Ditulis oleh Steve Patterson. Dalam tutorial Photoshop, kita akan belajar bagaimana membuat efek pop-up menyenangkan 3D, mirip sebuah buku pop-up anak-anak, di mana subyek utama foto Anda tampak berdiri dan muncul langsung dari gambar dinyatakan datar.
Untuk menambahkan lebih dari tampilan 3D untuk itu, kita akan keriting tepi foto menggunakan perintah Warp Photoshop dan menambahkan bawah bayangan kustom. Ada beberapa langkah yang terlibat dalam menciptakan efek tapi mereka semua sangat sederhana dan mudah. Aku akan menggunakan Photoshop CS6 sini tapi versi terbaru dari Photoshop akan bekerja.
Berikut foto saya akan dimulai dengan:





































































Untuk menambahkan lebih dari tampilan 3D untuk itu, kita akan keriting tepi foto menggunakan perintah Warp Photoshop dan menambahkan bawah bayangan kustom. Ada beberapa langkah yang terlibat dalam menciptakan efek tapi mereka semua sangat sederhana dan mudah. Aku akan menggunakan Photoshop CS6 sini tapi versi terbaru dari Photoshop akan bekerja.

Gambar asli.
Inilah yang hasil akhirnya akan terlihat seperti: 
Efek akhir.
Mari kita mulai! Langkah 1: Membuat Dua Salinan Of The Layer Background
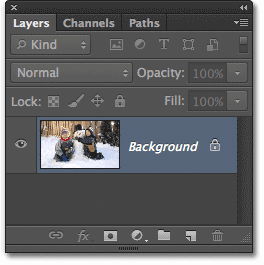
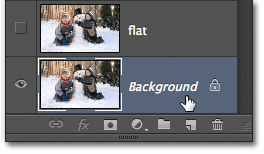
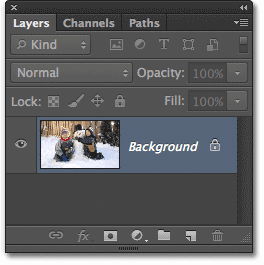
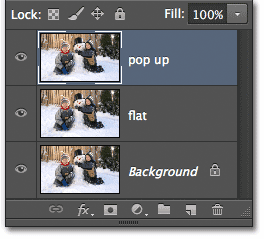
Dengan foto yang baru dibuka di Photoshop, jika kita melihat di panel Layers , kita melihat gambar kita duduk dengan sendirinya pada layer Background :
Latar belakang dari lapisan memegang gambar asli kami.
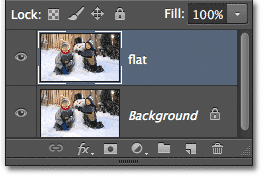
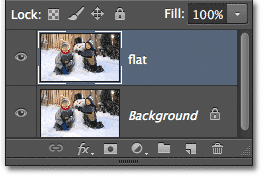
Mari kita mulai dengan membuat beberapa salinan dari lapisan. Tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda untuk dengan cepat membuat salinan pertama. Anda akan melihat salinan, yang Photoshop secara otomatis nama "Layer 1", muncul di atas layer Background pada panel Layers. Nama-nama default yang Photoshop memberikan lapisan baru tidak sangat berguna, jadi karena ini salinan pertama akan digunakan sebagai "datar" versi citra kami, double-klik langsung pada nama layer dan nama itu datar. Tekan Enter (Win) / Kembali (Mac) pada keyboard Anda ketika Anda selesai untuk menerima perubahan nama: 
Mengubah nama lapisan baru dari "Layer 1" untuk "datar".
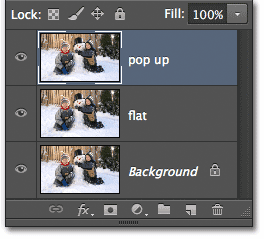
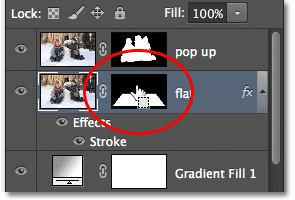
Sekarang kita akan membuat salinan kedua lapisan. Tekan Ctrl + J (Win) / Command + J (Mac) lagi pada keyboard Anda. Layer baru, kali ini bernama "copy datar", akan muncul di atas dua lapisan lainnya dalam panel Layers. Kami akan menggunakan lapisan ini untuk membuat efek pop-up, jadi double-klik pada nama layer dan nama itu muncul. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima perubahan nama. Anda sekarang harus memiliki tiga lapisan secara total: 
Mengubah nama salinan kedua dari "copy datar" untuk "pop up".
Langkah 2: Nonaktifkan Visibilitas Of The Layers Baru
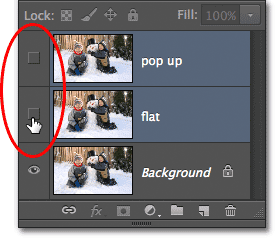
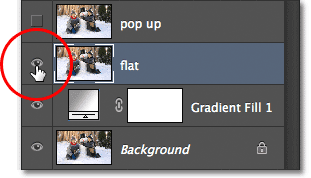
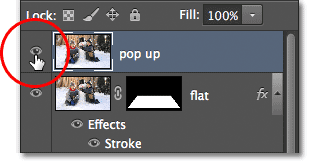
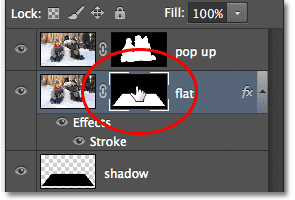
Kita tidak perlu melihat dua lapisan baru dalam dokumen dulu, jadi klik pada "datar" dan ikon visibilitas "pop-up" layer (bola mata) di ujung kiri dari setiap lapisan untuk sementara putar mereka dan menyembunyikan mereka dari pandangan (meskipun tidak akan tampaknya telah terjadi di jendela dokumen karena ketiga lapisan kami berisi gambar yang sama): Ketika bola mata hilang, itu berarti lapisan dimatikan.
Langkah 3: Pilih Layer Background
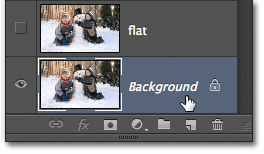
Klik pada Latar lapisan untuk memilihnya (lapisan yang dipilih muncul dalam warna biru):
Memilih layer Background.
Langkah 4: Tambahkan Gradient Fill Layer
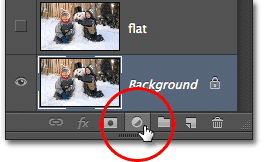
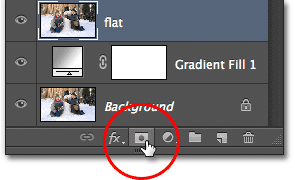
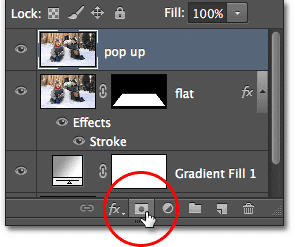
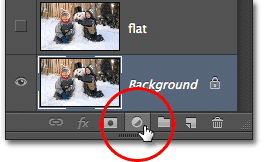
Mari menambahkan lapisan untuk digunakan sebagai latar belakang untuk efek kita. Kami akan menggunakan Gradient Isi lapisan, karena gradien sedikit lebih menarik daripada warna solid. Klik pada Baru Isi atau Penyesuaian Layer icon di bagian bawah panel Layers:
Mengklik pada Baru Isi atau Penyesuaian Layer icon.
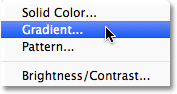
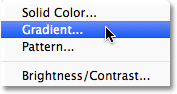
Kemudian pilih Gradient dari daftar yang muncul: 
Memilih lapisan Gradient Fill.
Langkah 5: Pilih Hitam, Putih Gradient
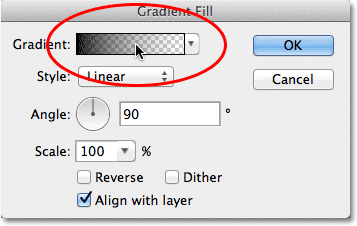
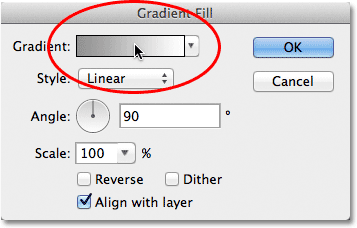
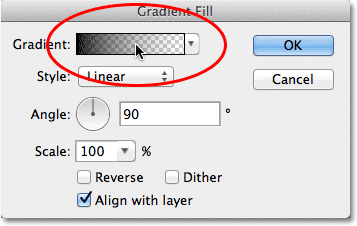
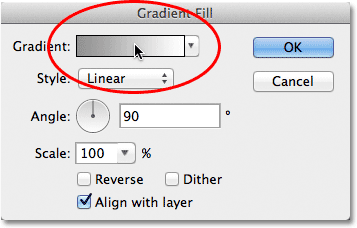
Ini akan membuka kotak dialog Gradient Fill. Klik pada gradien pratinjau bar di bagian atas kotak dialog untuk mengedit gradien:
Mengklik pada gradien pratinjau bar.
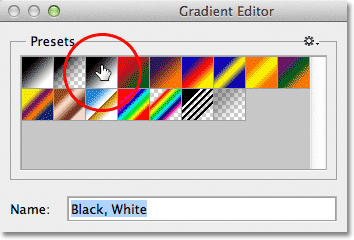
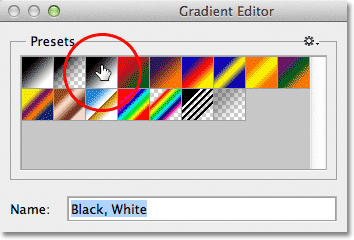
Ini akan membuka kotak dialog Gradient Editor yang lebih besar, dengan pilihan gradien yang telah ditetapkan kita dapat memilih dari di atas. Pilih Hitam, Putih gradien dengan mengklik thumbnail (ketiga dari kiri, baris atas): 
Mengklik pada thumbnail Hitam, Putih gradien untuk memilihnya.
Langkah 6: Ganti The Black Dengan A Lighter Gray
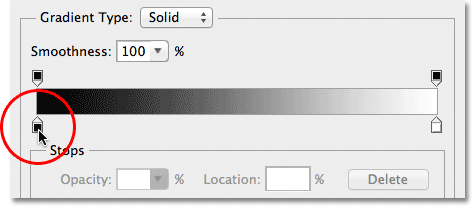
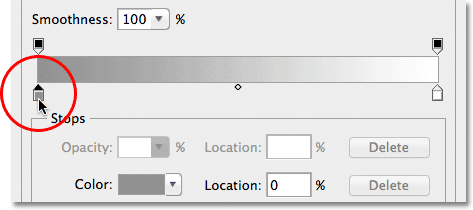
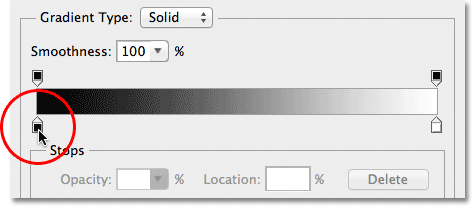
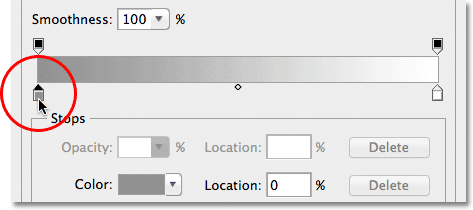
Dengan Hitam, Putih gradien dipilih, mari kita mengedit dan membuat sedikit perubahan. Kita dapat mengedit gradien di bawah setengah dari Gradient Editor Klik dua kali pada warna hitam berhenti di bawah dan ke kiri dari gradien pratinjau bar.:
Double-klik halte warna hitam.
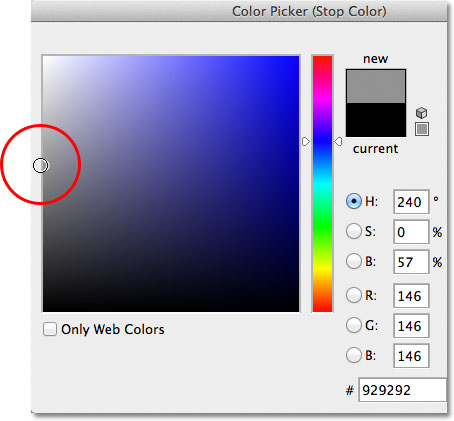
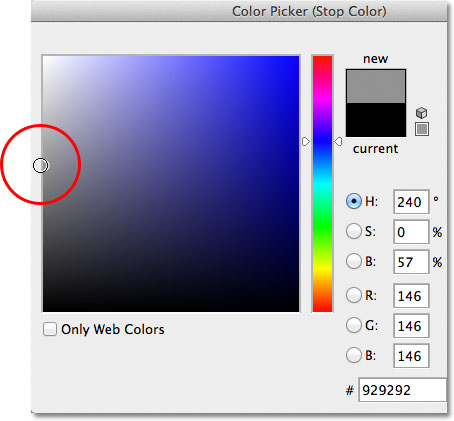
Ini akan membuka Photoshop Color Picker, memungkinkan kita untuk mengubah hitam gradien beberapa warna lain. Hitam agak terlalu gelap untuk latar belakang kita, sehingga memilih lebih ringan abu-abu untuk menggantinya dengan, setidaknya untuk saat ini. Kita akan belajar bagaimana untuk kembali dan mengubah warna gradien jika diperlukan pada akhir tutorial: 
Memilih abu-abu terang dengan Color Picker.
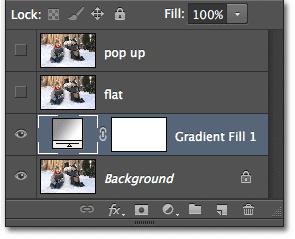
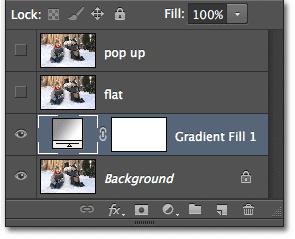
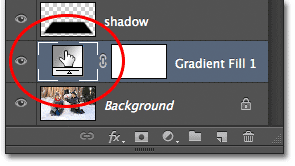
Klik OK untuk menutup keluar dari Color Picker, kemudian klik OK untuk menutup keluar dari Gradient Editor. Terakhir, klik OK untuk menutup keluar dari kotak dialog Gradient Fill. Jika kita melihat pada panel Layers, kita dapat melihat lapisan Gradient Fill kami baru duduk langsung di atas layer Background (tapi di bawah dua lapisan lainnya): 
Panel Layers menampilkan Isi lapisan Gradient di atas layer Background.
Dan jika kita melihat di jendela dokumen kami, kita melihat latar belakang gradien kami hanya menambahkan: 
Latar belakang gradien kami.
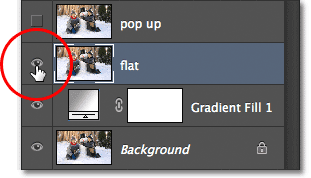
Langkah 7: Pilih Dan Turn On The "datar" Layer
Berikutnya, kita akan menciptakan "flat" versi foto kami. Klik pada "datar" lapisan dalam panel Layers untuk memilihnya (sehingga itu disorot dengan warna biru), kemudian klik pada icon visibilitas lapisan untuk mengubah kembali pada lapisan dalam jendela dokumen:
Memilih dan menyalakan "datar" lapisan.
Foto Anda akan muncul kembali di jendela dokumen sejak "datar" lapisan sedang duduk di atas lapisan Gradient Fill dan sekarang menghalangi Gradient lapisan Isi dari pandangan: 
Foto ini sekali lagi terlihat di jendela dokumen.
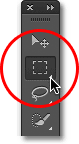
Langkah 8: Pilih Rectangular Marquee Tool
Ambil Rectangular Marquee Tool dari panel Tools, atau tekan huruf M pada keyboard Anda dengan cepat memilih dengan cara pintas:
Memilih Rectangular Marquee Tool dari panel Tools.
Langkah 9: Tarik Out Sebuah Seleksi Rectangular dalam Image
Dengan Rectangular Marquee Tool dipilih, klik dan tarik keluar pilihan persegi panjang di dalam gambar di sekitar area yang akan menjadi versi datar foto. Jangan khawatir tentang mendapatkan apa-apa tepat untuk saat ini. Sebuah seleksi awal di sekitar wilayah umum adalah semua yang kita butuhkan:
Menyeret keluar pilihan persegi panjang di dalam gambar.
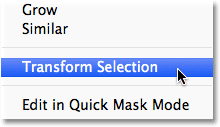
Langkah 10: Pilih Transform Command Seleksi
Mari kita membentuk kembali garis besar pilihan kami untuk memberikan lebih dari perspektif 3D. Untuk itu, kita akan menggunakan perintah Transform Seleksi Photoshop. Pergi ke Pilih menu di Menu Bar di bagian atas layar dan pilih Transform Selection:
Pergi ke Select> Transform Selection.
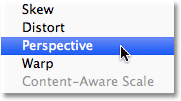
Langkah 11: Beralih Untuk Perspektif Modus
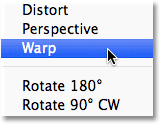
Segera setelah Anda memilih Transform Selection, Anda akan melihat transformasi menangani (kotak kecil) muncul di sekitar garis seleksi (satu di setiap sudut dan satu di bagian atas, bawah, kiri, dan kanan). Kami akan menggunakan ini untuk membentuk kembali menangani seleksi, tapi sebelum kita melakukannya, kita perlu beralih perintah Seleksi Transform ke mode Perspektif. Untuk melakukan itu, klik-kanan (Win) / Control-klik (Mac) di mana saja di dalam garis seleksi dan pilih Perspektif dari menu yang muncul:
Memilih "Perspektif" dari menu.
Langkah 12: Drag Corner Menangani Membuat Sebuah Perspektif 3D
Sekarang kita berada di modus Perspektif, klik pada pegangan di sudut kiri atas garis seleksi dan, dengan tombol mouse masih ditekan, tarik pegangan di arah kanan. Pegangan berlawanan di pojok kanan atas akan bergerak bersama dengan itu:
Tarik pegangan kiri atas ke arah kanan. Bagian atas pegangan kanan akan bergerak ke arah kiri.
Kemudian klik pada pegangan di sudut kiri bawah garis seleksi dan, lagi dengan tombol mouse masih ditekan, drag menangani ini luar ke arah kiri. Karena kita masih dalam mode Perspektif, pegangan berlawanan di sudut kanan bawah akan bergerak ke luar bersama dengan itu: 
Tarik pegangan kiri bawah ke arah kiri. Pegangan kanan bawah akan bergerak ke arah kanan.
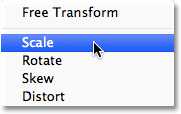
Langkah 13: Beralih Untuk Skala Modus
Selanjutnya, kita perlu beralih perintah Seleksi Transform keluar dari mode Perspektif dan ke modus Skala lebih umum. Klik kanan (Win) / Control-klik (Mac) sekali lagi di dalam garis seleksi dan kali ini, pilih Skala dari menu :
Memilih "Skala" dari menu.
Sekarang kita sedang dalam mode Skala, klik pada pegangan di bagian atas garis seleksi dan, dengan tombol mouse masih ditekan, tarik pegangan ke bawah: 
Tarik bagian atas seleksi garis bawah menuju pusat.
Akhirnya, klik pada pegangan di bagian bawah garis seleksi, menjaga mouse Anda ditekan, dan tarik pegangan ke atas ini: 
Tarik bagian bawah seleksi garis ke arah pusat.
Lanjutkan mendrag untuk membentuk kembali garis seleksi, beralih antara Perspektif dan Skala mode yang diperlukan, sampai garis seleksi Anda terlihat lebih seperti itu memudar ke kejauhan. Setelah selesai, tekan Enter (Win) / Kembali (Mac) untuk menerimanya dan keluar dari perintah Transform Selection: 
Pemilihan garis besar kini tampak lebih "3D-ish" (istilah teknis).
Langkah 14: Tambahkan J Layer Mask
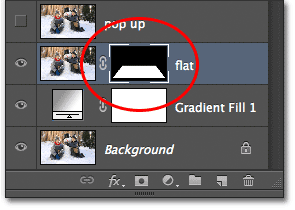
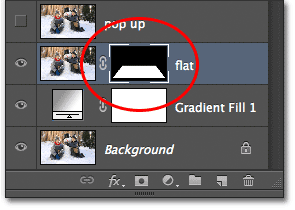
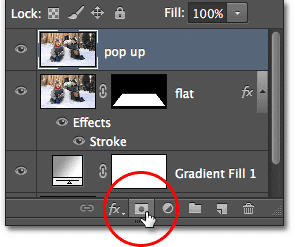
Dengan pilihan di tempat, klik pada icon Layer Mask di bagian bawah panel Layers: Mengklik pada ikon Layer Mask.
Ini mengubah pilihan ke lapisan masker. Kita dapat melihat lapisan baru mask thumbnail yang telah ditambahkan ke "datar" lapisan dalam panel Layers. Daerah hitam thumbnail merupakan bagian dari lapisan yang sedang tersembunyi dari pandangan dalam dokumen, sedangkan daerah putih merupakan bagian yang tetap terlihat dalam dokumen: 
Sebuah layer mask thumbnail muncul pada "datar" lapisan.
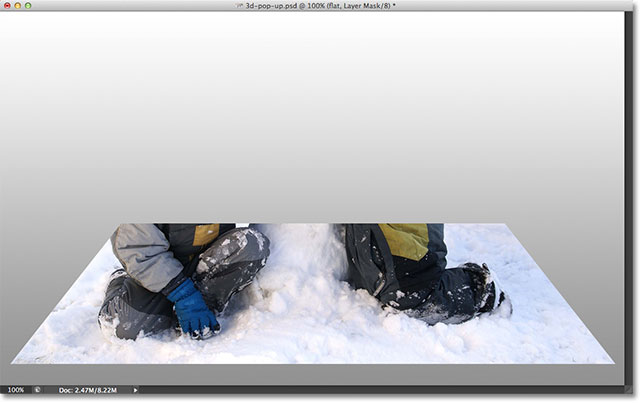
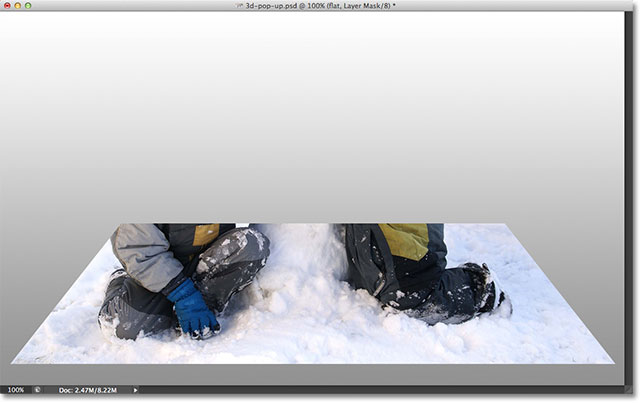
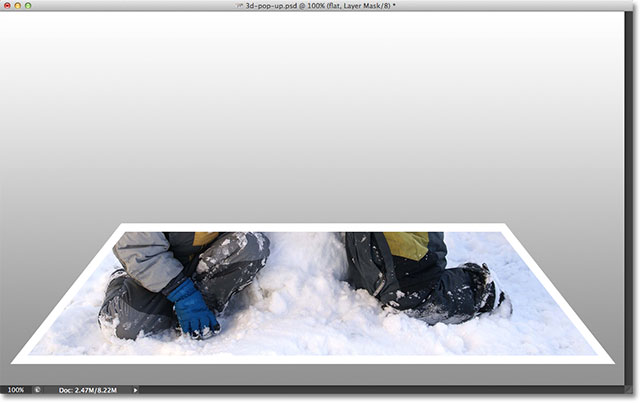
Dan jika kita melihat di jendela dokumen yang sebenarnya kita, kita melihat bahwa segala sesuatu pada lapisan yang jatuh di luar pilihan telah menghilang, hanya menyisakan daerah yang berada di dalam pilihan: 
Gambar setelah mengubah seleksi ke layer mask.
Langkah 15: Tambahkan Stroke Putih Layer Style
Mari kita gunakan stroke putih untuk menambahkan perbatasan untuk foto. Klik pada ikon Layer Style (yang "fx" icon) di bagian bawah panel Layers: Mengklik ikon Layer Style.
Kemudian pilih Stroke dari daftar gaya lapisan yang muncul: 
Memilih gaya lapisan Stroke.
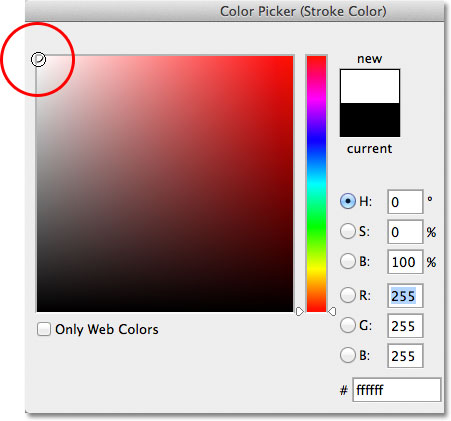
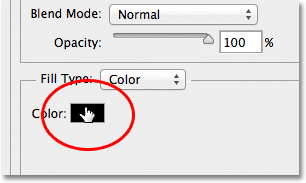
Ini akan membuka kotak dialog Layer Style Photoshop. Pertama, kita perlu mengubah warna stroke kami, jadi klik pada swatch warna: 
Mengklik pada swatch warna.
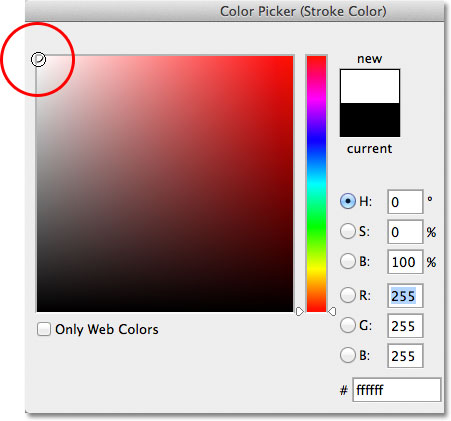
Pilih putih di Color Picker ketika muncul, kemudian klik OK untuk menutup keluar dari Color Picker: 
Mengubah warna stroke menjadi putih menggunakan Color Picker.
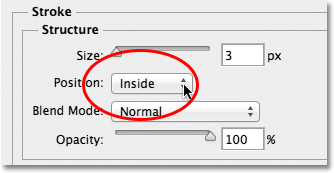
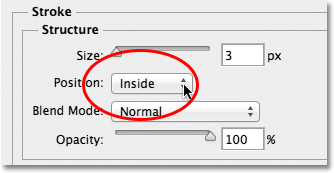
Kembali pada kotak dialog Layer Style, mengubah Posisi stroke dari luar ke dalam: 
Mengubah pilihan Posisi Inside.
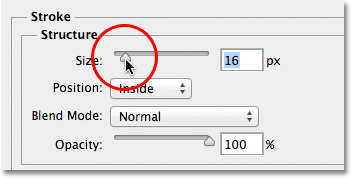
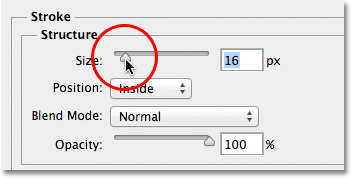
Akhirnya, klik pada slider Ukuran dan mulai menyeret ke arah kanan untuk meningkatkan ukuran perbatasan di sekitar foto (mengawasi jendela dokumen yang Anda tarik slider). Aku akan mengatur ukuran stroke yang saya 16px, namun tergantung pada resolusi gambar Anda, Anda mungkin perlu mengatur ukuran Anda lebih tinggi untuk mendapatkan hasil yang serupa: 
Meningkatkan ukuran stroke menggunakan slider.
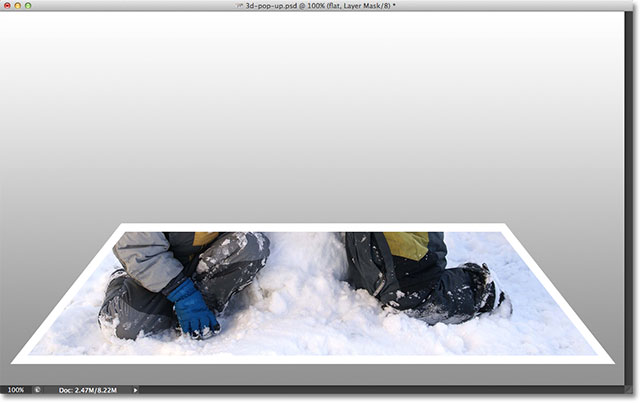
Setelah selesai, klik OK untuk menutup keluar dari kotak dialog Layer Style. Kami sekarang memiliki foto perbatasan kami: 
Gambar setelah menambahkan stroke putih di sekitar foto.
Langkah 16: Pilih Dan Turn On The "pop up" Layer
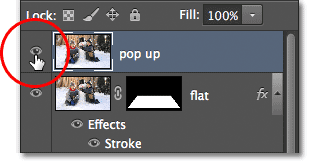
Kami siap untuk menambahkan efek pop-up kami. Klik pada "pop up" lapisan dalam panel Layers untuk memilihnya, kemudian klik pada icon visibilitas untuk menghidupkan kembali pada lapisan dalam jendela dokumen:
Pilih lapisan atas dan klik ikon visibilitas.
Langkah 17: Pilih Subyek Utama Anda
Menggunakan alat seleksi pilihan Anda ( Lasso Tool , Cepat Selection Tool , Pen Tool , dll), buatlah seleksi di sekitar subyek utama dalam foto Anda. Di sini saya telah memilih dua anak laki-laki dan manusia salju. Cobalah untuk membuat pilihan Anda seakurat mungkin di sekitar daerah yang benar-benar akan muncul dari foto (dengan kata lain, daerah yang akan berakhir muncul di depan latar belakang gradien), tapi tidak apa-apa untuk menarik pilihan longgar sekitar daerah yang lebih rendah yang akan muncul di depan versi datar foto:
Memilih subjek utama (s) yang akan muncul keluar dari gambar.
Langkah 18: Tambahkan J Layer Mask
Dengan pilihan sekitar subjek utama kami di tempat, klik sekali lagi pada icon Layer Mask di bagian bawah panel Layers:
Mengklik pada ikon Layer Mask.
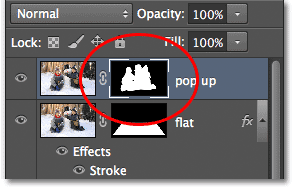
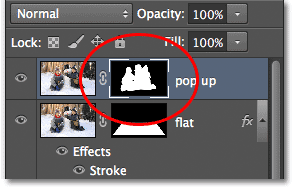
Sama seperti kita lihat sebelumnya, Photoshop mengubah pilihan ke lapisan masker, menampilkan thumbnail mask pada "pop up" lapisan: 
Panel Layers menampilkan lapisan baru mask thumbnail untuk "pop up" lapisan.
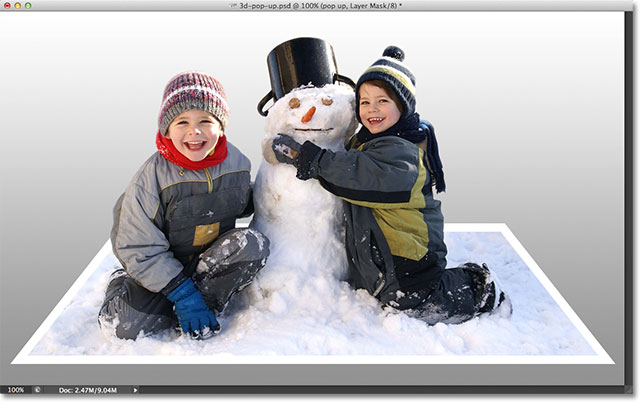
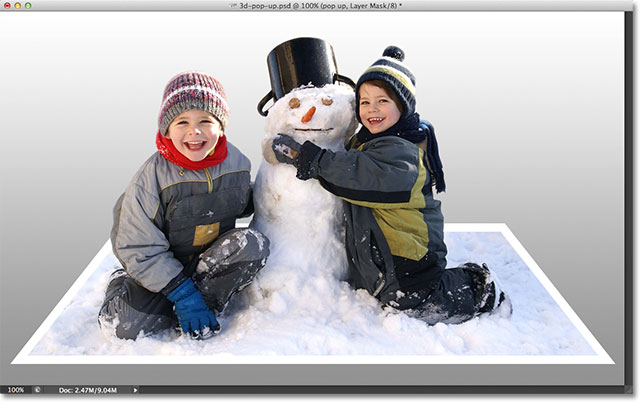
Dan dengan layer mask menambahkan, daerah yang kita pilih sekarang muncul dari gambar: 
Gambar setelah menambahkan layer mask kedua.
Langkah 19: Pilih "datar" Layer
Mari kita menyelesaikan efek dengan meringkuk sudut foto dan menambahkan bayangan. Klik pada "datar" lapisan dalam panel Layers untuk memilihnya:
Memilih lapisan 'flat'.
Langkah 20: Reload The Layer Mask Sebagai Seleksi A
Tahan Ctrl (Win) / Command (Mac) pada keyboard Anda dan klik langsung pada "datar" layer mask thumbnail:
Ctrl-klik (Win) / Command-klik (Mac) pada layer mask thumbnail.
Ulang ini layer mask sebagai pilihan dalam jendela dokumen. Anda akan melihat garis seleksi kembali muncul di sekitar versi datar foto: 
Pemilihan garis terlihat sekali lagi di sekitar foto.
Langkah 21: Tambahkan Sebuah Layer Baru Below The "datar" Layer
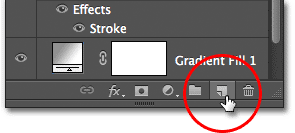
Tahan Ctrl (Win) / Command (Mac) pada keyboard Anda sekali lagi dan klik pada ikon New Layer di bagian bawah panel Layers: Tahan Ctrl (Win) / Command (Mac) kunci dan klik pada icon New Layer.
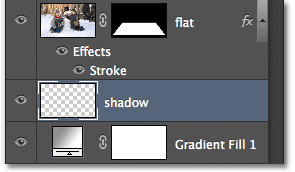
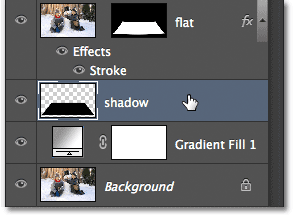
Biasanya, Photoshop menambahkan lapisan baru langsung di atas lapisan yang sedang dipilih, tetapi dengan menambahkan di Ctrl (Win) / Command (Mac) kunci, Photoshop tempat layer baru di bawah layer yang dipilih. Dalam kasus kami di sini, itu menempatkannya di bawah "datar" lapisan Double-klik pada nama layer baru dan beri nama "bayangan", lalu tekan Enter (Win) / Kembali (Mac) untuk menerima perubahan nama.: 
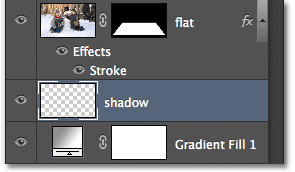
Photoshop menambahkan lapisan baru di bawah "datar" lapisan. Ubah nama layer baru "bayangan".
Langkah 22: Isi Seleksi pada Layer Baru Dengan Hitam
Mari kita isi dengan pilihan kami pada "bayangan" lapisan dengan hitam. Pergi ke menu Edit di bagian atas layar dan pilih perintah Isi:
Pergi ke Edit> Fill.
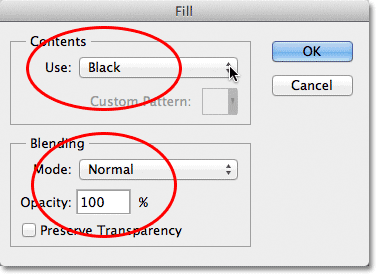
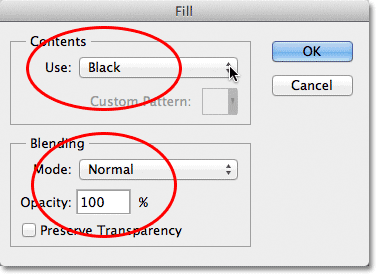
Ini akan membuka kotak dialog Fill Photoshop. Ubah opsi Gunakan di bagian atas ke Black, maka pastikan opsi Mode di bagian bawah kotak dialog diatur ke Normal dan pilihan Opacity diatur ke 100%: 
Kotak dialog Fill.
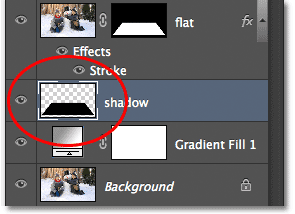
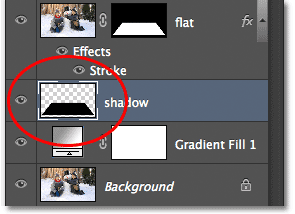
Klik OK setelah selesai untuk menutup keluar dari kotak dialog. Photoshop mengisi pilihan pada "bayangan" lapisan dengan hitam. Kita tidak bisa benar-benar melihatnya pada saat di jendela dokumen karena foto di "datar" lapisan di atasnya yang menghalangi itu dari pandangan, tapi kita bisa melihat daerah hitam penuh jika kita melihat preview "bayangan" layer thumbnail di panel Layers: 
Setiap layer thumbnail preview menunjukkan kepada kita apa yang ada di lapisan, bahkan ketika kita tidak bisa melihatnya di jendela dokumen.
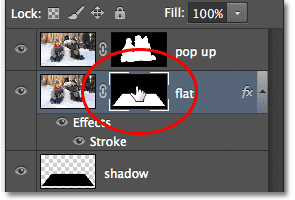
Langkah 23: Pilih The Mask "datar" Layer
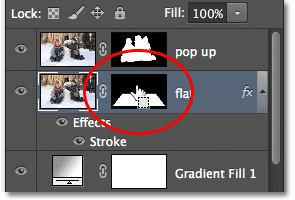
Kami akan kembali ke bayangan setelah kita meringkuk sudut foto kami, yang adalah apa yang akan kita lakukan selanjutnya. Klik langsung pada layer mask thumbnail di "datar" lapisan untuk memilih masker:
Memilih topeng "datar" layer dengan mengklik thumbnail mask.
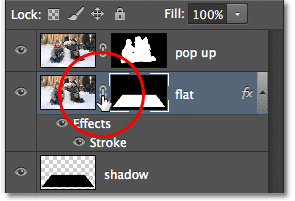
Langkah 24: Unlink Layer Dari Masker Its
Jika Anda melihat dekat, Anda akan melihat ikon link kecil antara "datar" lapisan thumbnail preview dan thumbnail mask dalam panel Layers. Klik pada link icon untuk menghapusnya, yang akan menghapus link topeng dari isi lapisan: Mengklik link icon untuk menghapus link topeng dari isi lapisan (foto).
Langkah 25: Pilih Warp Command
Dengan layer mask thumbnail dipilih dan linknya dari foto itu sendiri, pergi ke menu Edit di bagian atas layar, pilih Transform, kemudian pilih Warp:
Pergi ke Edit> Transform> Warp.
Langkah 26: Drag The Four Points Pojok Upward Untuk Curl The Corners
Anda akan melihat grid warp muncul di sekitar foto. Klik pada masing-masing empat sudut menangani di grid dan menyeret mereka ke atas. Seperti yang Anda tarik setiap pegangan, Anda akan melihat bahwa sudut foto menggulung ke atas, dan Anda akan mengungkapkan beberapa hitam "bayangan" lapisan bawah foto. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima efek dan keluar dari perintah Warp:
Tarik setiap sudut grid ke atas melengkung foto dan meringkuk sudut.
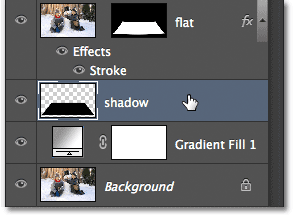
Langkah 27: Pilih "bayangan" Layer
Mari kita selesaikan hal off dengan pelunakan bayangan di bawah foto. Klik pada "bayangan" lapisan dalam panel Layers untuk memilihnya:
Memilih "bayangan" lapisan.
Langkah 28: Terapkan Gaussian Blur Filter
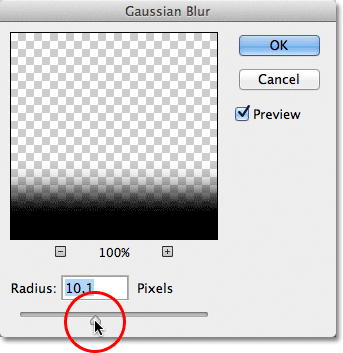
Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Gaussian Blur:
Pergi ke Filter> Blur> Gaussian Blur.
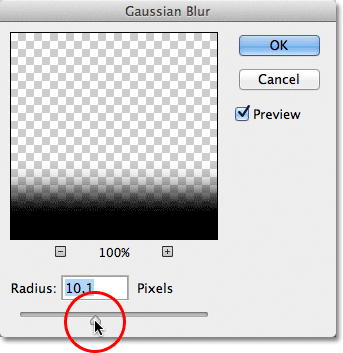
Ini akan membuka kotak dialog Gaussian Blur Photoshop. Tarik slider Radius di bagian bawah kotak dialog arah yang tepat untuk meningkatkan jumlah kabur yang diterapkan pada bayangan. Semakin banyak blur kita terapkan, semakin lembut tepi bayangan akan muncul. Aku akan meningkatkan nilai Radius saya untuk sekitar 10px, namun tergantung pada resolusi gambar Anda, Anda mungkin ingin mengatur nilai Radius Anda lebih tinggi, jadi pastikan untuk mengawasi pada gambar di jendela dokumen yang Anda tarik slider: 
Meningkatkan jumlah Radius untuk mengaburkan dan melunakkan tepi bayangan.
Klik OK setelah selesai untuk menutup keluar dari kotak dialog. Inilah yang bayangan saya sekarang terlihat seperti setelah menerapkan filter blur: 
Tepi bayangan sekarang berkat lembut untuk filter Gaussian Blur.
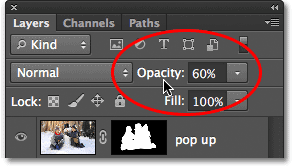
Langkah 29: Turunkan opacity dari Shadow
Kami telah melunak tepi bayangan tapi masih terlalu gelap dan intens. Pergi ke pilihan Opacity di bagian kanan atas panel Layers dan menurunkan opacity "bayangan" lapisan dari 100% turun menjadi 60%:
Menurunkan opacity lapisan ke 60%.
Dengan opacity diturunkan, bayangan sekarang memudar lebih ke latar belakang: 
Gambar setelah menurunkan opacity dari bayangan.
Langkah 30: Membentuk Shadow Dengan Free Transform Command
Satu hal terakhir. Mari kita merapikan bayangan sedikit sehingga terlihat lebih seperti benar-benar di bawah foto. Pergi ke menu Edit dan pilih Free Transform:
Pergi ke Edit> Free Transform.
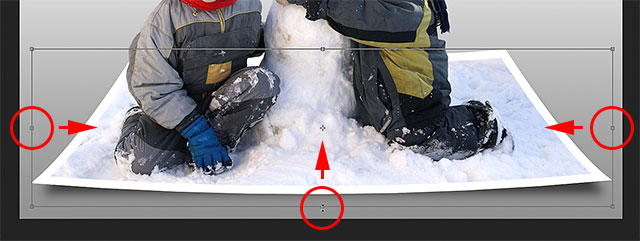
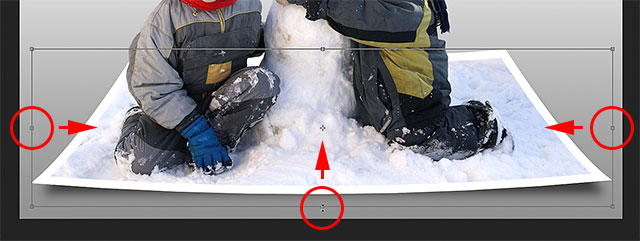
Ini menempatkan kotak Free Transform dan menangani sekitar bayangan. Aku hanya akan klik dan tarik kiri, kanan dan bawah menangani ke dalam sedikit sehingga tepi garis bayangan menjadi lebih baik dengan tepi foto: 
Pindah kiri, kanan dan bawah tepi bayangan batin.
Setelah selesai, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerima transformasi dan keluar dari perintah Free Transform. Berikut efek saya setelah membentuk kembali bayangan sedikit dengan Free Transform: 
Tepi shadow berbaris baik dengan tepi foto.
Mengubah Background Color Gradient
Jika Anda memutuskan Anda tidak menyukai warna gradien latar belakang, satu hal yang mungkin ingin mencoba sampling warna langsung dari gambar untuk digunakan untuk latar belakang. Mari kita cepat melihat bagaimana melakukan hal itu. Pertama, klik dua kali pada thumbnail Gradient Fill layer pada panel Layers:
Double-klik pada Gradient Fill thumbnail.
Hal ini kembali membuka kotak dialog Gradient Fill seperti yang kita lihat di awal tutorial. Klik pada gradien pratinjau bar untuk mengedit kembali gradien: 
Mengklik pratinjau gradien bar.
Ini akan membuka kembali Gradient Editor. Saya ingin mengubah warna abu-abu di gradien ke sesuatu yang lain, jadi saya akan mengklik dua kali pada warna abu-abu berhenti di bawah dan ke kiri dari gradien pratinjau bar: 
Double-klik pada berhenti warna abu-abu.
Photoshop akan membuka kembali Color Picker, tapi bukannya memilih warna dari Color Picker, aku akan memindahkan kursor mouse langsung di atas gambar itu sendiri, yang untuk sementara akan mengubah kursor mouse saya menjadi ikon pipet. Untuk sampel warna, cukup klik pada warna yang Anda inginkan dalam gambar. Saya akan klik pada area biru muda di salju. Photoshop memberikan saya sebuah live preview instan dari apa yang terlihat warna baru seperti dalam gradien: 
Memilih warna dari gambar untuk digunakan dengan gradien.
Setelah Anda telah memilih warna yang Anda suka, klik OK untuk menutup keluar dari Color Picker, kemudian klik OK untuk menutup keluar dari Gradient Editor dan kemudian Gradient Isi kotak dialog. Dan dengan itu, kita sudah selesai! Di sini, untuk perbandingan, adalah foto asli saya sekali lagi: 
Gambar asli.
Dan inilah hasil akhir saya setelah mengganti abu-abu di gradien background dengan warna sampel langsung dari gambar: 
Efek akhir.
Dan ada yang kita miliki!
Tidak ada komentar:
Posting Komentar