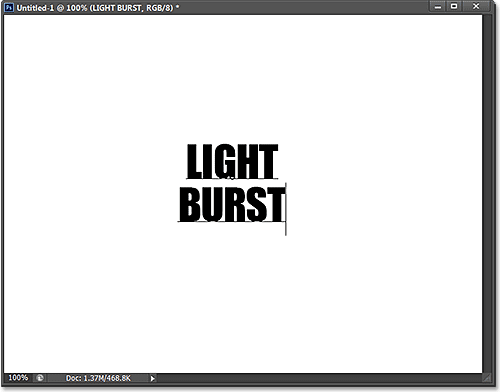
Dengan Type Tool di tangan, pilihan font set dan hitam sebagai warna teks Anda, klik di dalam dokumen dan menambahkan teks Anda. Aku akan mengetik kata-kata "CAHAYA BURST": 
Menambahkan teks saya.
Setelah selesai, klik tanda centang di Bar Pilihan untuk menerimanya dan keluar dari modus edit teks: 
Mengklik tanda centang di Bar Pilihan.
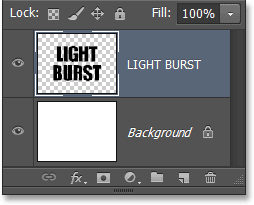
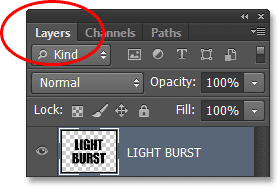
Jika kita melihat sekilas dalam panel Layers , kita melihat bahwa teks muncul pada Type lapisan atas layer Background putih penuh: 
Panel Layers menampilkan yang baru ditambahkan Jenis lapisan.
Langkah 3: Mengubah ukuran Text Dengan Free Transform
Jika teks Anda tampak terlalu kecil, seperti yang saya lakukan, kita dapat dengan mudah mengubah ukurannya dengan menggunakan Photoshop Free Transform perintah. Pergi ke menu Edit di bagian atas layar dan pilih Free Transform:
Pergi ke Edit> Free Transform.
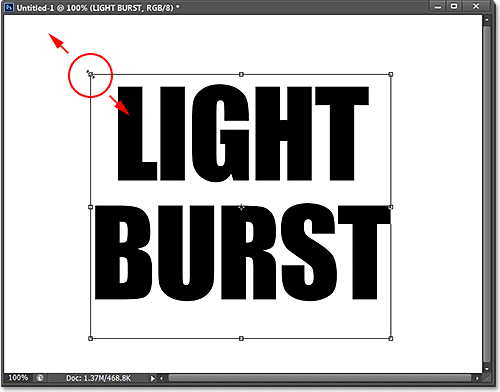
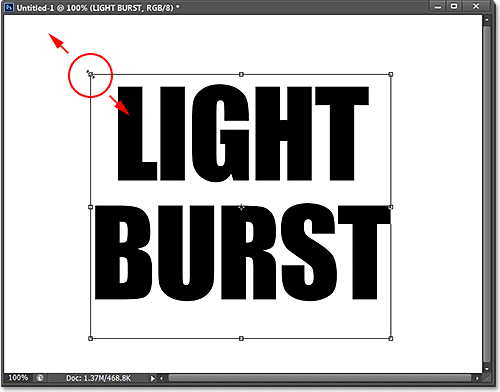
Ini menempatkan kotak Free Transform dan menangani (kotak kecil) di sekitar teks. Untuk mengubah ukuran teks, klik dan tarik salah satu sudut menangani. Tekan dan tahan tombol Shift saat Anda tarik menangani untuk membatasi proporsi teks Anda sehingga Anda tidak merusak bentuk huruf (pastikan Anda melepaskan tombol mouse Anda terlebih dahulu sebelum melepaskan tombol Shift). Anda juga dapat memindahkan teks ke posisi dengan mengklik di manapun dalam kotak Free Transform bounding dan menyeret dengan mouse Anda. Setelah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerimanya dan keluar dari modus Free Transform: 
Mengklik dan menyeret sudut menangani untuk mengubah ukuran teks.
Langkah 4: The Rasterize Type Lapisan
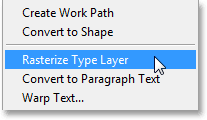
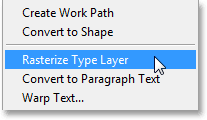
Selanjutnya, kita perlu untuk mengubah teks kami dari lapisan Type menjadi pixel, sebuah proses yang dikenal sebagai rasterizing. Pergi ke menu Type (baru dalam CS6) di bagian atas layar dan pilih Rasterize Type lapisan:
Akan Ketik> Rasterize Type Layer.
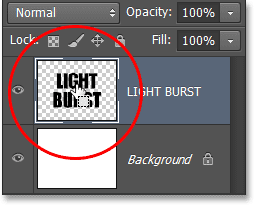
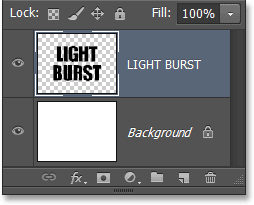
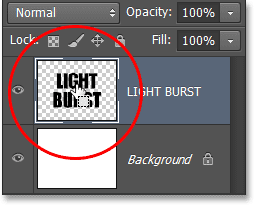
Tidak ada yang akan tampaknya telah terjadi pada teks, tetapi jika kita melihat pada panel Layers, kita melihat bahwa Jenis layer telah dikonversi menjadi standar pixel lapisan berbasis: 
Tipe lapisan sekarang lapisan berbasis pixel.
Langkah 5: Simpan Teks As Seleksi A
Kita perlu membuat garis seleksi dari teks dan kemudian menyimpan pilihan sehingga kita dapat memuat lagi nanti. Untuk membuat garis seleksi, tekan dan tahan tombol Ctrl (Win) / Command (Mac) pada keyboard Anda dan klik langsung pada layer teks Anda thumbnail preview pada panel Layers:
Mengklik pada thumbnail pratinjau sambil menekan tombol Ctrl (Win) / Command (Mac) kunci.
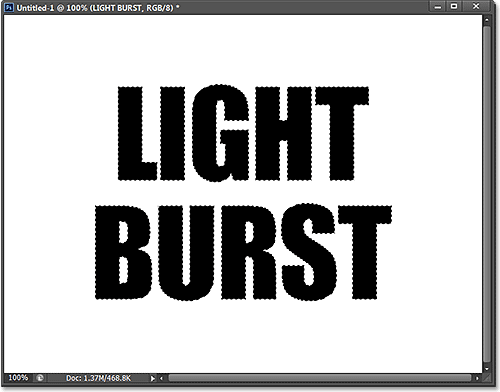
Photoshop beban pilihan di sekitar huruf: 
Sebuah garis seleksi muncul di sekitar teks.
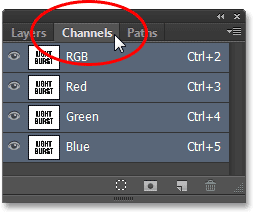
Untuk menyimpan pilihan, beralih ke panel Channels Anda dengan mengklik tab namanya. Anda akan menemukan panel Saluran dikelompokkan dalam samping panel Layers: 
Mengklik tab untuk panel Channels.
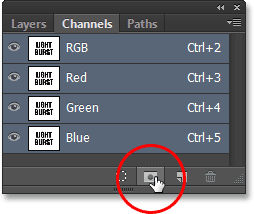
Kemudian, klik pada Save Selection Sebagai ikon Saluran di bagian bawah panel Channels (ikon kedua dari kiri): 
Mengklik Save Selection Sebagai saluran ikon.
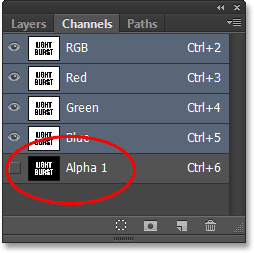
Sebuah saluran baru bernama Alpha 1 muncul di bawah Merah, Hijau dan Biru saluran . Pilihan kami sekarang disimpan: 
Pemilihan telah disimpan sebagai saluran baru bernama Alpha 1.
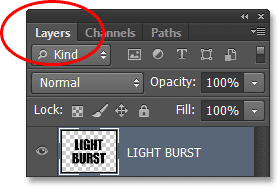
Beralih kembali dari panel Saluran untuk panel Layers Anda dengan mengklik tab namanya: 
Beralih kembali ke panel Layers.
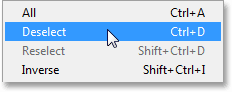
Kita tidak perlu garis seleksi di sekitar teks lagi, jadi pergi ke menu Select di bagian atas layar dan pilih Hapus. Atau, cukup tekan Ctrl + D (Win) / Command + D (Mac) pada keyboard Anda untuk membatalkan dengan cara pintas: 
Pergi ke Pilih> Hapus.
Langkah 6: Isi Luas Sekitar Teks Dengan Putih
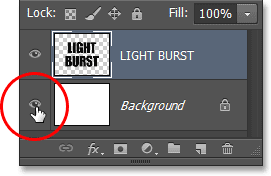
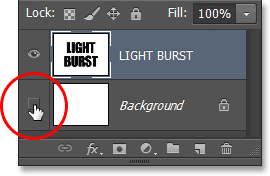
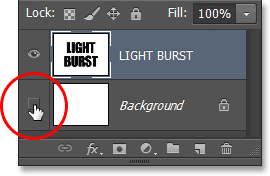
Klik pada ikon visibilitas layer Background (bola mata kecil) untuk sementara menyembunyikan layer Background sejenak: Mengklik ikon visibilitas untuk layer Background.
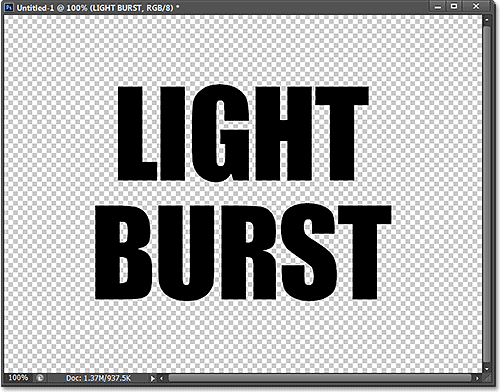
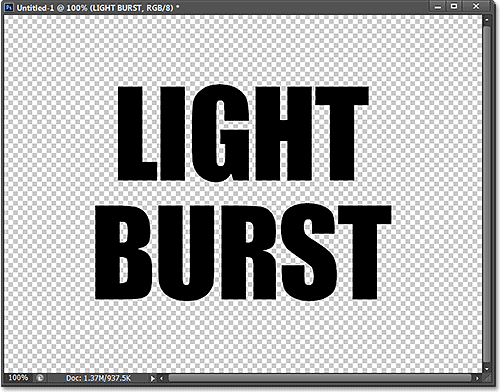
Dengan layer Background putih penuh tersembunyi, kita melihat hanya lapisan teks dalam dokumen. Abu-abu dan putih kotak-kotak pola seputar huruf adalah cara Photoshop mewakili transparansi, yang berarti semua ruang di sekitar teks pada lapisan saat ini kosong: 
Wilayah di sekitar teks pada lapisan transparan.
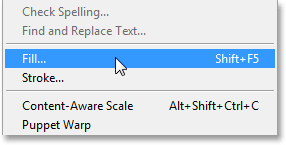
Kita perlu mengisi ruang kosong dengan warna putih tanpa mempengaruhi teks hitam kami, dan kami bisa melakukan itu menggunakan perintah Fill Photoshop. Pergi ke menu Edit di bagian atas layar dan pilih Isi: 
Pergi ke Edit> Fill.
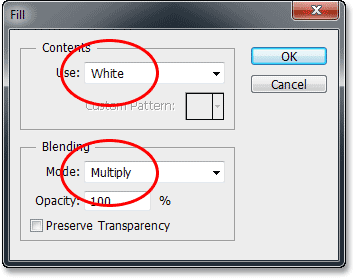
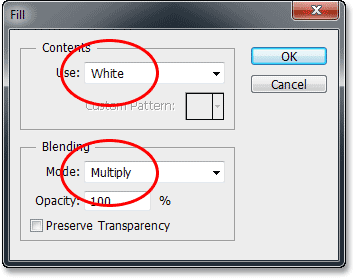
Ini akan membuka kotak dialog Fill. Mengatur opsi Gunakan di bagian atas ke White, kemudian menetapkan opsi Blending Mode ke Multiply: 
Mengatur opsi Fill.
Klik OK untuk menutup keluar dari kotak dialog Fill, dan Photoshop mengisi daerah sekitarnya transparan huruf dengan warna putih. Dengan menetapkan modus untuk paduan Multiply , huruf hitam tidak terpengaruh: 
Hanya daerah transparan sekitar teks dipenuhi dengan warna putih.
Anda dapat mengaktifkan layer Background kembali pada saat ini dengan mengklik lagi pada icon visibilitas layer. Kami hanya berubah jika off sementara sehingga kita bisa melihat apa yang terjadi dengan perintah Fill pada layer teks: 
Mengklik lagi pada icon visibilitas Background layer.
Langkah 7: Terapkan Gaussian Blur Filter
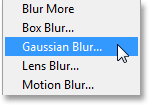
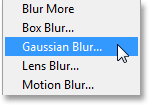
Kita perlu menambahkan sedikit kabur ke teks kami, dan kami dapat melakukannya dengan filter Gaussian Blur. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Gaussian Blur:
Pergi ke Filter> Blur> Gaussian Blur.
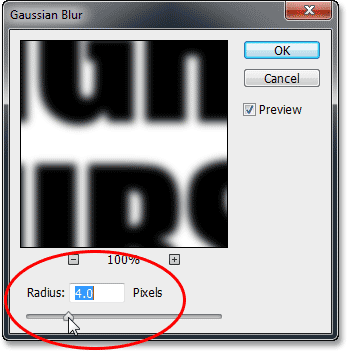
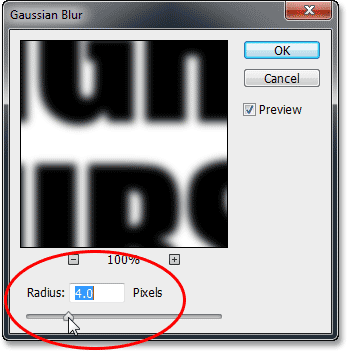
Ketika kotak dialog Gaussian Blur terbuka, tarik slider di bagian bawah untuk mengatur nilai Radius menjadi sekitar 4 piksel: 
Mengatur nilai Radius sampai 4 piksel.
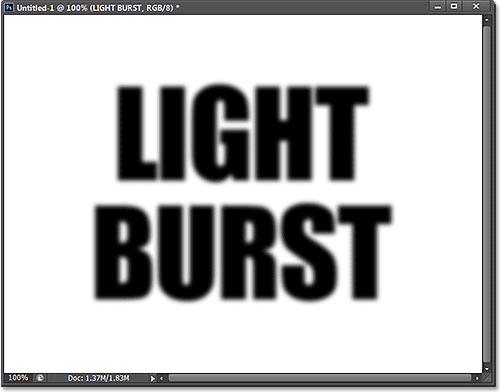
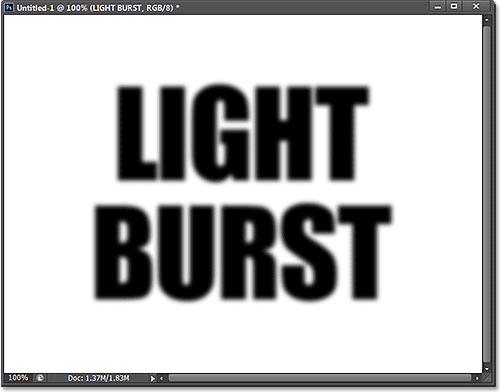
Klik OK untuk menutup keluar dari kotak dialog. Berikut teks saya dengan kabur diterapkan: 
Teks setelah menerapkan filter Gaussian Blur.
Langkah 8: Terapkan Solarisasi Filter
Sekali lagi pergi ke menu Filter di bagian atas layar tapi kali ini, pilih Stylize, kemudian pilih Solarisasi:
Pergi ke Filter> Stylize> Solarize.
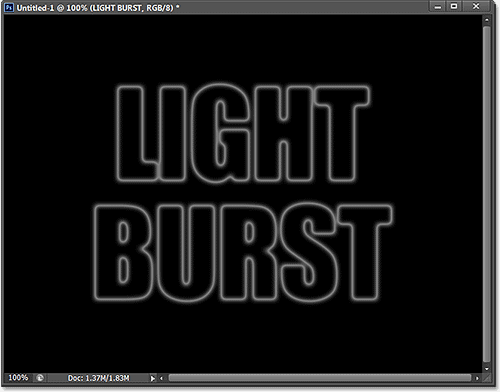
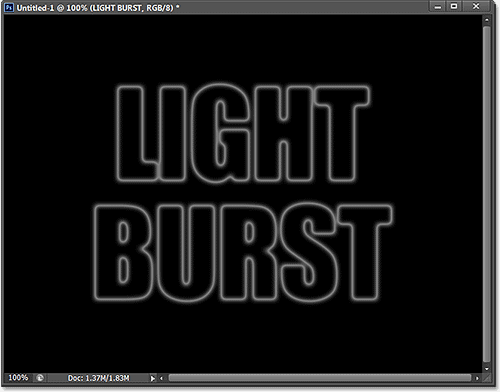
Tidak ada kotak dialog untuk Solarisasi filter. Photoshop hanya berlaku untuk layer teks, dan sekarang teks muncul sebagai garis abu-abu terang dengan latar belakang hitam: 
Teks setelah menerapkan Solarisasi filter.
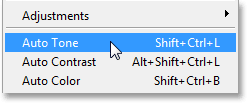
Langkah 9: Meringankan Teks Dengan Auto Tone
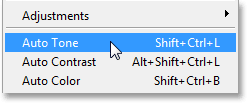
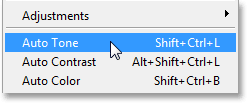
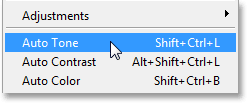
Kita perlu untuk mencerahkan teks dan kita bisa melakukan itu dengan sangat cepat menggunakan salah satu penyesuaian Auto gambar Photoshop. Pergi ke menu Image di bagian atas layar dan pilih Auto Tone. Untuk tujuan kita di sini, itu benar-benar tidak masalah jika Anda memilih Auto Tone, Auto Contrast atau Auto Color karena kita pada dasarnya bekerja dengan gambar hitam dan putih. Aku memilih Auto Tone hanya karena itu yang pertama dalam daftar:
Pergi ke Image> Auto Tone.
Dengan Auto Tone diterapkan, teks sekarang muncul lebih terang: 
Teks setelah menerapkan penyesuaian Tone Auto.
Langkah 10: Duplikasi Layer Teks
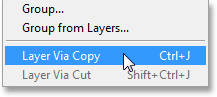
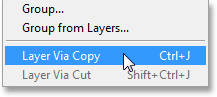
Kita perlu membuat salinan layer teks kita. Pergi ke menu Layer di bagian atas layar, pilih New, kemudian pilih Layer via Copy. Atau, cara yang lebih cepat untuk menduplikasi layer adalah dengan hanya menekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda:
Pergi ke Layer> New> Layer via Copy.
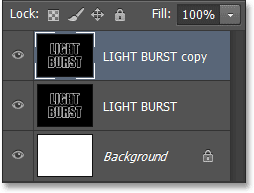
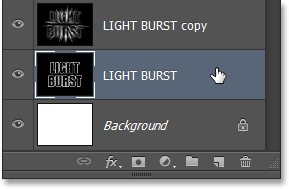
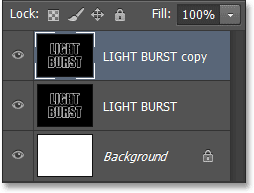
Salinan lapisan teks muncul di atas asli dalam panel Layers: 
Panel Layers menunjukkan salinan layer teks.
Langkah 11: Terapkan The Polar Filter Koordinat
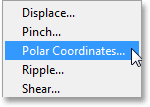
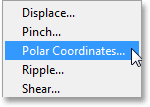
Dengan salinan lapisan teks yang dipilih (disorot dengan warna biru) di panel Layers, pergi ke menu Filter di bagian atas layar, pilih Distort, kemudian pilih Polar Coordinates:
Pergi ke Filter> Distort> Polar Koordinat.
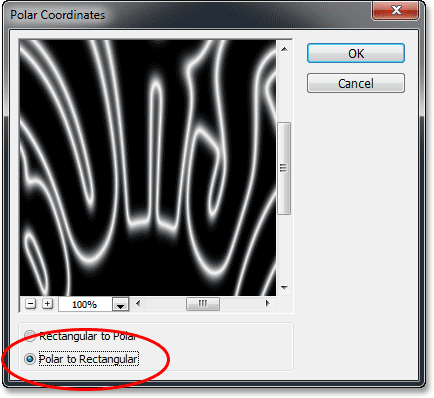
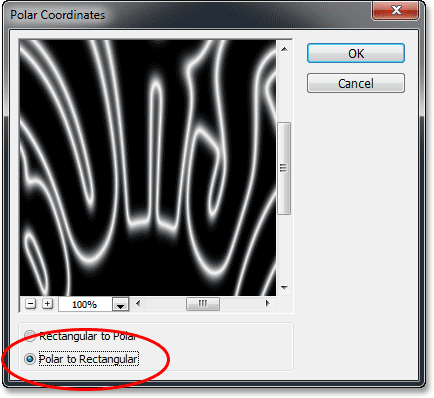
Ketika kotak dialog Koordinat Polar terbuka, pilih Polar untuk Rectangular opsi di bagian paling bawah, kemudian klik OK untuk menutup keluar dari kotak dialog: 
Memilih Polar untuk Rectangular pilihan.
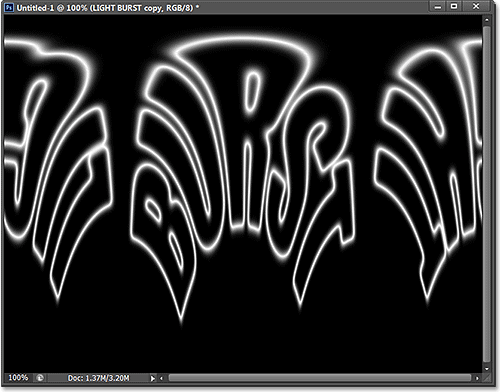
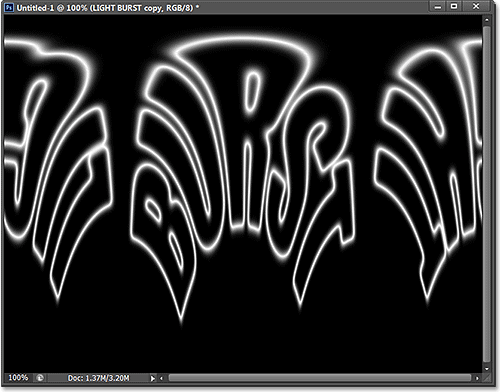
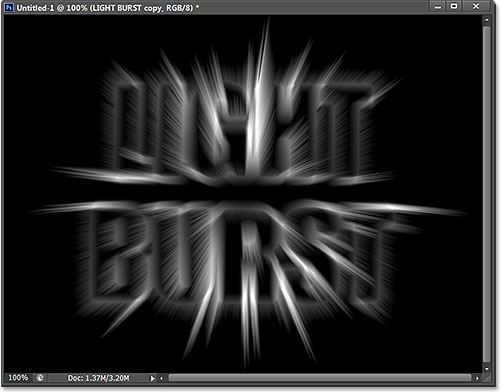
Teks Anda sekarang akan terlihat seperti ini: 
Teks setelah menerapkan penyaring Polar Koordinat.
Langkah 12: Putar Image
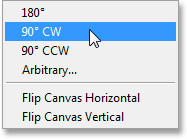
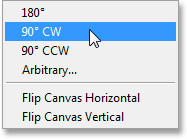
Dalam beberapa saat, kita akan menerapkan Photoshop angin filter gambar, tapi filter angin hanya bekerja horizontal, jadi sebelum kita menjalankannya, kita perlu untuk memutar gambar kami ke samping. Untuk melakukan itu, pergi ke menu Image di bagian atas layar, pilih Image Rotation, lalu pilih 90 ° CW (searah jarum jam):
Pergi ke Image> Rotasi Gambar> 90 ° CW.
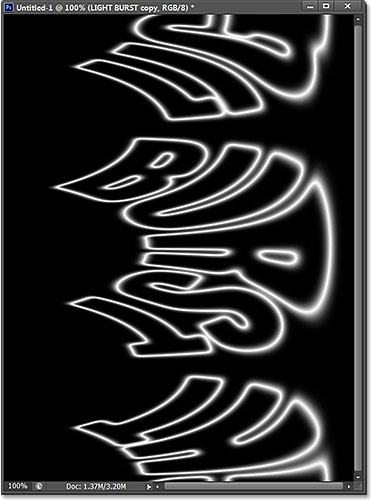
Gambar sekarang harus diputar searah jarum jam: 
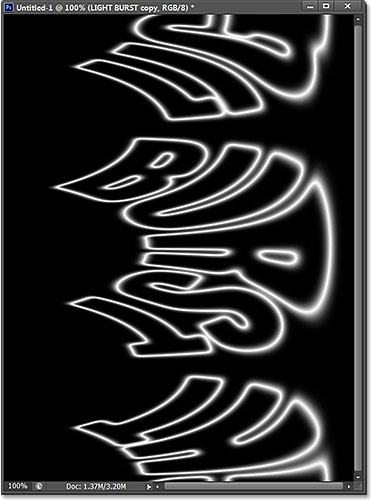
Gambar diputar 90 ° searah jarum jam.
Langkah 13: Invert Image
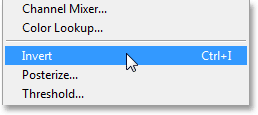
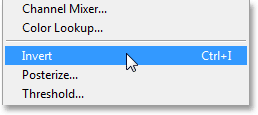
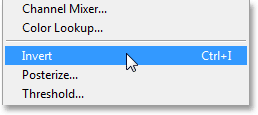
Selanjutnya, kita perlu untuk membalikkan gambar, membuat daerah hitam putih dan daerah putih hitam. Pergi ke menu Image, pilih Adjustments, lalu pilih Invert. Atau, tekan Ctrl + I (Win) / Command + I (Mac) pada keyboard Anda:
Pergi ke Image> Adjustments> Invert.
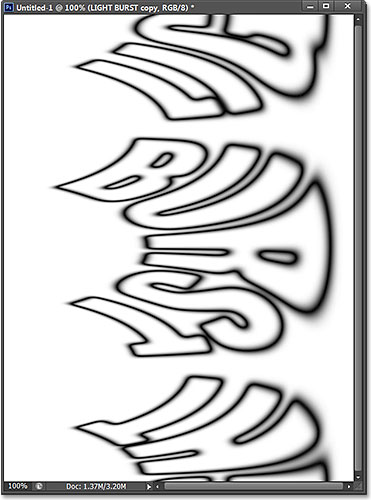
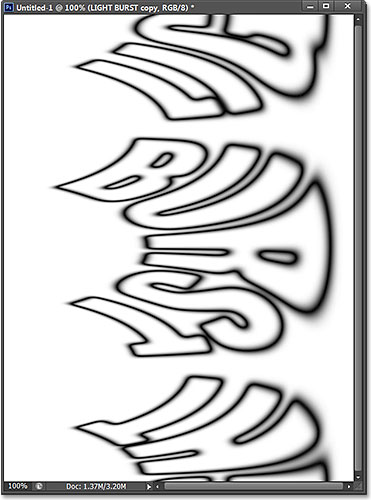
Gambar yang sekarang terbalik: 
Gambar setelah pembalik nilai kecerahan.
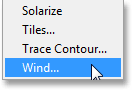
Langkah 14: Terapkan Angin Filter Tiga Kali
Untuk membuat apa yang akhirnya akan menjadi berkas cahaya, kita akan menggunakan filter angin. Pergi ke menu Filter, pilih Stylize, kemudian pilih angin:
Pergi ke Filter> Stylize> Wind.
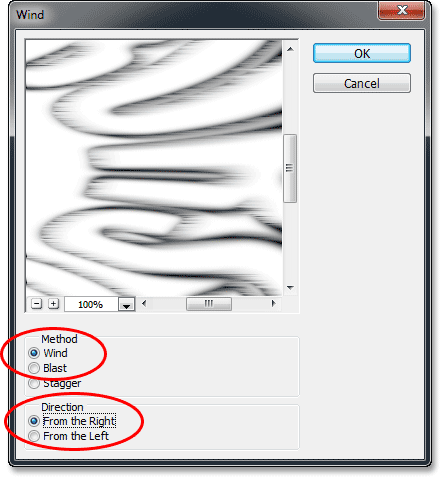
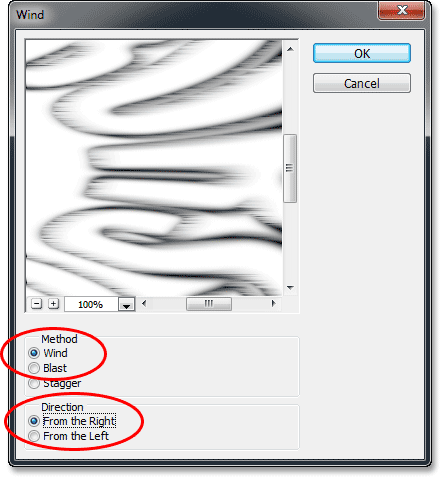
Ketika kotak dialog Angin muncul, atur opsi Metode angin, kemudian menetapkan opsi Arah untuk Dari Kanan: 
Angin pilihan filter.
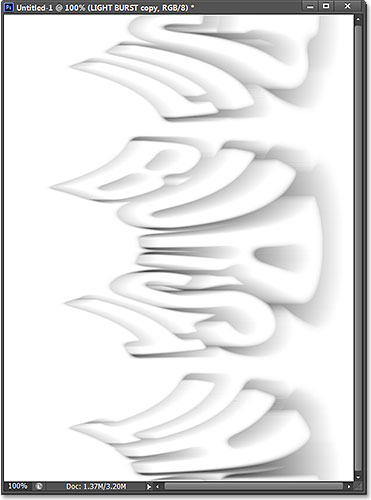
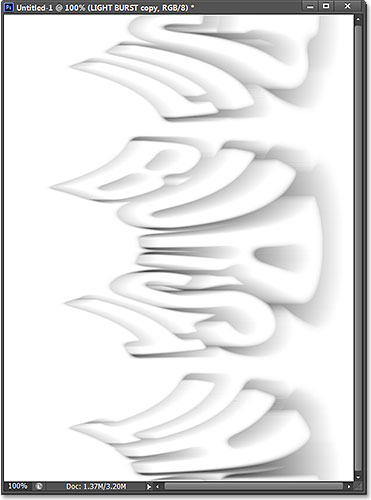
Klik OK untuk menutup keluar dari kotak dialog. Photoshop akan menerapkan filter angin pada gambar. Kami benar-benar perlu untuk menerapkan filter dua kali lagi, tapi daripada memilih lagi dari menu Filter, cukup tekan Ctrl + F (Win) / Command + F (Mac) pada keyboard Anda. Ini adalah pintasan berguna untuk kembali menerapkan filter terakhir yang digunakan (bersama dengan pengaturan yang digunakan). Tekan Ctrl + F (Win) / Command + F (Mac) lagi untuk mendaftar ulang Wind menyaring untuk kedua kalinya (jadi itu sekarang sudah menerapkan total tiga kali). Gambar Anda sekarang harus terlihat seperti ini: 
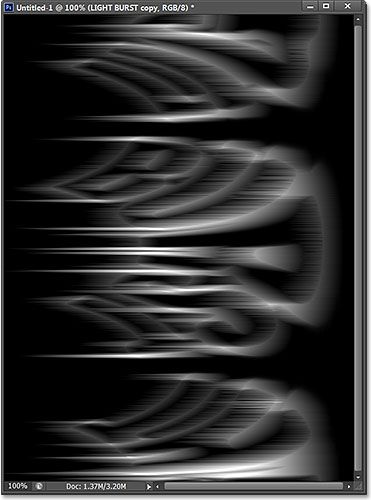
Gambar setelah menerapkan Wind menyaring tiga kali.
Langkah 15: Invert Image Lagi
Selanjutnya, kita perlu kembali membalikkan gambar, jadi sekali lagi pergi ke menu Image, pilih Adjustments, lalu pilih Invert, atau tekan Ctrl + I (Win) / Command + I (Mac) pada keyboard Anda:
Pergi ke Image> Adjustments> Invert.
Teks sekali lagi muncul abu-abu terang dengan latar belakang hitam: 
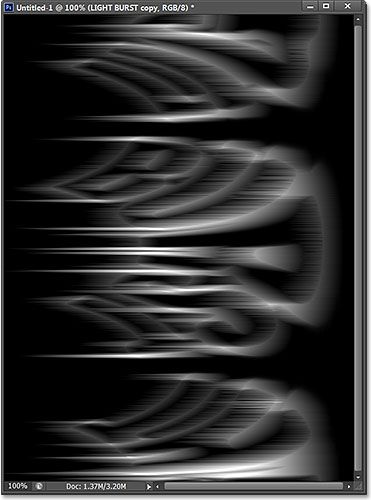
Gambar setelah pembalik lagi.
Langkah 16: Mencerahkan Teks Lagi Dengan Auto Tone
Mari kita kembali membuat terang teks dengan kembali ke menu Image dan memilih Auto Tone:
Kembali ke Image> Auto Tone.
Dan sekali lagi, teks muncul terang: 
Teks setelah kembali menerapkan perintah Auto Tone.
Langkah 17: Re-Terapkan Angin Filter Tiga Kali Lebih
Tekan Ctrl + F (Win) / Command + F (Mac) pada keyboard Anda tiga kali untuk mendaftar ulang Wind menyaring tiga kali pada gambar:
Gambar setelah menerapkan Wind menyaring tiga kali.
Langkah 18: Putar Image
Kita sudah selesai dengan filter angin, jadi mari kita memutar gambar kembali ke orientasi aslinya. Pergi ke menu Image, pilih Image Rotation, lalu pilih 90 ° CCW (berlawanan):
Pergi ke Image> Rotasi Gambar> 90 ° CCW.
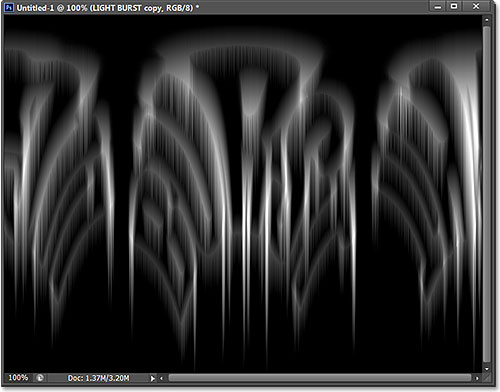
Gambar sekarang kembali ke posisi semula: 
Gambar setelah berputar itu berlawanan.
Langkah 19: Terapkan The Polar Filter Koordinat Lagi
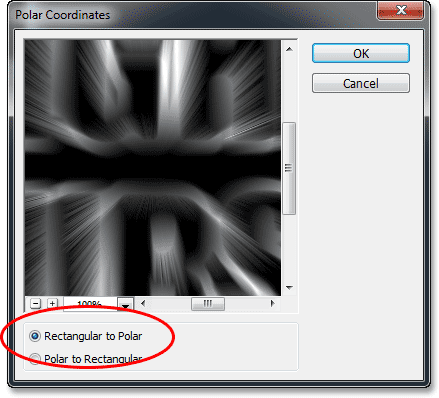
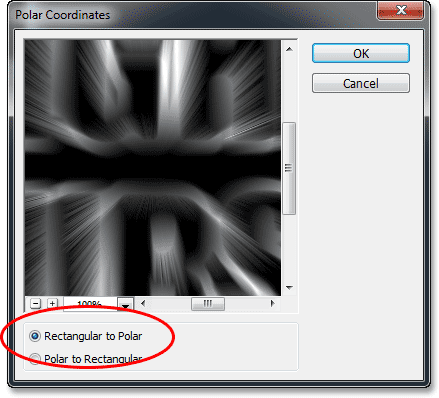
Pergi ke menu Filter, pilih Distort, kemudian pilih Koordinat Polar. Kali ini ketika kotak dialog muncul, pilih Rectangular ke Polar opsi di bagian bawah:
Memilih Rectangular ke pilihan Polar.
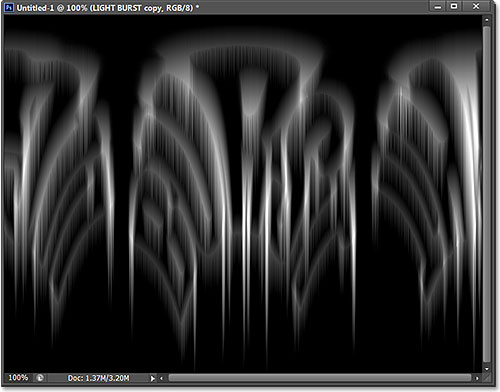
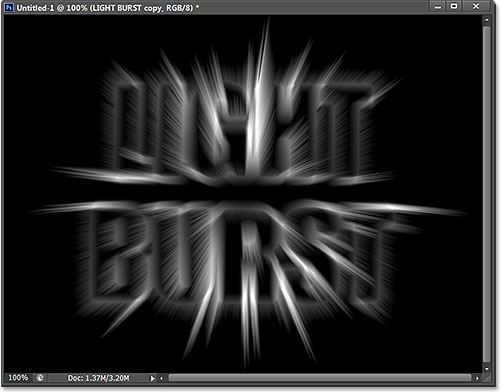
Klik OK untuk menerapkan penyaring Polar Koordinat dan keluar dari kotak dialog. Lampu efek meledak sekarang mulai mengambil bentuk: 
Gambar setelah kembali menerapkan penyaring Polar Koordinat.
Langkah 20: Mengubah Blend Mode Lapisan Untuk Layar
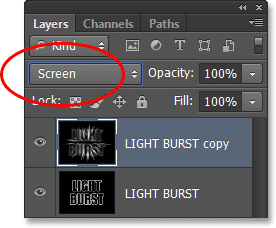
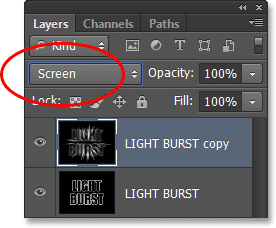
Selanjutnya, kita perlu untuk memungkinkan lapisan teks asli kami di bawah ini untuk menunjukkan melalui berkas cahaya, dan kita bisa melakukannya dengan hanya mengubah lapisan atas itu modus campuran . Anda akan menemukan pilihan Blend Mode di sudut kiri atas panel Layers (itu adalah kotak yang diatur ke Normal secara default). Klik pada kotak dan pilih Screen dari daftar mode campuran yang muncul:
Mengubah modus campuran lapisan dari Normal ke Screen.
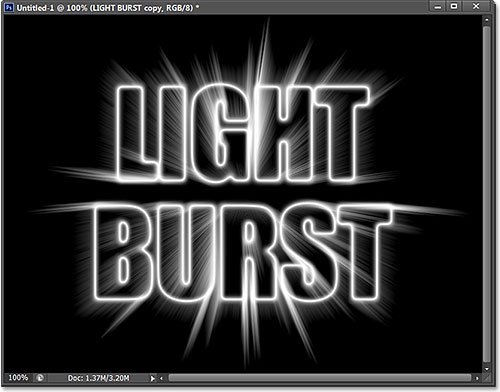
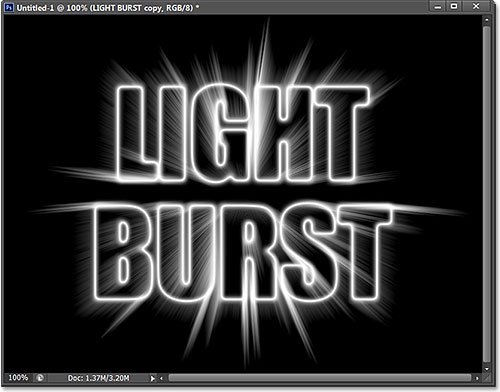
Dengan modus campuran diatur ke Layar , cahaya balok sekarang tampaknya bersinar melalui teks: 
Efek setelah mengubah modus untuk paduan layar.
Langkah 21: Tambahkan Gradient Fill Layer
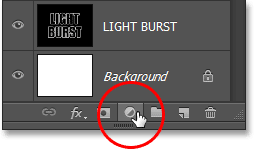
Mari menambahkan beberapa warna yang sangat dibutuhkan untuk efek, dan kami akan melakukan itu menggunakan Gradient Isi layer. Klik pada Baru Isi atau Penyesuaian Layer icon turun di bagian bawah panel Layers: Mengklik Baru Isi atau Penyesuaian Layer icon.
Pilih Gradient dekat bagian atas daftar: 
Menambahkan lapisan Gradient mengisi.
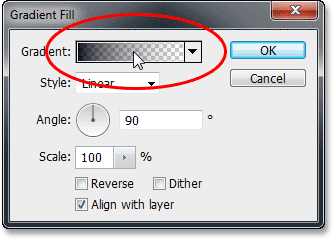
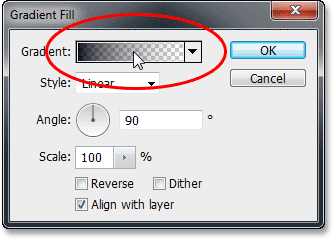
Ini akan membuka kotak dialog Gradient Fill. Klik pada gradien pratinjau bar di bagian atas untuk membuka Gradient Editor: 
Mengklik pratinjau gradien bar.
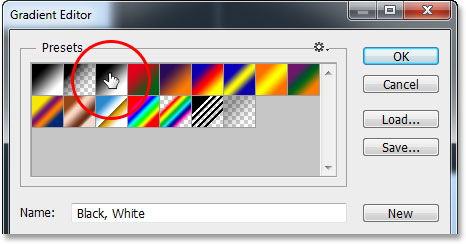
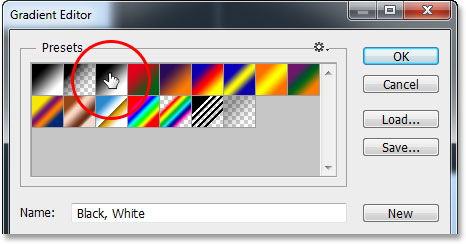
Ketika Gradient Editor muncul, pilih Black, White gradien diatur dengan mengklik thumbnail di bagian atas kotak dialog (thumbnail ketiga dari kiri, baris atas). Ini akan memberi kita dasar awal untuk gradien dan, yang paling penting, akan memastikan bahwa kedua warna diatur ke 100% opacity: 
Mengklik pada thumbnail Hitam, Putih gradien.
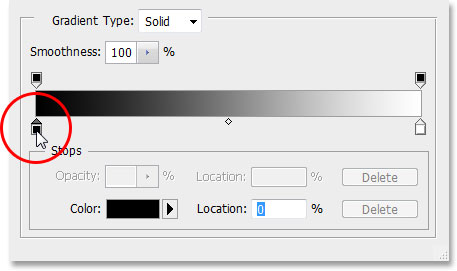
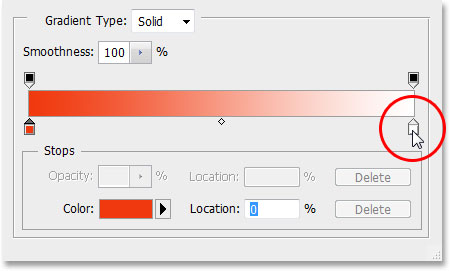
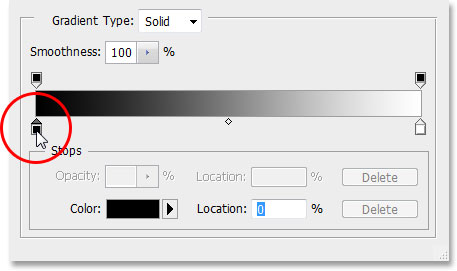
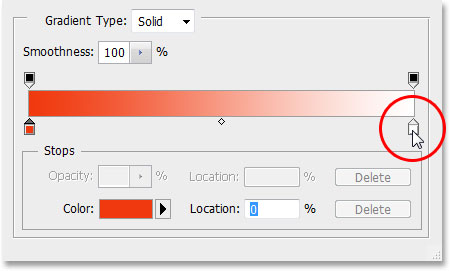
Bagian bawah dari Gradient Editor adalah di mana kita benar-benar dapat mengedit gradien Klik dua kali pada warna hitam berhenti penuh di bawah ujung kiri gradien besar pratinjau bar.: 
Mengklik dua kali hitam penuh warna berhenti di sebelah kiri.
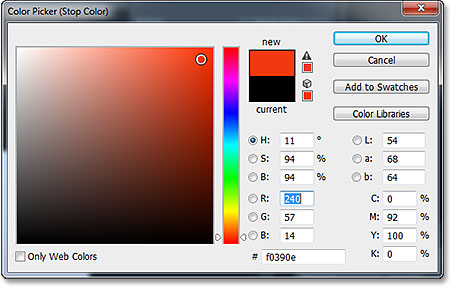
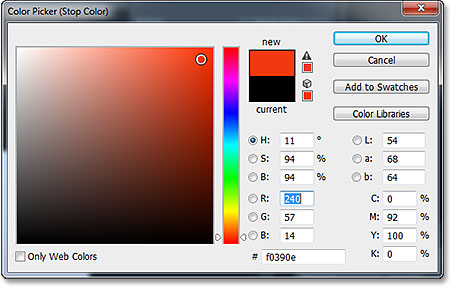
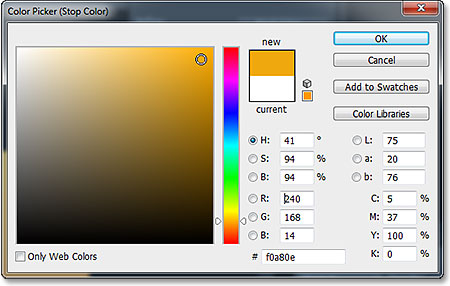
Ini akan membuka Photoshop Color Picker di mana kita bisa mengganti hitam di gradien dengan warna apa saja yang kita sukai. Aku akan memilih warna oranye kemerahan. Klik OK setelah Anda telah memilih warna baru untuk menutup keluar dari Color Picker: 
Memilih warna baru untuk sisi kiri gradien.
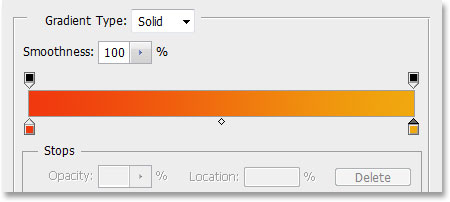
Kemudian, melakukan hal yang sama dengan sisi lain dari gradien di Gradient Editor Klik dua kali pada warna putih berhenti penuh di bawah sisi kanan gradien pratinjau bar.: 
Double-klik putih penuh warna berhenti di sebelah kanan.
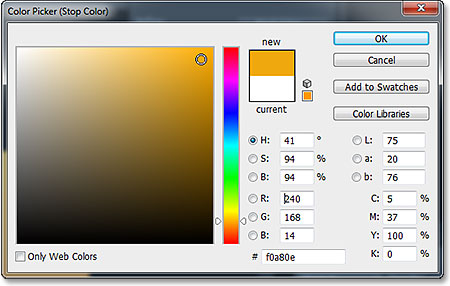
Pilih warna baru untuk sisi kanan gradien dari Color Picker. Aku akan memilih oranye-kuning. Klik OK setelah selesai lagi menutup dari Color Picker: 
Memilih warna baru untuk sisi kanan gradien.
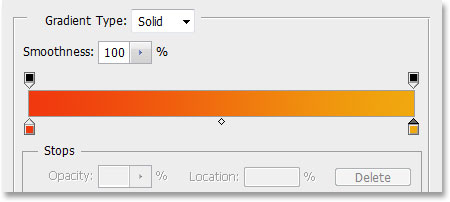
Berikut gradien diedit saya dengan warna kustom baru. Jika Anda senang dengan warna yang Anda pilih, klik OK untuk menutup keluar dari Gradient Editor, kemudian klik OK untuk menutup keluar dari kotak dialog Gradient Fill: 
Gradien kustom baru.
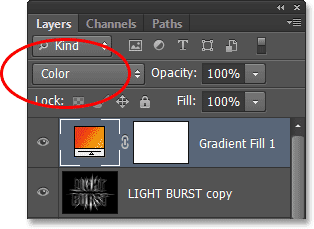
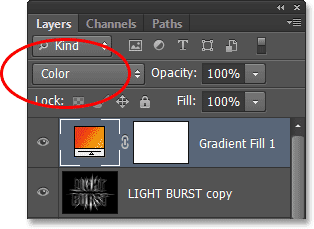
Langkah 22: Ubah Blend Mode Of The Gradient Isi Lapisan Untuk Warna
Pada saat ini, gradien akan mengisi seluruh dokumen dari atas ke bawah, yang jelas bukan apa yang kita inginkan. Kami hanya ingin untuk mewarnai teks kita dan sinar cahaya. Untuk mengatasi masalah, semua yang perlu kita lakukan adalah mengubah modus campuran untuk lapisan mengisi Gradient dari Normal ke Color:
Mengubah modus campuran Gradient mengisi lapisan ke Color.
Dengan modus campuran diatur ke warna , efeknya kini berwarna dengan gradien: 
Efek setelah mengubah modus untuk paduan warna.
Langkah 23: Mengkonversi The Original Layer Teks Untuk A Smart Object
Kami memiliki satu filter terakhir untuk mendaftar untuk efek dan perlu diterapkan pada layer teks asli, jadi pertama, klik pada layer teks asli dalam panel Layers untuk memilihnya dan membuatnya aktif:
Memilih layer teks asli.
Filter kita akan gunakan adalah Radial Blur, tapi masalah dengan Radial Blur adalah bahwa hal itu tidak memberi kita live preview hasil, yang berarti kita tidak bisa melihat efek blur sampai kita sudah benar-benar menerapkan filter, dan itu cara yang buruk untuk bekerja. Untungnya, ada cara mudah untuk memecahkan masalah, dan itu dengan terlebih dahulu mengubah lapisan menjadi Smart Object. Dengan lapisan teks asli yang dipilih, klik pada ikon menu kecil di sudut kanan atas panel Layers: Mengklik ikon menu.
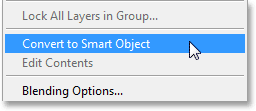
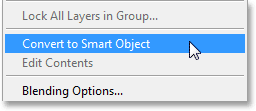
Pilih Convert to Smart Object dari menu yang muncul: 
Memilih Convert perintah Smart Object.
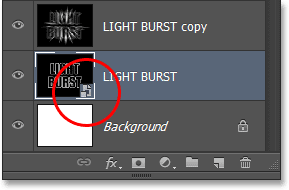
Tidak ada yang akan terjadi di jendela dokumen, tetapi ikon Smart Object kecil muncul di sudut kanan bawah layer thumbnail preview pada panel Layers, membiarkan kami tahu lapisan sekarang adalah Smart Object: Lapisan ini sekarang menjadi Smart Object.
Langkah 24: Terapkan A Radial Blur Smart Filter
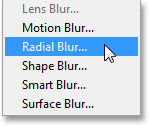
Setiap filter kita sekarang berlaku untuk Smart Object kita akan menjadi Smart Filter, dan hal yang besar tentang Smart Filter adalah bahwa kita dapat kembali dan mengubah pengaturan filter sebanyak yang kita inginkan tanpa membuat perubahan permanen (atau kerusakan) pada gambar . Mari kita menerapkan Radial Blur filter. Pergi ke menu Filter, pilih Blur, kemudian pilih Radial Blur:
Pergi ke Filter> Blur> Radial Blur.
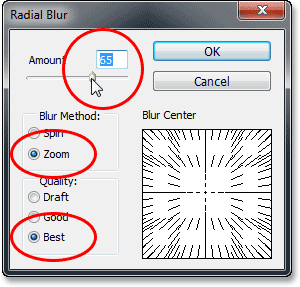
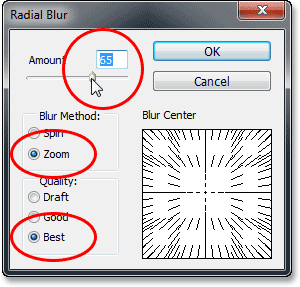
Ini akan membuka kotak dialog Radial Blur. Mengatur Metode Blur untuk Zoom dan Kualitas untuk Terbaik, kemudian menetapkan nilai Jumlah di atas untuk sekitar 65 dengan menyeret slider. Jangan khawatir tentang mendapatkan nilai Jumlah tepat karena, karena itu adalah Smart Filter, kita selalu dapat kembali dan mengubahnya nanti: 
The Radial kotak dialog Blur.
Klik OK untuk menutup keluar dari kotak dialog. Berikut efek dengan Radial Blur diterapkan: 
Efek setelah menerapkan Radial Blur filter.
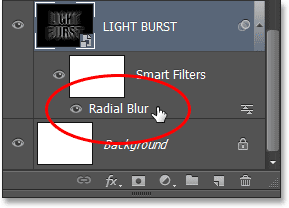
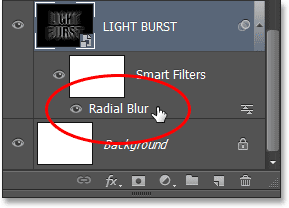
Jika Anda melihat layer teks pada panel Layers, Anda akan melihat Radial Blur Smart Filter terdaftar langsung di bawahnya. Jika Anda ingin mencoba nilai Jumlah yang berbeda untuk blur, cukup klik dua kali pada nama filter untuk membuka kembali kotak dialog Radial Blur, kemudian menetapkan nilai Jumlah baru Anda. Klik OK untuk menutup keluar dari kotak dialog dan Photoshop akan memperbarui hasil dalam jendela dokumen. Anda dapat melakukan ini sebanyak yang Anda suka tanpa merusak gambar: 
Klik dua kali pada Radial Blur Smart Filter untuk membuka kembali kotak dialog nya jika diperlukan.
Langkah 25: Tambahkan Kosong New Layer
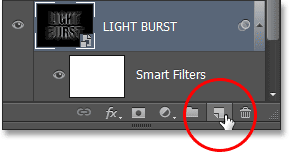
Kita hampir selesai. Klik pada ikon New Layer di bagian bawah panel Layers: Mengklik ikon New Layer.
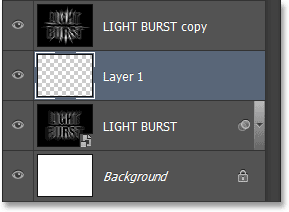
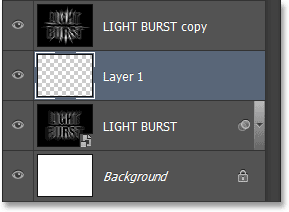
Photoshop menambahkan lapisan kosong baru bernama Layer 1 antara dua lapisan teks: 
Panel Layers menampilkan lapisan kosong yang baru.
Langkah 26: Beban Seleksi Dari Saluran Panel
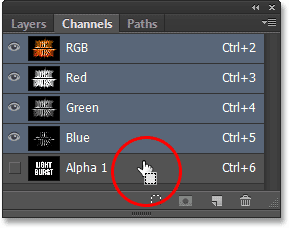
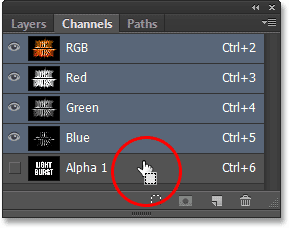
Ingat bahwa pilihan kita diselamatkan jalan kembali pada Langkah 5? Ini akhirnya waktu untuk memuatnya. Untuk melakukan itu, beralih kembali ke panel Channels (samping panel Layers) dengan mengklik tab namanya. Kemudian, tekan dan tahan tombol Ctrl (Win) / Command (Mac) pada keyboard Anda dan klik pada Alpha 1 saluran di bawah Merah, Hijau dan Biru saluran:
Tahan Ctrl (Win) / Command (Mac) dan klik pada Alpha 1.
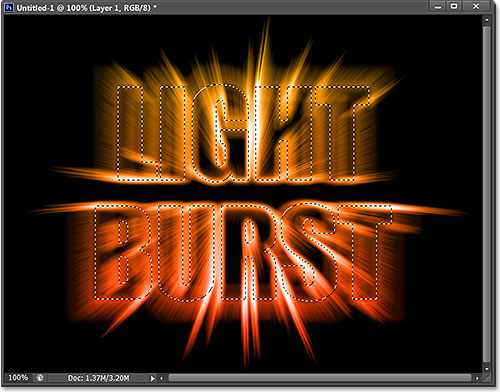
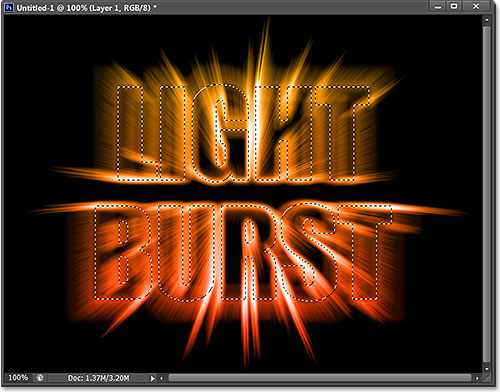
Ini beban seleksi, dan garis seleksi-ulang muncul dalam dokumen: 
Pemilihan garis besar dari teks asli-muncul kembali.
Langkah 27: Isi Seleksi Dengan Hitam
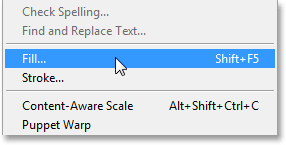
Beralih kembali ke panel Layers Anda dengan mengklik tab namanya, kemudian pergi ke menu Edit dan pilih Isi:
Pergi ke Edit> Fill.
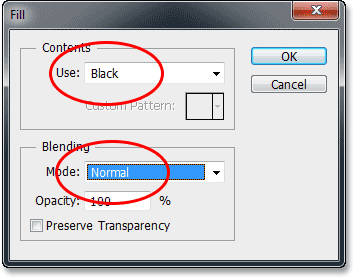
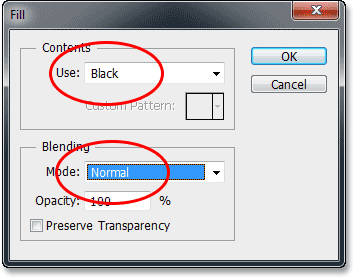
Pada kotak dialog Fill, atur opsi Gunakan Black dan Blending Mode ke Normal: 
Pastikan Blending Mode diatur ke Normal saat ini, tidak Multiply.
Klik OK untuk menutup keluar dari kotak dialog Fill. Photoshop mengisi seleksi dengan warna hitam. Untuk menghapus garis seleksi cepat, hanya tekan Ctrl + D (Win) / Command + D (Mac) pada keyboard Anda. Dan dengan itu, kita sudah selesai! Berikut ini adalah efek akhir saya: 
Hasil akhir.
Dan ada yang kita miliki! Itulah cara untuk membuat efek teks meledak cahaya berwarna-warni di Photoshop CS6
Tidak ada komentar:
Posting Komentar