Ditulis oleh Steve Patterson. Dalam tutorial ini, kita akan belajar bagaimana baru Iris Blur filter pada Photoshop CS6 membuatnya mudah untuk menambahkan efek sketsa kabur ke foto. Kami akan menggunakan fitur masker lapisan tersembunyi Iris Blur, bersama dengan beberapa lapisan penyesuaian, untuk meringankan sketsa dan memberikan warnanya lebih pudar, penampilan diredam. Anda dapat membuat efek yang sama menggunakan versi sebelumnya dari program, tapi untuk langkah-langkah kita akan mencakup dalam tutorial ini, Anda akan perlu Photoshop CS6 untuk mengikuti.
Aku akan meliputi, langkah demi langkah, semua yang perlu Anda ketahui untuk menyelesaikan efek ini, tetapi untuk penjelasan lebih rinci tentang bagaimana baru Iris Blur filter bekerja, pastikan untuk memeriksa kami penuh Iris Blur tutorial di Retouch Photo bagian dari situs web.
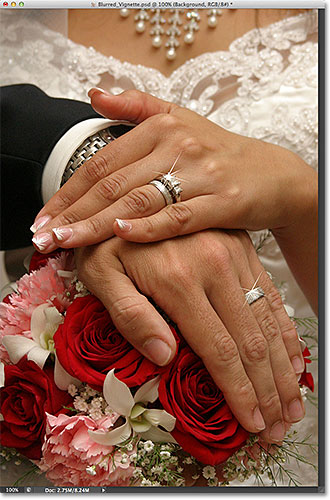
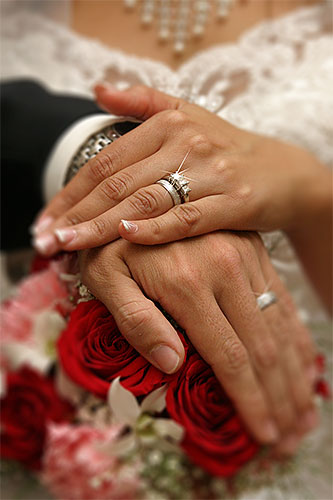
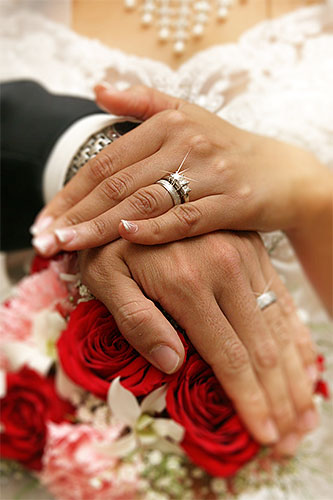
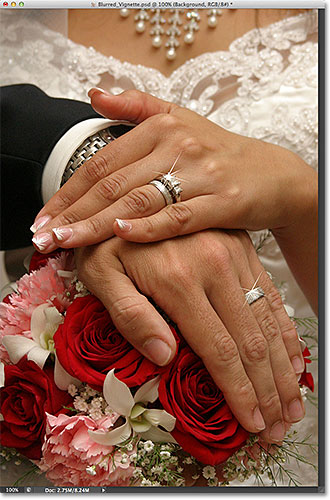
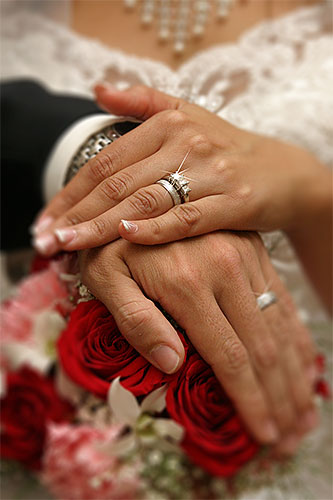
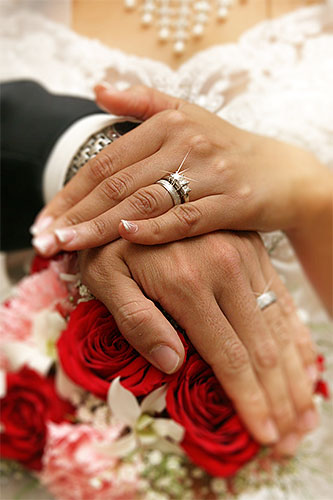
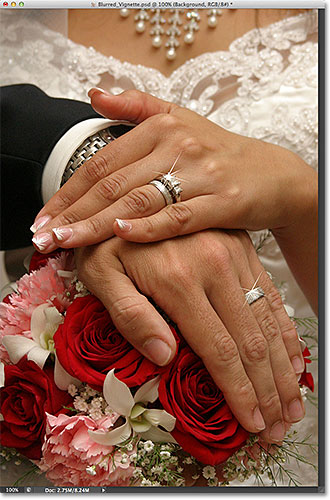
Berikut gambar saya akan menggunakan untuk tutorial ini:







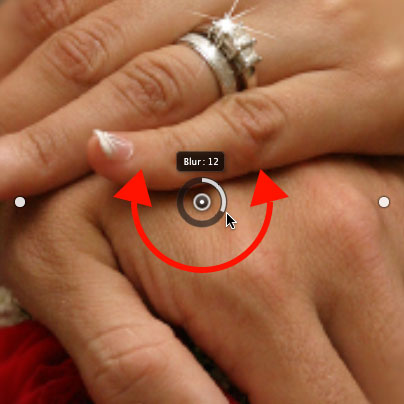
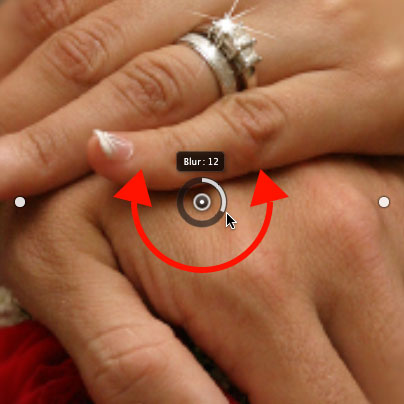
Jika Anda melihat titik tengah pin, Anda akan melihat sebuah cincin luar di sekitarnya. Cincin ini berfungsi sebagai tombol yang memungkinkan kita menambah atau mengurangi jumlah blur hanya dengan memutar dial. Arahkan kursor mouse Anda di atas ring, kemudian klik dan, dengan tombol mouse ditekan, drag searah jarum jam sekitar ring untuk meningkatkan jumlah blur, atau tarik berlawanan untuk menguranginya. Photoshop memberikan live preview dari jumlah blur yang Anda tarik, dan HUD (Heads-Up Display) memberitahu Anda jumlah blur tepat dalam piksel. Aku akan mengatur blur jumlah saya untuk 12 piksel:






















Aku akan meliputi, langkah demi langkah, semua yang perlu Anda ketahui untuk menyelesaikan efek ini, tetapi untuk penjelasan lebih rinci tentang bagaimana baru Iris Blur filter bekerja, pastikan untuk memeriksa kami penuh Iris Blur tutorial di Retouch Photo bagian dari situs web.

Gambar asli.
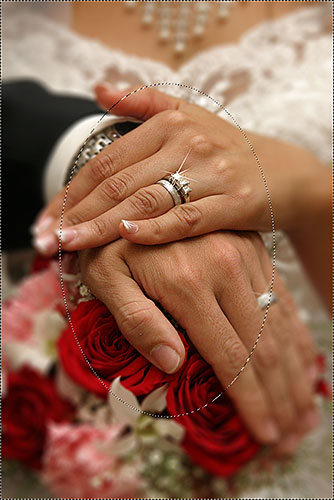
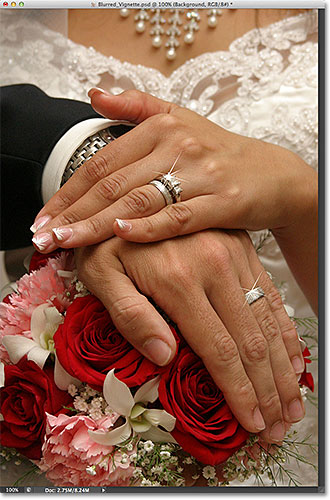
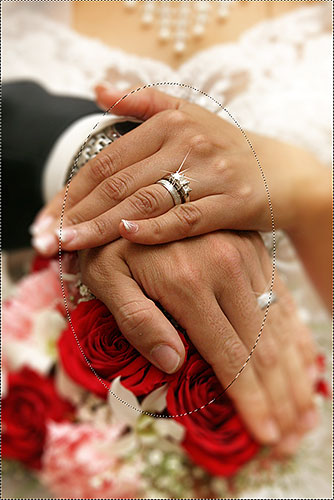
Dan inilah yang hasil akhirnya akan terlihat seperti: 
Final "kabur vignette" efek.
Mari kita mulai! Langkah 1: Duplikasi Layer Background
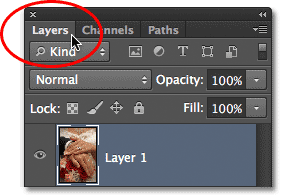
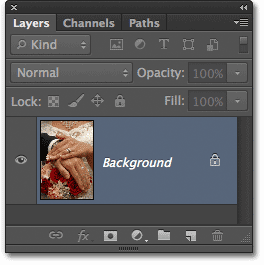
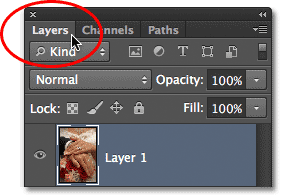
Mari kita mulai dengan memastikan gambar asli kita akan tetap aman dan terluka sementara kita sedang menciptakan efek. Jika kita lihat dalam panel Layers, kita melihat bahwa foto asli saya duduk di layer Background , yang merupakan satu-satunya lapisan saya saat ini dalam dokumen saya:
Panel Layers menampilkan foto asli pada layer Background.
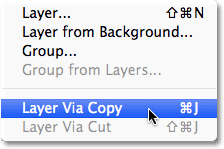
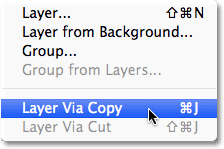
Mari kita membuat salinan lapisan ini, yang akan berfungsi sebagai copy pekerjaan kami gambar. Pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, kemudian pilih Layer via Copy. Atau, untuk cara yang lebih cepat untuk menyalin layer, tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda. Either way akan bekerja: 
Pergi ke Layer> New> Layer via Copy.
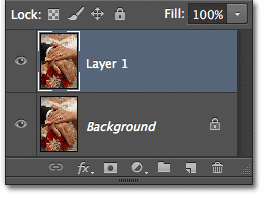
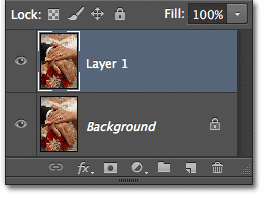
Kami sekarang memiliki salinan gambar pada layer baru kami, Layer 1, yang duduk di atas layer Background. Layer 1 disorot dengan warna biru, yang memberitahu kita itu lapisan aktif. Ini berarti bahwa apa pun yang kita lakukan selanjutnya akan diterapkan ke Layer 1, sedangkan foto asli pada layer Background tetap terluka: 
Layer 1 sekarang copy pekerjaan kami gambar.
Langkah 2: Pilih Iris Blur Filter
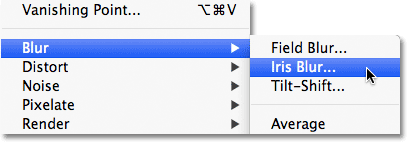
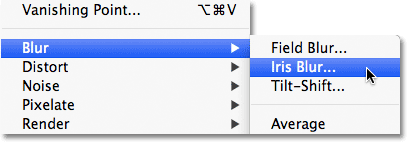
Selanjutnya, kita akan memilih Iris Blur filter. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Iris Blur (kedua dari atas):
Pergi ke Filter> Blur> Blur Iris.
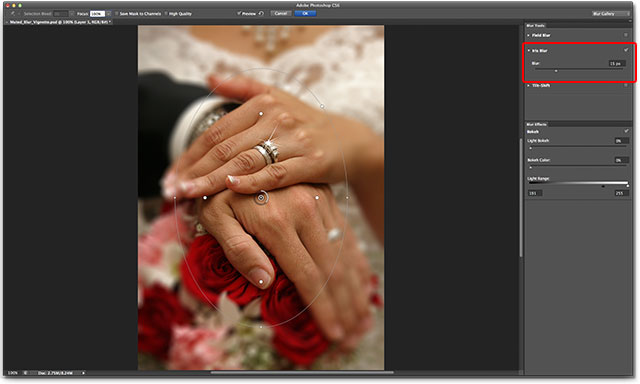
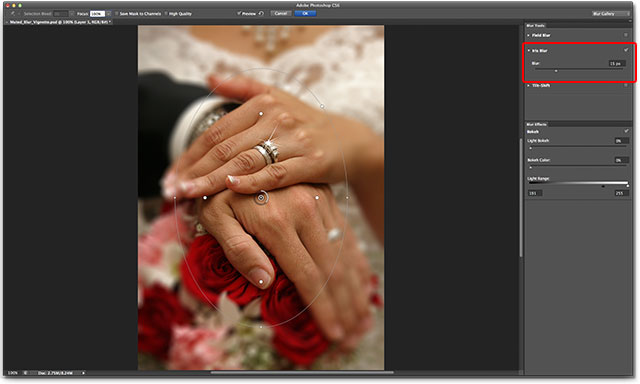
Ini membuka Blur Gallery baru, dengan foto kita muncul di daerah pratinjau yang memakan sebagian besar layar. Di sudut kanan atas Galeri Blur adalah Alat panel Blur menampilkan pilihan untuk Iris Blur filter - slider Blur tunggal yang dapat digunakan untuk mengontrol jumlah blur. Kita tidak benar-benar akan menggunakan slider Blur di sini karena semua kontrol yang kita butuhkan dapat ditemukan di daerah pratinjau sendiri, jadi untuk tutorial ini setidaknya, Anda dapat mengabaikan panel di sepanjang sisi kanan galeri: 
The Blur Gallery.
Langkah 3: Set Blur Jumlah
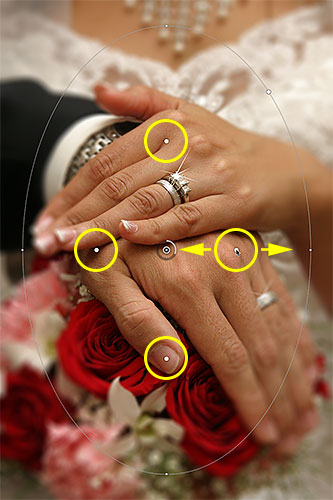
Jika kita melihat foto kita di daerah pratinjau, kita melihat koleksi titik dan garis melengkung overlay gambar. Mereka benar-benar semua bagian dari pin yang sama yang digunakan untuk mengontrol bagaimana dan di mana efek blur diterapkan. Kita dapat menambahkan lebih banyak pin untuk gambar jika diperlukan untuk lebih mengontrol kabur, tapi untuk efek sketsa kita, pin awal yang Photoshop menambahkan bagi kita adalah semua yang kita butuhkan.Jika Anda melihat titik tengah pin, Anda akan melihat sebuah cincin luar di sekitarnya. Cincin ini berfungsi sebagai tombol yang memungkinkan kita menambah atau mengurangi jumlah blur hanya dengan memutar dial. Arahkan kursor mouse Anda di atas ring, kemudian klik dan, dengan tombol mouse ditekan, drag searah jarum jam sekitar ring untuk meningkatkan jumlah blur, atau tarik berlawanan untuk menguranginya. Photoshop memberikan live preview dari jumlah blur yang Anda tarik, dan HUD (Heads-Up Display) memberitahu Anda jumlah blur tepat dalam piksel. Aku akan mengatur blur jumlah saya untuk 12 piksel:

Klik dan tarik sekitar ring untuk menambah atau mengurangi jumlah blur.
Langkah 4: Set 100% Titik
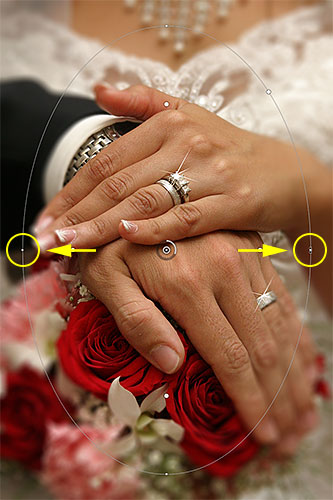
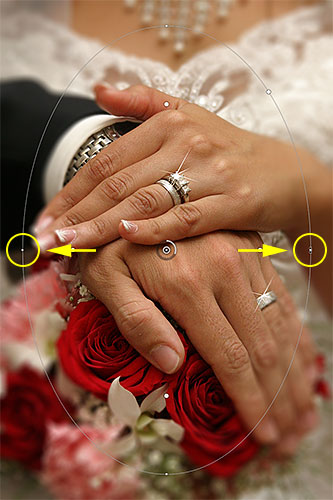
Lihat yang tipis, garis luar melengkung yang mengelilingi segala sesuatu yang lain? Kalimat itu adalah titik 100% untuk efek blur. Segala sesuatu di luar garis ini mendapat 100% dari jumlah blur Anda diterapkan untuk itu. Jika Anda melihat dekat, Anda akan melihat empat titik bulat kecil di sekitar garis, satu di bagian atas, bawah, kiri, dan kanan. Tahan tombol Shift, kemudian klik pada titik di bagian atas dan, dengan tombol mouse ditekan, drag ke atas untuk memindahkan baris 100% lebih dekat ke tepi atas gambar. Tinggalkan sedikit ruang antara titik dan tepi. Bagian bawah titik akan bergerak ke luar bersama dengan itu, mendorong bagian bawah garis bawah menuju tepi bawah. Menahan tombol Shift saat Anda tarik membuatnya lebih mudah untuk menyeret vertikal dalam garis lurus:
Tahan Shift, kemudian klik dan drag titik puncak atas. Titik bawah bergerak dengan itu.
Kemudian, klik pada titik baik di sisi kiri atau kanan dari garis dan, sekali lagi sambil menahan Shift, tarik ke luar menuju tepi foto, meninggalkan sedikit ruang antara titik dan tepi. Pindah salah satu titik sisi akan memindahkan lain bersama dengan itu tetapi dalam arah yang berlawanan. Kali ini, menahan Shift yang Anda tarik membuatnya lebih mudah untuk menyeret horizontal dalam garis lurus: 
Tahan Shift, kemudian klik dan drag salah satu titik sisi luar. Titik lain bergerak dengan itu.
Langkah 5: Set Daerah Transisi
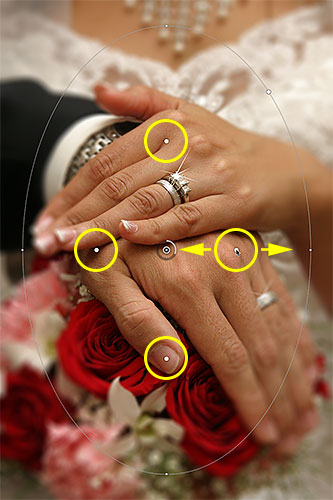
Keempat titik yang lebih besar antara titik pusat pin dan garis luar 100% mengontrol lebar daerah transisi blur itu. Luas foto yang jatuh antara titik pusat dan titik-titik transisi dilindungi dari efek blur. Efeknya kemudian dimulai pada titik transisi dan secara bertahap akan lebih kuat karena Anda maju luar hingga mencapai kekuatan penuh di garis 100%. Mengklik dan menyeret salah satu dari empat titik akan memindahkan semua empat dari mereka bersama-sama. Tarik mereka lebih dekat ke titik pusat pin untuk menciptakan yang lebih luas, lebih halus blur transisi, atau lebih dekat ke bagian luar garis 100% untuk transisi yang lebih sempit dan tiba-tiba:
Klik dan tarik salah satu dari empat titik yang lebih besar untuk menyesuaikan ukuran daerah transisi.
Langkah 6: Pilih "Simpan Masker Untuk Saluran" Option
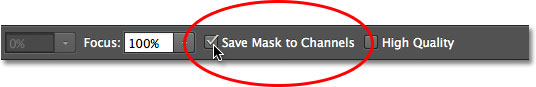
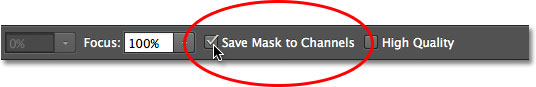
Sebelum kita menerapkan efek blur pada gambar, pilih Save Masker ke pilihan Saluran di Bar Pilihan di bagian atas layar. Meskipun sepertinya kita belum menggunakan satu, Photoshop telah sibuk menciptakan lapisan masker bagi kita balik layar seperti yang kita telah bekerja di Galeri Blur, dan dengan memilih opsi ini, kita benar-benar akan dapat menggunakan layer mask ketika kita sudah selesai:
Klik di dalam kotak centang untuk memilih "Simpan Masker untuk Saluran" pilihan.
Langkah 7: Terapkan Blur Terhadap Image
Bila Anda siap, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerapkan efek blur pada gambar dan keluar dari Blur Gallery. Inilah yang foto saya terlihat seperti sejauh ini:
Foto setelah menerapkan Iris Blur filter.
Langkah 8: Load Layer Mask Sebagai Seleksi A
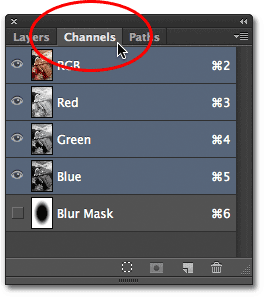
Sekarang kami kembali di antarmuka utama Photoshop, beralih ke panel Channels dengan mengklik tab namanya. Secara default, Saluran dikelompokkan dalam samping panel Layers:
Klik tab nama untuk beralih antara panel.
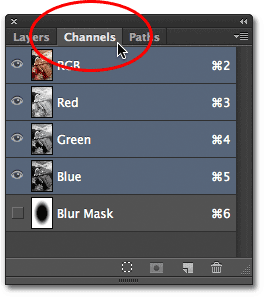
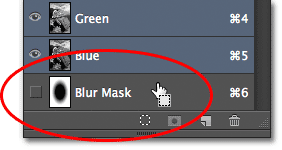
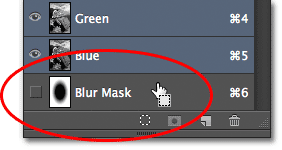
Anda akan menemukan layer mask kita buat disimpan sebagai alpha channel bernama Blur Masker bawah Merah, Hijau, dan Biru saluran. Kita perlu memuat Blur ini saluran Masker sebagai pilihan dalam dokumen kita. Untuk melakukan itu, tekan Ctrl (Win) / Command (Mac) pada keyboard Anda dan klik di mana saja pada saluran: 
Tahan Ctrl (Win) / Command (Mac) dan klik pada saluran Masker Blur.
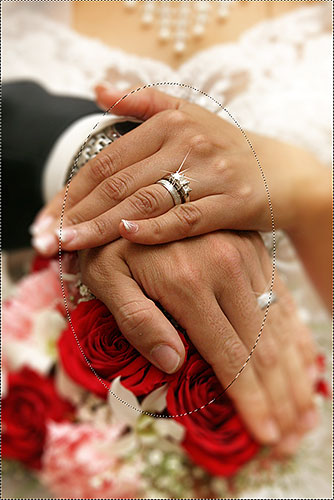
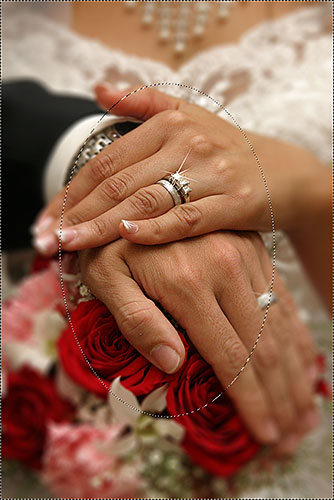
Pemilihan garis besar akan muncul di atas gambar: 
Saluran ini telah dimuat sebagai pilihan.
Beralih dari panel Channels dan kembali ke panel Layers ketika Anda sudah selesai dengan mengklik tab nama Layers: 
Beralih kembali ke panel Layers.
Langkah 9: Tambahkan A Level Adjustment Layer
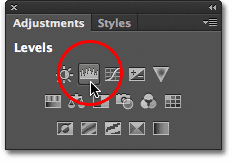
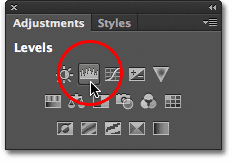
Dengan seleksi aktif, pergi ke panel Penyesuaian dan klik pada icon Tingkat (kedua dari kiri, baris atas) untuk menambahkan lapisan Tingkat penyesuaian ke dokumen:
Pilih Tingkat di panel Penyesuaian.
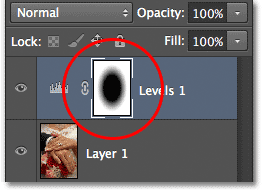
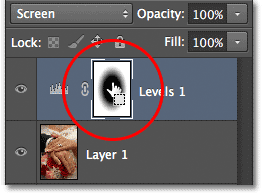
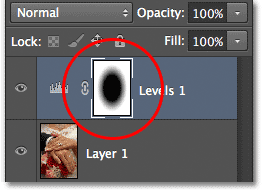
Lapisan penyesuaian Tingkat baru muncul di atas Layer 1 dalam panel Layers, dan karena kami memiliki pilihan aktif, Photoshop digunakan untuk membuat seleksi dan menetapkan layer mask untuk lapisan penyesuaian, sebagaimana dapat kita lihat dengan melihat thumbnail layer mask. Daerah hitam di tengah topeng adalah daerah yang awalnya dilindungi dari dampak Iris Blur filter. Ini area yang sama sekarang akan dilindungi dari apapun yang kita lakukan dengan lapisan penyesuaian Tingkat: 
Photoshop dikonversi seleksi menjadi layer mask.
Langkah 10: Ubah Blend Mode Of The Adjustment Layer Untuk Layar
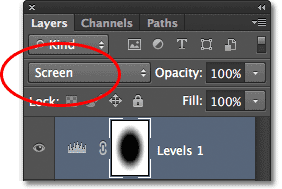
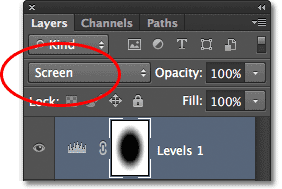
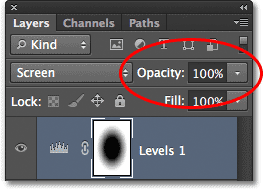
Jadi apa yang akan kita lakukan dengan lapisan penyesuaian Tingkat? Ternyata, tidak terlalu banyak. Kontrol sebenarnya untuk lapisan penyesuaian muncul di panel Properties, yang baru untuk Photoshop CS6, tapi kami tidak akan menyentuh apa pun di sana. Sebaliknya, semua kita akan lakukan adalah mengubah modus campuran untuk lapisan dari Normal (modus campuran default) untuk Layar:
Mengubah modus campuran lapisan penyesuaian untuk layar.
Dengan modus campuran diatur ke Layar , lapisan Tingkat penyesuaian langsung mencerahkan daerah kabur sekitar pusat gambar, sementara daerah di pusat, yang dilindungi oleh lapisan masker, tetap tidak terpengaruh: 
Daerah kabur sekarang muncul lebih ringan.
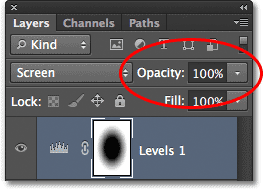
Jika Anda menemukan bahwa hal-hal terlihat terlalu terang, Anda dapat mengurangi intensitas lapisan penyesuaian dengan menurunkan nilai opacity. Anda akan menemukan pilihan Opacity tepat di seberang dari opsi Blend Mode di bagian atas panel Layer. Semakin jauh Anda menurunkan nilai opacity bawah 100% (nilai default), semakin Anda akan mengurangi intensitas. Dalam kasus saya, meskipun, aku akan meninggalkan set opacity menjadi 100%: 
Turunkan nilai Opacity dari lapisan Tingkat penyesuaian jika diperlukan.
Langkah 11: Reload The Layer Mask Sebagai Seleksi A
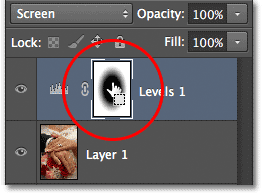
Tahan Ctrl (Win) / Command (Mac) pada keyboard Anda sekali lagi dan kali ini, klik langsung pada layer mask thumbnail:
Tahan Ctrl (Win) / Command (Mac) dan klik pada thumbnail mask.
Ini akan reload topeng sebagai garis seleksi di atas gambar: 
Garis muncul kembali seleksi.
Langkah 12: Tambahkan Vibrance Adjustment Layer
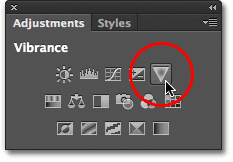
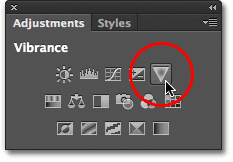
Untuk melengkapi efek, kami akan menurunkan saturasi warna di daerah kabur untuk memberi mereka penampilan yang lebih pudar. Pergi ke panel Penyesuaian dan klik pada ikon Vibrance (paling kanan, baris atas) untuk menambahkan lapisan penyesuaian Vibrance:
Menambahkan lapisan penyesuaian Vibrance.
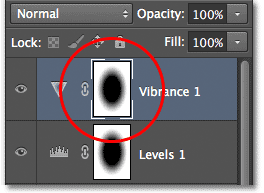
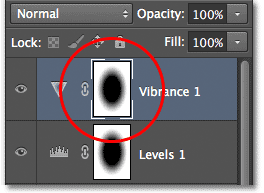
Lapisan penyesuaian Vibrance baru muncul di atas layer Levels, dan sekali lagi kita melihat bahwa Photoshop telah menggunakan seleksi aktif kami untuk mendefinisikan lapisan masker sehingga area di tengah foto akan dilindungi dari perubahan kita akan membuat : 
Lapisan penyesuaian Vibrance memiliki topeng lapisan yang sama diterapkan untuk itu.
Langkah 13: Menurunkan Vibrance Jumlah
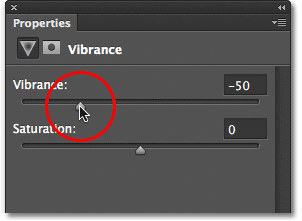
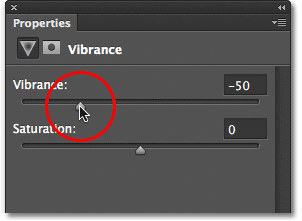
Kontrol untuk lapisan penyesuaian Vibrance muncul di panel Properties (yang kita benar-benar akan menggunakan waktu ini). Tarik slider Vibrance arah kiri untuk mengurangi saturasi warna di daerah kabur. Kontrol Vibrance mempengaruhi warna berbeda tergantung pada tingkat kejenuhan asli mereka, dan bahkan jika Anda tarik slider Vibrance semua jalan ke kiri (ke nilai -100), sedikit warna masih akan tetap (tidak seperti slider Saturation yang mempengaruhi warna yang sama dan akan menghilangkan warna sepenuhnya). Untuk gambar saya, saya tidak akan menyeret slider yang jauh. Sebuah nilai Vibrance sekitar -50 bekerja dengan baik:
Turunkan saturasi warna dengan menyeret Vibrance arah kiri.
Dan dengan itu, kita sudah selesai! Di sini, untuk perbandingan, adalah foto asli saya sekali lagi: 
Gambar asli.
Dan di sini, setelah penurunan saturasi warna, adalah final "kabur vignette" efek saya: 
Hasil akhir.
Dan ada yang kita miliki!
Tidak ada komentar:
Posting Komentar